H2, H3 {color: blue; font-family: courier}
P {font-style: italic}
Заголовок первого уровня
Текст абзаца
Заголовок второго уровня
Текст абзаца
Заголовок третьего уровня
Текст абзаца
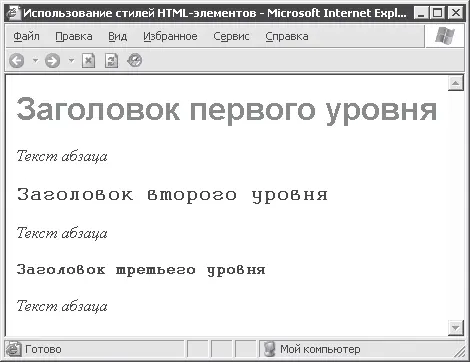
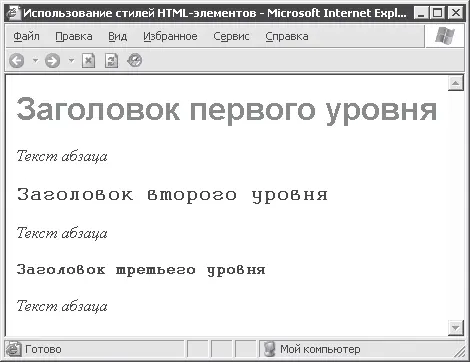
На рис. 10.1 приведено подтверждение сказанных выше слов о том, как браузер покажет текст документа с рассмотренной таблицей стилей.

Рис. 10.1. Задание стилей для HTML-элементов
Использование стилевых классов
Второй способ применения таблиц стилей основан на использовании стилевых классов. Рассмотрим это на примере:
H1.arial {color: red; font-family: arial}
H2.newroman {color: blue; font-family: newroman}
P.italic {font-style: italic}
.bold {font-weight: bold}
Здесь созданные в таблице стилей селекторы указывают на четыре стилевых класса с именами arial, newroman, italic, bold. Перые три правила могут использоваться только для HTML‑элементов H1, H2 и P, для которых заданы стилевые классы arial, newroman и italic соответственно. Четвертый селектор позволяет применить правило к любому элементу, стилевой класс которого указан как bold.
Назначение стилевого класса HTML‑элементу осуществляется при помощи атрибута class. Этот атрибут поддерживается для всех элементов, кроме BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, STYLE, TITLE.
Рассмотрим пример использования стилевых классов (пример 10.2).
Пример 10.2. Использование стилевых классов
H1.arial {color: red; font-family: arial}
H2.newroman {color: blue; font-family: newroman}
P.italic {font-style: italic}
.bold {font-weight: bold}
Заголовок первого уровня
Текст абзаца
Измененный заголовок первого уровня
Заголовок второго уровня
Курсивный текст абзаца
Измененный заголовок второго уровня
Полужирный текст абзаца
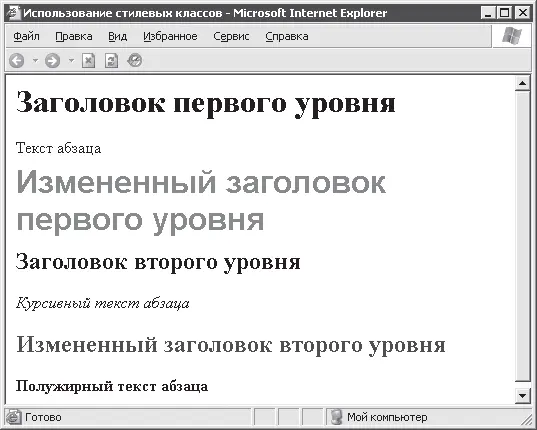
Страница, формируемая браузером Internet Explorer при обработке приведенного примера, показана на рис. 10.2.

