Пользовательский интерфейс – это совокупность средств и методов взаимодействия человека с компьютером. Хороший интерфейс позволяет пользователю быстро понять суть программы, с которой он работает, легко изучить и запомнить правила работы с ней, предоставляет пользователю для общения хорошо знакомые ему языковую среду и систему образов, поддерживает пользователя в его взаимодействии с программным обеспечением. Главной функцией пользовательского интерфейса является коммуникативная функция – поддержание диалога пользователя с компьютерной системой с помощью разнообразных средств общения. Помимо коммуникативной функции на интерфейс возлагается и ряд других: деятельностная , состоящая в предоставлении пользователю разнообразных средств для решения стоящих перед ним задач; обратной связи , проявляющаяся в указании ошибок пользователя, в оказании ему помощи; иллюстративная , обеспечивающая наглядность представления информации, и т. д.
Что означают слова «хороший интерфейс»?
1. Постоянство информационной среды. Это означает, что команды, меню, окна, цветовые решения и т. п. – все это должно оставаться неизменным в процессе всего общения пользователя с программным обеспечением.
2. Минимальная нагрузка на вербальное и невербальное мышление. Чтобы снизить эту нагрузку, информация на экране должна быть краткой и ясной. Известно, что легче узнавать, чем запоминать. Следует минимизировать информацию, которая может потребоваться пользователю.
Интерфейс должен быть согласован с человеческим восприятием информации: физическим, синтаксическим, семантическим. Примером физической согласованности является использование левой кнопки мыши для выбора объекта на экране, потому что она находится под указательным пальцем правой руки, пользование же для этих целей правой кнопкой для многих людей будет вызывать неудобство. К синтаксическому согласованию относятся последовательность и порядок появления элементов на экране в процессе взаимодействия, выполняемые с учетом восприятия их пользователем. Наконец, семантическая согласованность интерфейса предполагает наделение элементов смысловыми значениями, знакомыми пользователю. Так, пиктограмма с изображением ножниц ассоциируется у большинства пользователей с инструментом, с помощью которого можно «вырезать» фрагмент текста или изображения. Наделение этой пиктограммы другим смысловым значением может привести к нарушению семантической согласованности. Согласованный по всем параметрам интерфейс сокращает число ошибок пользователей, способствует созданию комфортных условий при работе с программным обеспечением.
Интерфейс считается естественным, если он не требует от пользователя существенно изменить привычные для него приемы работы с компьютером, а выводимые на экран сообщения и результаты не требуют дополнительных пояснений. Интерфейс электронного учебника должен быть «дружественным» по отношению к человеку. Реализация этого требования предполагает, что интерфейс позитивно реагирует на все ошибки пользователя, предотвращает его возможные ошибочные действия, подсказывает пользователю, как правильно нужно действовать в той или иной ситуации.

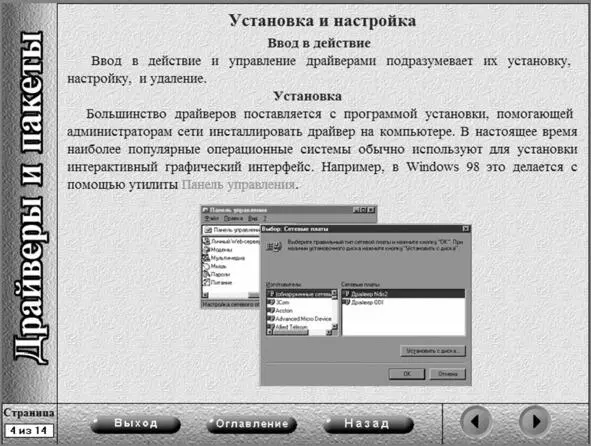
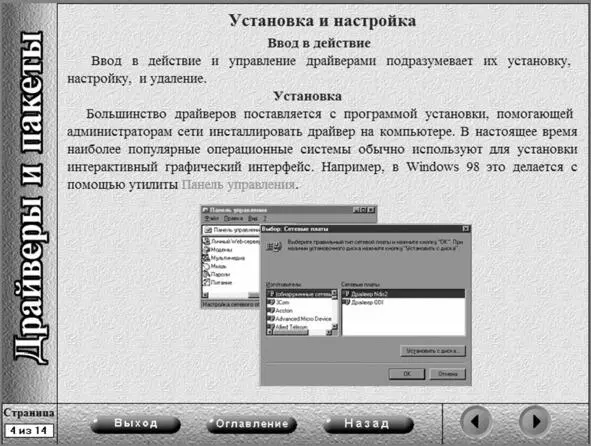
Рис. 1. 1. Пример кнопочного переключения страниц электронного учебника

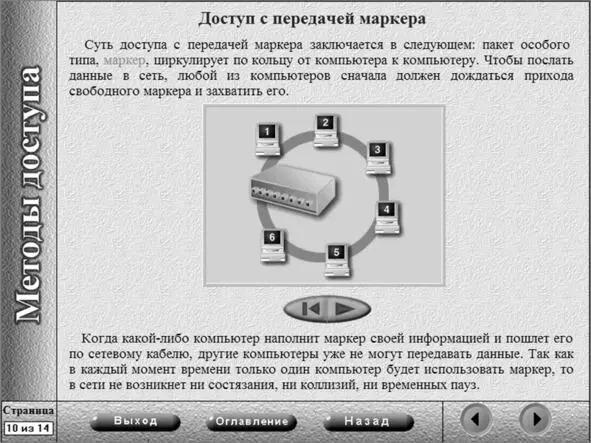
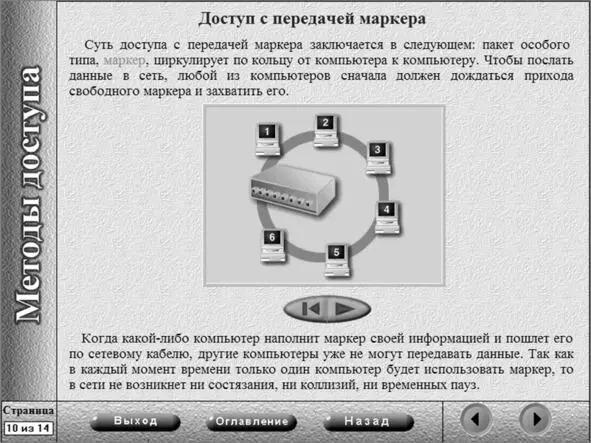
Рис. 1. 2. Использование кнопки «воспроизведения» для управления анимацией в электронном учебнике
Существуют общепринятые правила размещения данных на экране монитора [6]:
– при размещении текста оставляют пустым приблизительно половину экрана;
– фрагменты текста располагают на экране так, чтобы взгляд пользователя перемещался по экрану в привычном направлении;
– после каждой пятой строки таблицы оставляют пустую строку;
– между столбцами таблицы делают четыре-пять пробелов;
– содержимое полей в таблице не должно «прижиматься» к краю экрана, а должно располагаться около горизонтальных или вертикальных осей;
– меню, содержащее небольшой объем информации, должно быть смещено в левую верхнюю часть экрана;
– один и тот же тип информации должен появляться всегда в одном и том же месте экрана;
Читать дальше