3 addressThe address type represents a 20 byte value, which is meant to store an Ethereum address. Variables that are typed as address also have members, including balance and transfer.
4 bytes1 through 32This is a fixed-size byte array.
5 bytesA dynamically-sized byte array.
6 stringA dynamically signed string.
7 mappingHash tables with key types and value types. We will look at mappings more in depth later on in the course.
8 structStructs allow you to define new types. We will also cover this more in depth shortly.
Let's define a string variable in our contract. Let's also define my age. No one can have a negative age, so we will use an unsigned integer for this:
pragma solidity ^0.4.18;
contract Coursetro {
string fName = 'Gary';
uint age = 34;
}
Solidity has four types of visibilities for both functions and variables:
1 PublicThis allows you to define functions or variables that can be called internally or through messages.
2 PrivatePrivate variables and functions are only available to the current contract and not derived contracts.
3 InternalFuctions and variables that can only be accessed internally (current contract or derived).
4 ExternalFunctions that can be called from other contracts and transactions. They cannot be called internally, except with "this.functionName()".
Let's add the public visibility to our variables:
pragma solidity ^0.4.18;
contract Coursetro {
string public fName = 'Gary';
uint public age = 34;
}
Click Deploy, we can now see on the right that we have 2 blue buttons with the name of our variables and the associated values. When you define public state variables, the EVM creates getter functions for them. So, you can actually click on these buttons and it will return the value, as if it were a function.
Every smart contract has a constructor function. This constructor is called when a contract is created. Inside of it, you can define the values of variables. Let's re-adjust our code to work with a constructor:
pragma solidity ^0.4.18;
contract Coursetro {
string public fName;
uint public age;
function Coursetro() public {
fName = 'Gary';
age = 34;
}
}
Variables can be declared as being constant. As the name suggests, these are variables with a constant value that does not change.Let's transform the fName variable to a constant variable:
pragma solidity ^0.4.18;
contract Coursetro {
string constant fName = 'Gary';
uint public age;
function Coursetro() public {
fName = 'Gary';
age = 34;
}
}
In your IDE, you'll notice a red "X" next to line 9. If you hover over it, you will notice that it says, " TypeError: cannot assign to a constant variable ". Remove line 9 and the error goes away.
Our smart contract at this point is pretty boring. Let's integrate a potential user interaction where we can manually define a Coursetro Instructor's name and age. Paste the following:
pragma solidity ^0.4.18;
contract Coursetro {
string fName;
uint age;
function setInstructor(string _fName, uint _age) public {
fName = _fName;
age = _age;
}
function getInstructor() public constant returns (string, uint) {
return (fName, age);
}
}
Our smart contract at this point is pretty boring. Let's integrate a potential user interaction where we can manually define a Coursetro Instructor's name and age. Paste the following:
pragma solidity ^0.4.18;
contract Coursetro {
string fName;
uint age;
function setInstructor(string _fName, uint _age) public {
fName = _fName;
age = _age;
}
function getInstructor() public constant returns (string, uint) {
return (fName, age);
}
}
We have two functions, setInstructor() and getInstructor(). setInstructor accepts 2 parameters, _fName and _age. Once called, we set our string fName to the returned _fName, and same with age. Then, our getInstructor() function is defined as being constant, and it returns a string and a uint. This is where we return the fName and age variable once it's called. Click Deploy and under the red set Instructor button, type in: "Gary", 34 and click the button. Next, click on the getInstructor() button and you will notice it now returns the inputed value! This is how you set variables from user input in a smart contract.
4. How to setup or install Ethereum on Windows
Install chocolatey on windows . Go to "https://chocolatey.org/install" and copy window command or simply run below command to install chocolatey on windows
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
Run below command to install Node Js
choco install nodejs.install –y
Or simply download the installer from "https://nodejs.org/en/download/" link
Install Git. To install either run below command
choco install git –y
Or download the installer from "https://gitforwindows.org/" link.
