· void – рамка не отображается (используется по умолчанию);
· above – отображается только верхняя граница;
· below – показывается только нижняя граница;
· hsides – отображаются верхняя и нижняя границы;
· vsides – показываются правая и левая границы;
· lhs – отображается только левая граница;
· rhs – показывается только правая граница;
· box – рамка отображается полностью;
· border – то же самое, что и box;
• rules – задает, какие именно границы между ячейками должны отображаться, может принимать одно из следующих значений:
· none – границы между ячейками не отображаются (используется по умолчанию);
· group – показывать границы только между группами строк и столбцов (группировка строк и столбцов будет рассмотрена ниже);
· rows – отображать только границы между строками таблицы;
· cols – показывать границы только между столбцами таблицы;
· all – отображать все границы между ячейками;
• height – задает рекомендуемую высоту таблицы;
• width – определяет рекомендуемую ширину таблицы.
Используя атрибуты border, frame и rules, следует помнить, что при установке значения атрибута border вручную значения атрибутов frame и rules считаются равными border и all соответственно (если другие значения этих атрибутов задаются вручную в том же элементе, то учитываются заданные вручную значения, а не border и all). Это значит, что для того чтобы просто показать рамку вокруг таблицы, достаточно задать только значение атрибута border.
В качестве значений атрибутов, задающих размер таблицы, можно использовать как абсолютные значения в пикселах, так и процентные значения, означающие долю от ширины окна браузера, занимаемую таблицей.
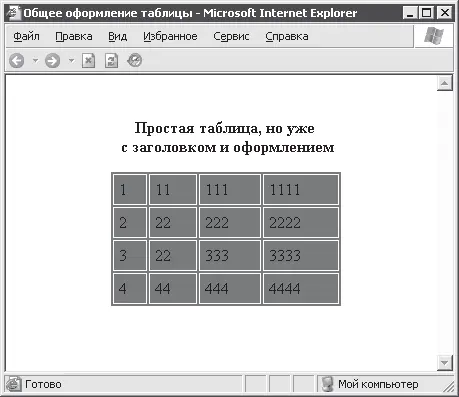
На рис. 7.3 показана все та же простейшая таблица. Однако теперь ее отображение настроено при помощи атрибутов HTML‑элемента TABLE.

Рис. 7.3. Настроенная таблица
Согласитесь, что теперь эта таблица выглядит несколько симпатичнее. Кстати, она занимает сейчас ровно половину окна браузера. Для настройки отображения приведенной таблицы использовалось задание значений атрибутов следующим образом:
Параметры отображения строк таблицы
Для настройки особого отображения отдельных строк таблицы используются атрибуты HTML‑элемента TR (он объединяет отдельные ячейки в строки таблицы). Список основных атрибутов элемента TR:
• align – задает горизонтальное выравнивание текста ячеек строки, может принимать значения left, right, center или justify;
• valign – определяет вертикальное выравнивание текста ячеек строки, может принимать значения top, bottom, middle или baseline;
• bgcolor – задает цвет фона ячеек строки;
• bordercolor – определяет цвет рамки ячеек строки (если рамка отображается);
• height – позволяет указать рекомендуемую высоту ячеек строки;
• width – дает возможность указать рекомендуемую ширину ячеек строки.
Далее приведен небольшой пример оформления строк таблицы с использованием некоторых атрибутов HTML‑элемента TR совместно с использованием ранее рассмотренных атрибутов элемента TABLE (пример 7.3).
Пример 7.3. Оформление строк таблицы
Простая таблица, но уже с заголовком и оформлением
| 1 |
11 |
111 |
1111 |
| 2 |
22 |
222 |
2222 |
| 3 |
22 |
333 |
3333 |
| 4 |
44 |
444 |
4444 |
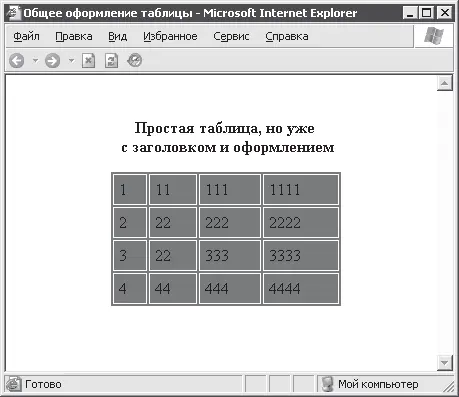
Таблица, формируемая браузером при обработке данного кода, показана на рис. 7.4.

Рис. 7.4. Настройка отображения строк таблицы
Параметры отображения ячеек. Слияние ячеек
Теперь рассмотрим самое мощное средство настройки отображения данных таблицы – настройку параметров отображения отдельных ячеек таблицы. Итак, для задания внешнего вида содержимого ячейки используются следующие атрибуты HTML‑элемента TD:
• align – задает горизонтальное выравнивание текста ячейки, может принимать значения left, right, center или justify;
• valign – определяет вертикальное выравнивание текста ячейки, может принимать значения top, bottom, middle или baseline;
• bgcolor – задает цвет фона ячейки;
• bordercolor – определяет цвет рамки ячейки (если рамка отображается);
• height – позволяет указать рекомендуемую высоту ячейки;
• width – дает возможность указать рекомендуемую ширину ячейки;
• colspan – задает количество столбцов для слияния;
• rowspan – определяет количество строк для слияния.
Читать дальше
Конец ознакомительного отрывка
Купить книгу