Рис. 10.2. Использование стилевых классов
Как можно увидеть, для использования стилевых классов нужно немного больше поработать над содержимым HTML‑документа, назначая нужным элементам значения атрибутов class. При этом доступно гораздо больше возможностей по оформлению документа: например, может быть недостаточно одного и того же цвета абзацев, одинакового выравнивания или шрифта текста. Есть еще множество случаев, когда удобнее создать некоторое количество стилевых классов, а не задавать CSS‑свойства одинаковых HTML‑элементов, как это сделано в примере 10.1.
Задание отображения единичных элементов документа
Стили можно определять не только в таблице стилей. При помощи атрибута style можно создавать так называемые «инлайн‑стили». Атрибут style поддерживается для тех же HTML‑элементов, что и атрибут class. Для создания «инлайн‑стиля» атрибуту style присваивается значение, которое обычно записывается в скобках {} в строке таблицы стилей (то есть объявление правила). Ниже приведен переделанный пример 10.2, в котором как раз и реализовано определение стилей в атрибуте style (обратите внимание, что при этом отпала необходимость определения самой таблицы стилей) (пример 10.3).
Пример 10.3. Использование атрибута style
Заголовок первого уровня
Текст абзаца
Измененный заголовок первого уровня
Заголовок второго уровня
Курсивный текст абзаца
Измененный заголовок второго уровня
Полужирный текст абзаца
Рассмотрим еще один способ применения правил отображения, задаваемых с помощью стилевых таблиц. В стилевой таблице можно задать CSS‑свойства HTML‑элемента, имеющего определенное значение атрибута id (атрибут рассматривался в гл. 6). Как это делается, лучше сразу рассмотреть на примере 10.4.
Пример 10.4. Использование атрибута id в CSS
#left_pointer {width: 60; height: 120}
#right_pointer {width: 120; height: 60}
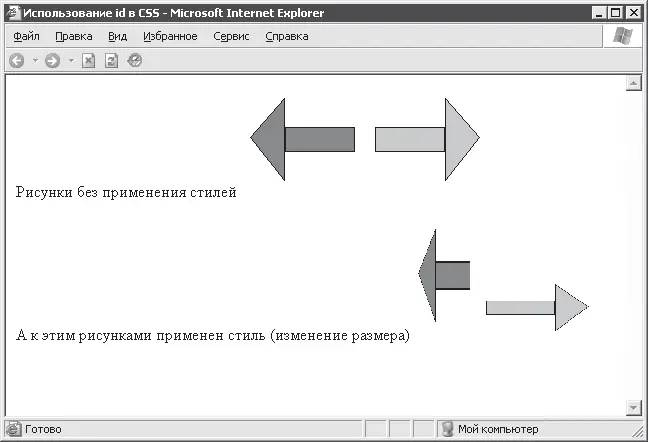
Рисунки без применения стилей
А к этим рисунками применен стиль (изменение размера)
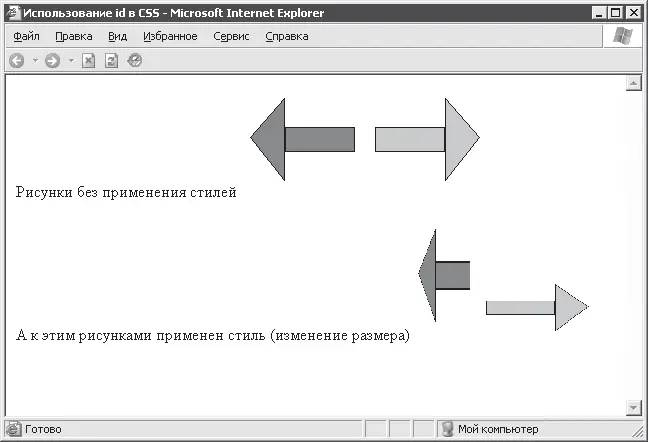
В данном случае при помощи CSS задаются параметры отображения двух рисунков. Как это реализуется браузером, можно увидеть на рис. 10.3.

Рис. 10.3. Задание стилей отдельных элементов
Задать параметры отображения только одного элемента рассмотренным способом можно потому, что значение атрибута id, если оно используется, обычно делается уникальным.
Помимо селекторов, связанных с определенными HTML‑элементами, стилевыми классами или идентификаторами элементов, можно создавать и более сложные селекторы. Они подходят для случаев, когда стиль должен применяться только к элементам документа, находящимся внутри какого‑то другого элемента. Например, средствами CSS можно особым образом оформить элементы LI, находящиеся внутри элемента LO, принадлежащего к различным стилевым классам (пример 10.5).
Читать дальше
Конец ознакомительного отрывка
Купить книгу