Install Visual Studio Code along with solidity extension. To install either run below command
. choco install VisualStudioCode –y
Or download the installer from "https://www.visualstudio.com/downloads/" link
Install Python on Windows. To install either run below command
choco install python –y
Or download the installer from "https://www.python.org/downloads/" link.
Open the visual studio consol. Go to extensions page. Install the solidity extension
Install Python on Windows. To install either run below command
choco install python –y
Install Ganache on Windows. Download the installer from below link. http://truffleframework.com/ganache/
Or install it from command line
npm install –g ganache -cli
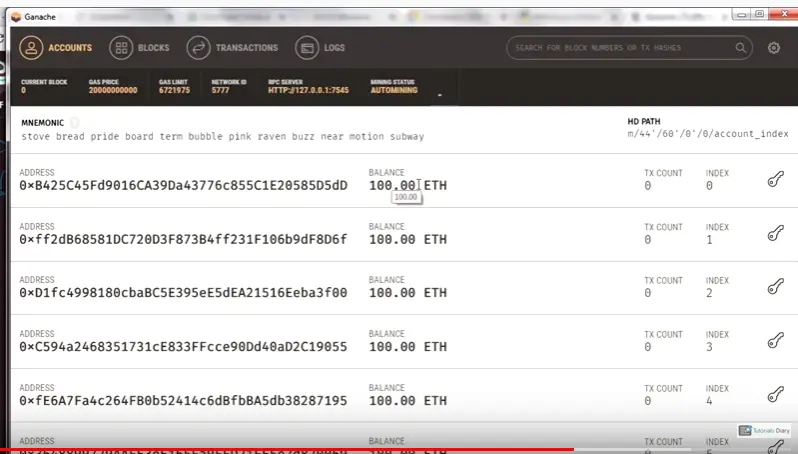
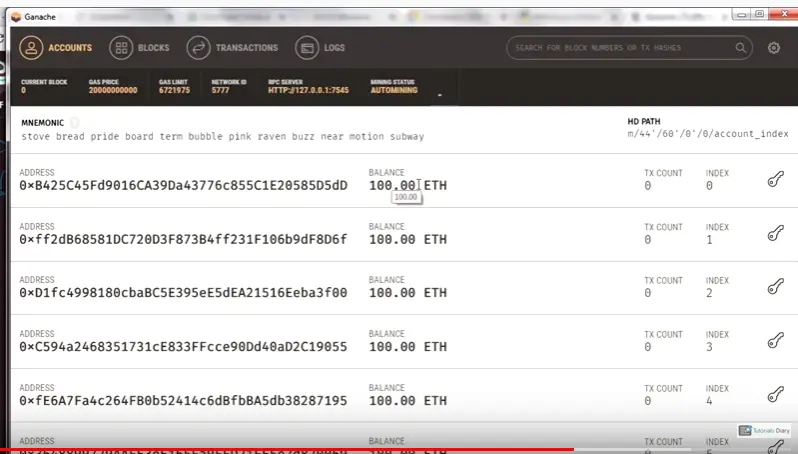
What is ganache.When you develop application, that application will be held in application server. In case of Ethereum, the Ethereum blockchain will hold the smart contract. The blockchain is acting as application server. Ganache is simulation blockchain that runs locally in the system and simulate the Ethereum blockchin for you. It comes as GUI or command line.
When you run ganache, you will see this image. You see many ether addresses. Each ether address has some ethereum on it.

Remix is IDE used to build smart contract. Remix web based IDE https://remix.ethereum.org
Install IDE from git or npm using below command npm
install remix-ide -g remix-ide git clone https://github.com/ethereum/remix-ide...
cd remix-ide
npm install
npm run setupremix
npm start
5. How to compile and deploy smart contract on JavaScriptVM
URL to open Remix IDE https://remix.ethereum.org
When we compile the solidity code, we get byte code that we can deploy in Ethereum blockchain.
Start new contract student.sol
Below is smart contract code
pragma solidity ^0.4.18;
contract student {
string name;
uint age;
function setStudentDetails(string _name, uint _age) public{
Читать дальше