• Выберите модель: элемент управления TextBox
• Выберите цвет: элемент управления ListBox
• Укажите название: элемент управления TextBox
• Укажите дату доставки: элемент управления Calendar
Элемент управления ListBox является единственным элементом интерфейса Wizard, требующим дополнительной настройки. Выберите этот элемент в окне проектирования (убедившись, что перед этим вы выбрали ссылку Выберите цвет) и укажите для элемента набор цветов с помощью свойства Items в окне свойств. После этого в контексте определения Wizard вы обнаружите разметку, похожую на следующую.
‹asp:ListBox ID="ListBoxColors" runat="server" Width="237px"›
‹asp:ListItem›пурпурный‹/asp:ListItem›
‹asp:ListItem›зеленый‹/asp:ListItem›
‹asp:ListItem›красный‹/asp:ListItem›
‹asp:ListItem›желтый‹/asp:ListItem›
‹asp:ListItem›светло-зеленый‹/asp:ListItem›
‹asp:ListItem›черный‹/asp:ListItem›
‹asp:ListItem›лимонный‹/asp:ListItem›
‹/asp:ListBox›
После определения каждого из шагов вы можете обработать событие FinishButtonClick для автоматически генерируемой кнопки Finish (Готово). В серверном обработчике события получите параметры выделения от каждого элемента интерфейса и постройте строку описания, которая будет назначена свойству Text дополнительного типа Label с именем lblOrder.
protected void carWizard_FinishButtonClick(object sender, WizardNavigationEventArgs e) {
// Получение значений.
string order = string.Format("{0}, ваш {1} {2}, будет доставлен {3}.",
txt.CarPetName.Text,
ListBoxColors.SelectedValue,
txtCarModel.Text,
carCaLendar.SelectedDate.ToShortDateString());
// Присваивание значения надписи.
lblOrder.Text = order;
}
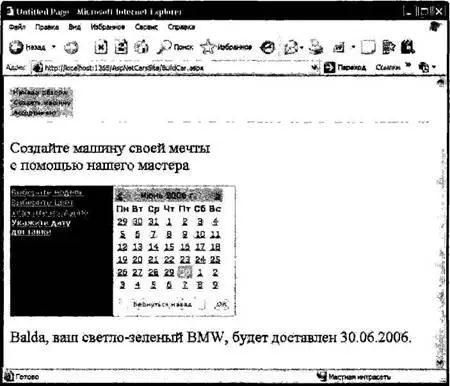
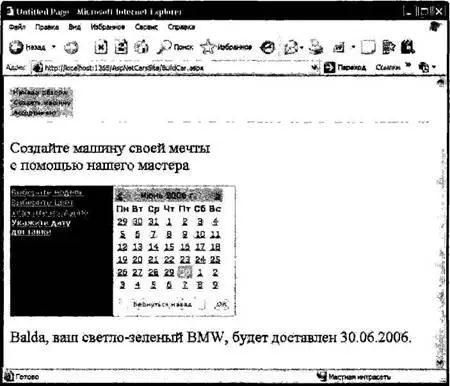
Итак, ваш узел AspNetCarSite готов. На рис. 23.31 показан элемент Wizard в действии.

Рис. 23.31. Wizard в действии
На этом завершается наш обзор Web-элементов управления. Не сомневайтесь. что имеется очень много других элементов, которые здесь охвачены не были, Однако теперь вы должны чувствовать себя довольно уверенно при использовании основных приемов данной модели программирования. А в завершение этой главы мы рассмотрим элементы управления, связанные с контролем вводимых данных.
Исходный код. Файлы AspNetCarsSite размещены в подкаталоге, соответствующем главе 23.
Роль элементов управления, связанных с контролем ввода
Заключительной группой рассматриваемых здесь элементов управления Web-формы являются так называемые элементы контроля ввода. В отличие от остальных рассмотренных нами элементов управления Web-формы, элементы контроля ввода используются для генерирования не HTML-кода, а JavaScript-кода клиента (и, возможно, программного кода сервера), предназначенного для проверки правильности вводимых в форму данных. Как показано в начале этой главы, контроль ввода на стороне клиента полезен тем, что в этом случае вы можете обеспечить выполнение различных ограничений для вводимых данных на месте, перед тем как возвратить данные Web-серверу, в результате чего число ресурсоемких обращений к серверу уменьшается. В табл. 23.11 предлагаются описания элементов управления ASP.NET, связанных с контролем ввода.
Таблица 23.11. Элементы контроля ввода ASP.NET
| Элемент управления |
Описание |
| CompareValidator |
Выполняет проверку значения одного элемента управления на равенство фиксированной константе или значению другого элемента управления |
| CustomValidator |
Позволяет построить функцию пользовательского контроля ввода для данного элемента управления |
| RangeValidator |
Проверяет принадлежность значения заданному диапазону значений |
| RegularExpressionValidator |
Проверяет соответствие значения соответствующего элемента управления заданному шаблону регулярного выражения |
| RequiredFieldValidator |
Гарантирует, что данный элемент управления не останется пустым (т.е. будет содержать значение) |
| ValidationSummary |
Отображает резюме всех ошибок проверки ввода на странице в формате списка, списка с буллитами или формате единого абзаца. Ошибки могут отображаться "на месте" и/или во всплывающем окне сообщения |
Все элементы контроля ввода, в конечном счете, получаются из общего базового класса System.Web.UI.WebControls.BaseValidator, поэтому они должны иметь множество общих свойств. Описания ряда таких свойств предлагаются в табл. 23.12.
Чтобы продемонстрировать основы работы с элементами контроля ввода, создайте новый Web-узел с именем ValidatorCtrls. Сначала поместите на страницу четыре типа TextBox (с четырьмя соответствующими информирующими типами Label). Затем по соседству с каждым полем разместите типы RequiredFieldValidator, RangeValidator, RegularExpressionValidator и CompareValidator. Наконец, добавьте одну кнопку (Button) и надпись (Label), рис. 23.32.
Читать дальше