в объекте, указав индекс объекта в квадратных скобках, поставив точку
и написав соответствующий ключ:
friends[2].name
"Кейт"
Этот код запрашивает элемент по индексу 2 (что соответствует пере-
менной kate), а затем — свойство этого объекта, хранящееся по ключу
"name" (это "Кейт"). Можно даже получить значение из массива, находя-
щегося в объекте, который, в свою очередь, находится в массиве friends:
76 Часть I. Основы

friends[0].luckyNumbers[1];
4
Использованные в этом примере индексы показаны на рис. 4.2.
friends[0] — это элемент по индексу 0 из массива friends, то есть объ-
ект anna.friends[0].luckyNumbers — это массив [2, 4, 8, 16] из объ-
екта anna. И наконец, friends[0].luckyNumbers[1] — это значение
по индексу 1 из массива luckyNumbers — то есть число 4.
friends[0]
var friends = [anna, dave, kate];
friends[0].luckyNumbers
{ name: "Аннa", age: 11, luckyNumbers: [2, 4, 8, 16] };
friends[0].luckyNumbers[1]
Рис. 4.2. Доступ ко вложенным значениям
Исследование объектов в консоли
Chrome позволяет изучать содержимое объектов, показанных в консоли.
Например, если вы введете
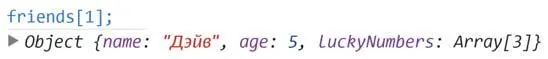
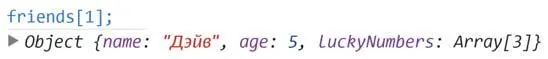
friends[1];
Chrome отобразит то, что показано на рис. 4.3.
Рис. 4.3. Отображение объекта в интерпретаторе Chrome
4. Объекты 77



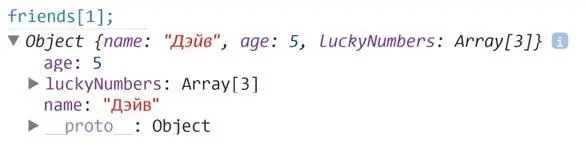
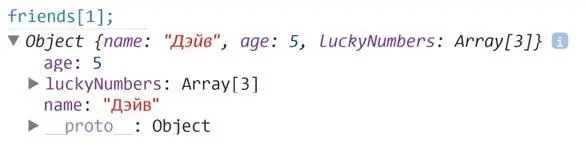
Треугольник слева обозначает, что объект можно раскрыть. Для этого
кликните мышкой по объекту, и увидите то, что показано на рис. 4.4.
Рис. 4.4. Раскрытие объекта
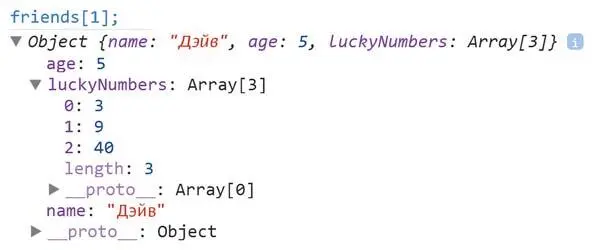
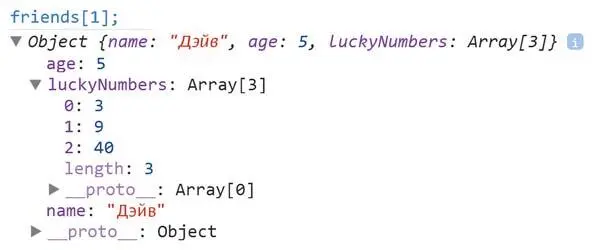
Массив luckyNumbers также можно раскрыть, кликнув по нему
(рис. 4.5).
Length —
длина
Рис. 4.5. Раскрытие вложенного в объект массива
Не беспокойтесь о свойствах с названием __proto __, они отно-
сятся к прототипу объекта. Мы поговорим о прототипах позже, в главе 12.
Обратите внимание, что помимо элементов массива интерпретатор
показывает его свойство length.
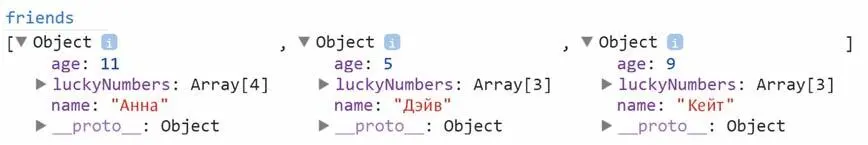
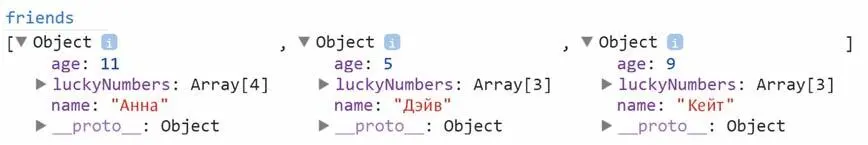
Также вы можете просмотреть массив friends целиком и раскрыть
каждый его элемент, как показано на рис. 4.6.
Рис. 4.6. Все три объекта из массива friends , как отображает их интерпретатор Chrome 78 Часть I. Основы
Что полезного можно сделать с объектами
Теперь, когда вам известны разные способы создания объектов и добав-
ления к ним свойств, давайте применим эти знания на практике, введя
несколько простых программ.
Учет долгов
Предположим, вы решили открыть банк. Вы одолжили друзьям денег
и теперь думаете, как вести учет того, кто и сколько вам должен.
Можно использовать объект как способ связать строку с числом.
Строкой в нашем случае будет имя друга, а числом — сумма, которую
вам должны:
var owedMoney = {};
Owed money —
owedMoney["Джимми"] = 5;
одолженная
owedMoney["Анна"] = 7;
сумма денег
owedMoney["Джимми"];
5
owedMoney["Элис"];
undefined
В строке мы создали пустой массив owedMoney.
В строке мы присвоили ключу "Джимми" значение 5,
а в строке присвоили значение 7 ключу "Анна".
В строке , запросив значение, связанное с ключом
"Джимми", мы получили 5. Затем в строке , пытаясь
узнать значение, связанное с ключом "Элис", мы полу-
чили ответ undefi ned, поскольку такой ключ не задан.
Теперь представим, что Джимми занял у вас
еще немного денег (скажем, 3 доллара). Пора
обновить данные в нашем объекте, добавив 3
к долгу Джимми — используем для этого оператор
«плюс равно» (+=), речь о котором шла во второй
главе.
owedMoney["Джимми"] += 3;
owedMoney["Джимми"];
8
Это примерно то же самое, что и owedMoney["Джимми"] =
owedMoney["Джимми"] + 3. Также можно посмотреть на объект цели-
ком, чтобы выяснить, сколько денег задолжал каждый из друзей:
4. Объекты 79
owedMoney;
{ Джимми: 8, Анна: 7 }
Хранение информации о фильмах
Предположим, у вас большая коллекция кино на DVD и Blu-
ray. Правда было бы здорово хранить информацию об этих
фильмах на компьютере, чтобы в случае чего быстро найти
сведения о том или ином фильме?
Для этого можно создать объект, каждый ключ в кото-
ром — это название фильма, а каждое значение — другой объ-
ект, в котором содержится информация об этом фильме. Да,
хранящиеся в объекте значения тоже могут быть объектами!
Читать дальше
Конец ознакомительного отрывка
Купить книгу