function имя_функции(параметр1, параметр2, ...){
//Операторы тела функции
return выражение
}
Здесь имя_функции – имя, идентификатор функции. На него распространяются те же ограничения, что и на имя любой переменной. В скобках задается список формальных параметров функции (она может и не иметь параметров). Каждый элемент этого списка – идентификатор переменной. Переменные с указанными в списке идентификаторами могут использоваться в функции так, как будто они были объявлены с использованием var (дополнительно эти переменные инициализируются значениями, переданными в функцию). Для возврата результата выполнения функции используется оператор return.
Рассмотрим пример функции, принимающей два значения и возвращающей сумму переданных ей значений:
function sum (v1, v2){
//Вычисляем сумму двух значений
return v1 + v2;
}
Для вызова этой функции в любом месте программы, а также в теле другой функции должна использоваться следующая запись:
sum(выражение1, выражение2)
Значения двух указанных выражений и будут переданы в функцию в качестве значений переменных v1 и v2. Если результат, возвращаемый функцией, используется, то в этом случае вызов функции записывают в правой части операторов присваивания либо как аргумент оператора в выражении, например:
summa = sum(3, 4); //В переменную summa заносится 7
summa = sum(3, sum(4, 5)); //Суммируются три значения
Встроенные функции JavaScript
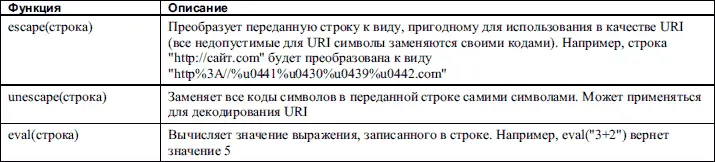
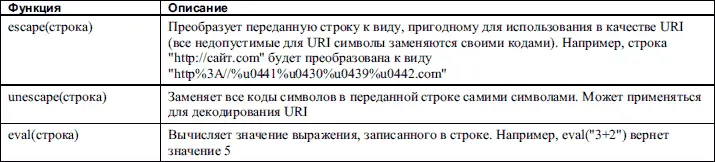
Программист на JavaScript может использовать некоторые встроенные в интерпретатор функции, позволяющие значительно упростить некоторые аспекты программирования, связанные с преобразованиями строковых значений, вычислениями значений выражений. Эти функции приведены в табл. 12.5.
Таблица 12.5. Встроенные функции JavaScript

Глобальные и локальные переменные
При рассмотрении функций нельзя обойти вниманием такой вопрос, как область видимости переменных. Итак, переменные, объявленные вне функции, являются глобальными переменными. К ним можно получить доступ из любого места программы.
Переменные можно объявлять и внутри функций с использованием все того же ключевого слова var. Такие переменные являются локальными, и доступ к ним можно получить только внутри той функции, в которой они объявлены. Объявление любой локальной переменной может находиться в любом месте функции. При этом переменную, объявленную ниже в тексте программы, можно использовать выше, потому что интерпретатор при входе в функцию создает сразу все объявленные в ней переменные. В месте же объявления переменных происходит только их инициализация. Следующий пример является абсолютно корректным:
var j;
i = 1;
j = i;
var i = 2;
Рассмотрим также, что происходит, если имеет место такой случай:
var i = 1; //Глобальная переменная
function f(){
var i = 2; //Локальная переменная
return i;
}
В данном случае функция возвратит значение 2, то есть в операторе return используется значение локальной переменной.
Кроме значений описанных ранее типов, переменным можно присваивать имена функций. После такого присвоения функцию можно вызвать, используя в качестве имени функции имя переменной, как в приведенном ниже примере:
var pfun = sum; //Присваиваем ссылку на функцию
var res = pfun(1,3); //Вызываем функцию sum
function sum(arg1, arg2){
return arg1+arg2;
}
Это может оказаться полезным во многих случаях. Например, в функциях сортировки массивов в число параметров функции сортировки часто включают параметр, предназначенный для передачи ссылки на функцию, сравнивающую элементы массива и возвращающую строго определенные значения (см. описание метода sort класса Array далее в тексте главы).
Кстати, оператор typeof возвращает значение function, если его параметром является имя функции или переменная, которой ранее присвоено имя функции.
Использование массивов очень удобно, если нужно хранить большое количество однотипных значений. Массив – это список значений, хранящихся под одним именем. Доступ к каждому элементу массива осуществляется по номеру соответствующего элемента. Нумерация элементов массива в JavaScript начинается с нуля.
Массивы создаются в два этапа: объявляется переменная для хранения массива, после чего производится инициализация массива. Например:
var arr;
arr = [1,2,3,4,5];
или
Читать дальше
Конец ознакомительного отрывка
Купить книгу