Элемент управления MonthCalendar имеет весьма широкие возможности, и с его помощью очень просто программно выполнить "захват" диапазона дат, выбранных пользователем. Поведением по умолчанию для этого типа является автоматический выбор (и выделение) текущей (сегодняшней) даты.

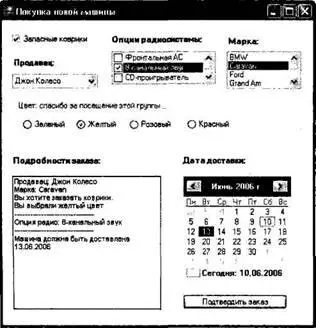
Рис. 21.14. Тип MonthCalendar
Чтобы получить выбранную в настоящий момент дату программно, можно обновить обработчик события Click для Button, как предлагается ниже.
private void btnOrder_Click(object sender, EventArgs e) {
// Построение строки для отображения информации.
string orderInfo = "";
…
// Получение даты доставки.
DateTime d = monthCalendar.SelectionStart;
string dateStr = string.Format("{0}.{1}.{2}", d.Day, d.Month, d.Year);
orderInfo += "Машина должна быть доставлена\n" + dateStr;
…
}
Обратите внимание на то, что информацию о выбранной в настоящий момент дате у элемента управления MonthCalendar можно запросить с помощью свойства SelectionStart. Это свойство возвращает ссылку DateTime, которая запоминается в локальной переменной. Используя свойства типа DateTime, можно извлечь нужную информацию в подходящем вам пользовательском формате.
В настоящий момент мы предполагаем, что пользователь указал только один день для доставки нового автомобиля. Но что делать, если вы хотите предоставить пользователю возможность выбора целого диапазона приемлемой даты доставки? В этом случае пользователю нужно просто "Протащить" указатель мыши через соответcтвующий диапазон дат. Вы уже видели, как можно получить начало диапазона выделения, используя свойство SelectionStart. Конец диапазона выделения можно определить с помощью свойства SelectiоnEnd. Вот как должен выглядеть программный код, модифицированный соответствующим образом.
private void btnOrder_Click(object sender, EventArgs e) {
// Построение строки для отображения информации.
string orderInfo = "";
…
// Получение диапазона дат доставки…
DateTime startD = monthCalendar. SelectionStart;
DateTime endD = monthCalerdar. SelectionEnd;
string.dateStartStr = string.Format("{0}.{1}.{2}", stаrtD.Day, startD.Month, startD.Year);
string dabeEndStr = string.Format("{0}.{1}.{2}", endD.Daу, endD.Month, endD.Year);
// Тип DateTime поддерживает перегруженные операции!
if (dateStartStr != dateEndStr) {
orderInfo += "Машина должна быть доставлена\n" + "c " + dateStartStr + "по " + dateEndStr;
} else // Когда выбрано одно значение даты.
orderInfo += "Машина должна быть доставлена\n" + dateStartStr;
…
}
Замечание. Windows Forms содержит элемент управления DateTimePicker, который позволяет предложить MonthCalendar в раскрывающемся элементе управления DropDown.
В связи с рассматриваемой формой CarConfig мы должны продемонстрировать еще одну, заключительную, возможность. Многие современные интерфейсы пользователя предлагают так называемые всплывающие подсказки. В пространстве имен System.Windows.Forms эта возможность представлена типом ToolTip. Соответствующие подсказки представляют собой небольшие плавающие окна, в которых отображаются вспомогательные сообщения, когда курсор задерживается вблизи данного элемента интерфейса.
Для примера добавьте такую подсказку для календаря CarConfig. Сначала перетащите новый элемент управления ToolTip из панели инструментов в окно проектирования формы и переименуйте этот элемент управления в calendarTip. Внешний вид элемента ToolTip можно задать, используя окно свойств, например.
private void InitializeComponent () {
…
// calendarTip
//
this.calendarTip.isBalloon = true;
this.calendarTip.ShowAlways = true;
this.calendarTip.ToolTipIcon = System.Windows.Forms.ToolTipIcon.Info;
…
}
Чтобы связать ToolTip с данным элементом управления, выберите элемент управления, в котором должен активизироваться ToolTip, и соответствующим образом установите свойство ToolTip on (рис. 21.15).

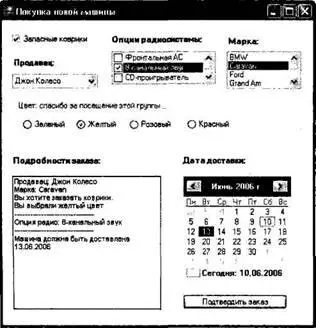
Рис. 21.15. Ассоциация ToolTip с элементом управления
Теперь наш проект CarConfig можно считать завершенным. На рис. 21.16 созданная подсказка показана в действии.

Рис. 21.16. Элемент ToolTip в действии
Исходный код. Проект CarConfig размещен в подкаталоге, соответствующем главе 21.
Читать дальше