название
Body — тело
Привет, мир!
документа
Моя первая веб-страничка.
параграф.
! Sublime Text автоматически ставит отступы при вводе некото-
рых строк кода, как показано в этом примере. По тегам (таким как
,
и т. д.) он определяет, внутри каких элементов нахо-
дится каждая строка, и делает отступы в соответствии с этим.
Перед тегами
и Sublime Text, в отличие от некото-
рых других редакторов, отступов не ставит.
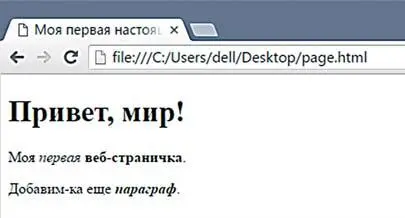
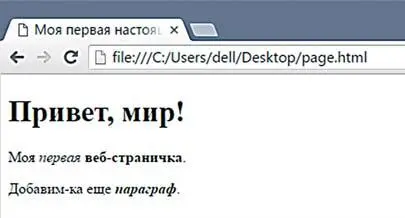
На рис. 5.6 показан законченный HTML-документ.
Давайте по очереди рассмотрим элементы из файла page.html .
Тег — всего лишь объявление, он сообщает: «это
HTML-документ». Далее следует открывающий тег (закры-
вающий тег
находится в самом конце кода). Каждый
5. Основы HTML 89

HTML-документ должен содержать элемент html верхнего уровня
вложенности.
Рис. 5.6. Законченный HTML-документ
Внутри элемента html находятся элементы head и body. Элемент
head содержит определенную информацию об HTML-документе, напри-
мер элемент title, устанавливающий название документа, — обратите
внимание, что текст на закладке браузера на рис. 5.6 («Моя первая насто-
ящая HTML-страничка») соответствует содержимому title. Элемент
title находится внутри элемента head, который, в свою очередь, нахо-
дится внутри элемента html.
Внутри элемента body находится содержимое, которое отобража-
ется в браузере. В данном случае мы просто скопировали эти данные
из предыдущего примера.
Иерархия HTML
HTML-элементы подчинены строгой иерархии, которую можно себе
представить в виде перевернутого дерева. На рис. 5.7 в виде дерева пока-
зан наш документ.
в Моя
эб-страничка!
Привет,
первая
мир!
первая
Моя HTML-
страничка!
Рис. 5.7. Элементы страницы с рис. 5.6, показанные в виде дерева
Сверху находится элемент html. Он содержит элементы head
и body. В свою очередь, head содержит элемент title, а body —
элементы h1 и p. Браузер интерпретирует наш HTML согласно этой
90 Часть I. Основы
иерархии. О том, как менять структуру документа, мы узнаем позже,
в девятой главе.
На рис. 5.8 показан другой способ изображения иерархии HTML —
в виде вложенных прямоугольников.
html
head
title
body
h1
p
Рис. 5.8. Иерархия HTML в виде вложенных прямоугольников
Добавим в HTML ссылки
Ранее в этой главе мы узнали, что HTML — гипертекстовый язык. Это
значит, что HTML-документы могут содержать гиперссылки (или просто
ссылки ), ведущие на другие веб-страницы. Такие ссылки можно созда-
вать с помощью элемента a (от английского anchor — «якорь»).
Измените свой HTML-документ, чтобы он соответствовал следу-
ющему примеру: удалите второй элемент p, а также теги em и strong
и добавьте выделенный цветом код, чтобы создать ссылку на интернет-
адрес http://comicsia.ru/collections/xkcd:
Привет, мир!
5. Основы HTML 91

Моя первая веб-страничка.
Нажмите
сюда
, чтобы почитать отличные комиксы.
Сохраните файл и откройте страничку в браузере — она должна
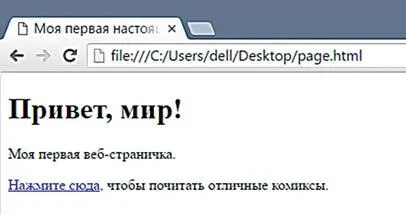
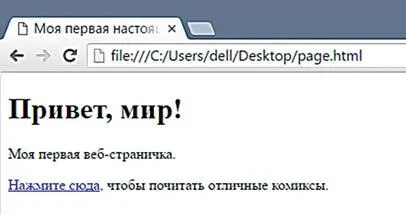
выглядеть как на рис. 5.9.
Рис. 5.9. Веб-страница со ссылкой на http://comicsia.ru/collections/xkcd
Если кликнуть по этой ссылке, браузер должен пе рейти
по адресу http://comicsia.ru/collections/xkcd. На-
сладившись комиксами (выберите там тег «программи-
сты» и почитайте смешные истории из жизни разработ-
чиков), кликните на кнопку «назад», чтобы вернуться
к нашей страничке.
Атрибуты ссылок
Давайте разберемся, как мы создали эту HTML-ссылку.
Чтобы браузер знал, куда перейти по клику, мы добавили
элементу a так называемый атрибут . Атрибуты HTML-
документов напоминают пары «ключ-значение» в объек-
тах JavaScript: у каждого атрибута есть имя и значение.
Посмотрите еще раз на созданную нами ссылку:
Нажмите сюда
Href —
В данном случае у атрибута есть имя href и значение "http://
от hypertext
comicsia.ru/collections/xkcd" — то есть веб-адрес.
reference —
На рис. 5.10 показаны все составные части этой ссылки.
гипертексто-
Ссылка отправит вас по любому адресу, который указан в качестве
вая ссылка
значения атрибута href.
92 Часть I. Основы
Читать дальше
Конец ознакомительного отрывка
Купить книгу