• Баннеров.
• Красочных заголовков на плашках.
• Трехмерных заголовков.
• Кнопок.
• Фоновых рисунков.
И прочего оформительского добра. Все просто и понятно – выбираете понравившийся шаблон из обширной библиотеки, в случае необходимости добавляете нужный текст, заказываете размер. И готово!
Хотя WebStyle и использует готовые шаблоны и заготовки, однако, когда вы по завершении творческого процесса утрете пот со лба, может оказаться, что от первоначального шаблона не осталось практически ничего! Меняется все: цвет всех элементов шаблона, сама его структура, способ расположения на страничке. Поскольку каждая заготовка состоит из множества более мелких деталей, вы можете безболезненно удалить любые из них, получив в итоге совершенно другой графический элемент. Разумеется, можно пользоваться любыми шрифтами, даже самыми экзотическими – и это в сочетании с вычурностью (или простотой) поможет вам создать свой собственный, индивидуальный стиль оформления. Пусть даже на основе типовых библиотек.
Flash-анимация
Не люблю громких слов, но то, что практически в одночасье сотворило с Интернетом детище фирмы Macromedia, сравнимо с настоящей революцией, со взрывом, с полным переворотом всех устоявшихся понятий и подходов. А ведь казалось бы – всего лишь создана новая технология анимации. Забавный и модный оформительский пустячок, баловство, обреченное на быстрое забвение.
Вспомним поучительную историю Java. Одно время эти небольшие программки-«аплеты», позволявшие значительно оживить скучный облик HTML-странички, встречались повсюду. На Java делали меню и забавные, прыгающие по экрану картинки, Java была у всех на устах. И поговаривали, что в недалеком будущем именно программисты на Java станут самыми востребованными и высокооплачиваемыми специалистами в мире. Не сложилось. Век Java оказался короток, восторги быстро поутихли, и сегодня этой вышедшей из моды «специей» все реже приправляют свои «блюда» не только опытные дизайнеры, но и новички, желающие навести на своей доморощенной страничке марафет.
Технологии «интерактивной анимации» Flash, похоже, светит совсем иная судьба. И пусть со временем тот нездоровый интерес и фанатизм, который мы наблюдаем сегодня, поутихнет – Flash уже прочно «прописался» в дизайнерском арсенале, и вытеснить его оттуда будет непросто.
От общих слов перейдем к конкретике и попробуем составить краткий «словесный портрет» нашего героя дня.
Итак, Flash – это анимация. Но анимация совершенно другого рода, чем та, с которой мы имели дело прежде (в случае с Animated GIF). Это вам не тупо сменяющиеся на экране кадры, а живые, реагирующие на действия пользователя графические элементы.
То есть – анимация ИНТЕРАКТИВНАЯ!
Вот на экране лежит крохотное семечко. Наводите на него мышку – оно прорастает крохотным зеленым стебельком. Щелкаете по стебельку – и вот уже на его верхушке распускается удивительной красоты цветок!
Конечно, такая анимация в большинстве случаев вам на страничке не пригодится. Роскошь, баловство. А теперь замените семечко-цветок, к примеру, на навигационное меню, каждая кнопка которого при наведении мышки радостно выбрасывает вам навстречу целый перечень дополнительных пунктов! А ведь можно сделать так, что при этом же самом действии, даже без щелчка, будет меняться и все содержание вашей страницы, при этом текст торжественно спустится на экран откуда-то с небес.
С помощью Flash вы можете создавать :
• Яркие анимированные заставки, настоящие мини-мультфильмы.
• Баннеры.
• «Активные» элементы страниц, навигационные меню, «живые» кнопки.
• Отдельные страницы.
• Наконец, весь сайт целиком!
Получится что-то вроде интерактивной энциклопедии виртуального мира. И не застывшего, а текучего, изменяющегося. За примером далеко ходить не надо – зайдите хотя бы на сайт создателей Flash по адресу http:// www.macromedia.com.
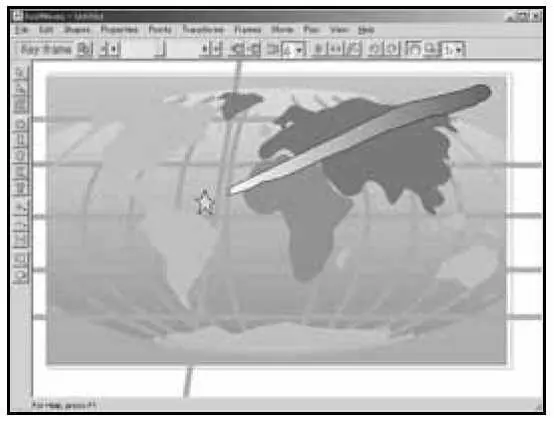
KoolMoves
Сайт: http://www.koolmoves.com
Размер: 2,1 Мб
Статус: Shareware
Цена: $35

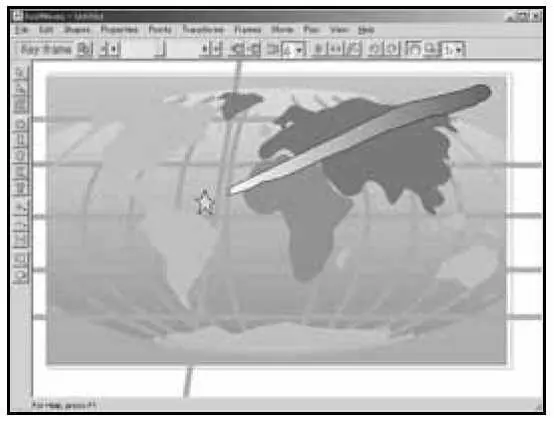
Еще один «облегченный», но довольно функциональный flash-редактор, конкурирующий со Swish. Однако если основным достоинством последнего является продуманная и близкая к профессиональной система управления и навигации по структуре готового «мультика», то создатели KoolMoves сделали основной упор на работу с графикой. Оную графику (векторную, само собой) можно создавать прямо здесь: к услугам начинающих художников – десяток простых инструментов работы с объектами и кривыми Безье. А можно экспортировать графику из файлов, созданных другими векторными и flash-редакторами, и лишь затем добавлять к ней анимационные эффекты.
Читать дальше
Конец ознакомительного отрывка
Купить книгу