var HTMLtarget = document.all['targetDIV'];
XMLDocument.validateOnParse = true;
XMLDocument.load('planets.xml');
if (XMLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = getError(XMLDocument);
return false;
}
XSLDocument.validateOnParse = true;
XSLDocument.load('planets.xsl');
if (XSLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = getError(XSLDocument);
return false;
}
HTMLtarget.innerHTML = XMLDocument.transformNode(XSLDocument);
return true;
}
function getError(errorObject) {
var Error = new String;
Error = "Error. " + errorObject.parseError.url + "
" +
"Line: " + errorObject.parseError.line + "
" +
"Character: " + errorObject.parseError.linepos + "
" +
"Description: " + errorObject.parseError.reason;
return Error;
}
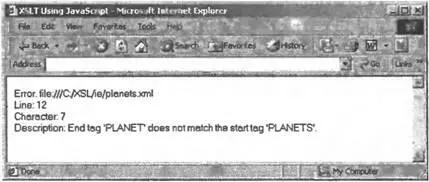
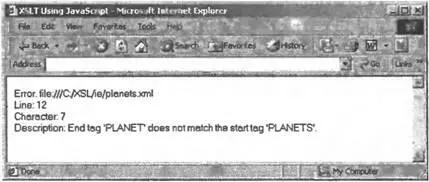
Результат можно увидеть на рис. 10.2, где показаны вызвавший ошибку файл, место ошибки и описание ошибки процессором MSXML. Если вы собираетесь реализовывать преобразования XSLT в Internet Explorer, когда пользователи просматривают ваши документы случайным образом, обработка подобных ошибок разбора исключительно важна.

Рис. 10.2.Обработка ошибки разбора
Пока что я преобразовывал при помощи процессора MSXML только документ целиком, но здесь у вас существует значительно больше возможностей. Например, в следующем разделе я воспользуюсь XSLT в Internet Explorer для сортировки данных планет в HTML-таблицы по нажатию кнопок. Для этого я буду обращаться к отдельным узлам внутри таблицы стилей.
Internet Explorer и динамические стили
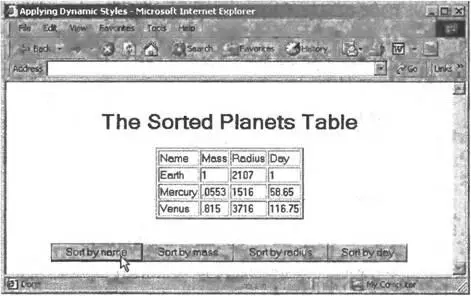
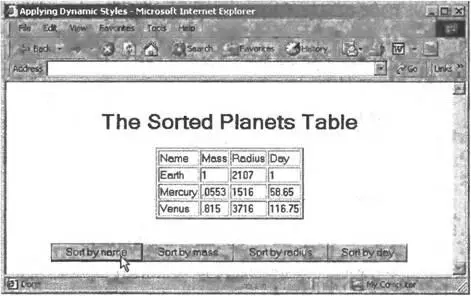
Для того чтобы продемонстрировать все возможности управления преобразованиями XSLT при использовании процессора MSXML, в этом примере я разрешу пользователю динамически сортировать таблицу Planets. Общая идея показана на рис. 10.3. Пользователю достаточно щелкнуть на кнопку, чтобы отсортировать таблицу по названию, массе, радиусу или дню.

Рис. 10.3.Поддержка динамических преобразований XSLT
Для сортировки таблицы я, как легко догадаться, применяю таблицу стилей с элементом (листинг 10.2). По умолчанию я сортирую планеты по названию.
Листинг 10.2. Применение динамических XSLT-преобразований
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.1">
The Sorted Planets Table
The Sorted Planets Table
Эта таблица стилей сортирует планеты в алфавитном порядке по их названиям; но есть и другие возможности: можно позволить пользователю осуществлять сортировку и по другому критерию. Для этого выберите в данной таблице стилей атрибут selectэлемента и при помощи JavaScript измените его динамически с «NAME» на «MASS», «RADIUS» или на другой критерий по желанию пользователя, и затем снова выполните преобразование XSLT. При повторном осуществлении преобразования появится новая таблица с новым порядком сортировки.
В качестве первого шага в создании нужной нам HTML-страницы я загружу planets.xmlи требуемую таблицу стилей и выполню сортировку по умолчанию, то есть по названию планет:
Applying Dynamic Styles
var XMLDocument;
var XSLDocument;
var HTMLtarget;
function initialize() {
XMLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
XSLDocument = new ActiveXObject('MSXML2.DOMDocument.3.0');
HTMLtarget = document.all['targetDIV'];
XMLDocument.validateOnParse = true;
XMLDocument.load('planets.xml');
if (XMLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = "Error!";
return false;
}
XSLDocument.validateOnParse = true;
XSLDocument.load('planets.xsl');
if (XSLDocument.parseError.errorCode != 0) {
HTMLtarget.innerHTML = "Error!";
return false;
}
HTMLtarget.innerHTML = XMLDocument.transformNode(XSLDocument);
}
.
.
.
Эту часть вы уже видели раньше. Но пользователь теперь может отсортировать таблицу щелчком мыши по массе, радиусу и т.д. Для новой сортировки таблицы я написал функцию sort— ей при щелчке на кнопке передается имя узла (например, «MASS»), по которому нужно провести сортировку. Вот как создаются различные кнопки, показанные на рис. 10.3:
Читать дальше