|
Для этого метода можно установить атрибут media-type, значением по умолчанию для которого является « text/html». Метод HTML не должен убирать символ &, который появляется в значении атрибута, если сразу за ним следует фигурная скобка. Атрибут encodingзадает используемую кодировку. Если присутствует элемент
, этот метод вывода должен добавить элемент <���МЕТА>сразу же после тега , определяя кодировку символов:
<���МЕТА http-equiv="Content-Type" content="text/html; charset=utf-8">
.
.
.
При помощи атрибутов doctype-publicили doctype-systemможно вывести объявление типа документа непосредственно перед первым элементом, как мы увидим при преобразовании XML в XHTML.
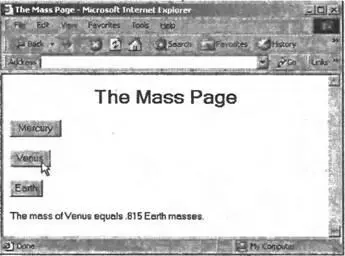
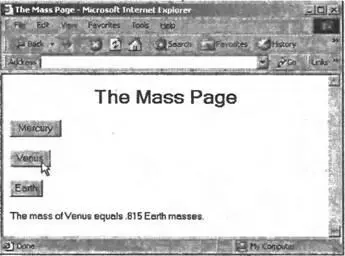
Таковы правила вывода HTML. Ниже приведен пример преобразования из XML в HTML с небольшими отклонениями. В этом случае таблица стилей будет фактически генерировать код JavaScript, демонстрируя создание JavaScript при помощи XSLT. В частности, мы прочитаем planets.xmlи создадим новый документ HTML, отображающий три кнопки — по одной для каждой из трех планет в planets.xml. При щелчке на кнопке на странице будет выведена масса соответствующей планеты.
Все, что нам понадобится (листинг 6.1), — это два элемента : один для прохода в цикле по трем планетам и создания для каждой кнопки HTML; и один для прохода по планетам и создания для каждой функции JavaScript. В качестве имен функций JavaScript я воспользуюсь названием планет; при вызове функция выведет массу соответствующей планеты. Заметьте, что для создания нужного кода JavaScript нужно всего лишь применить элемент для получения названий и масс планет. Я также применю два новых элемента XSLT, и , которые мы рассмотрим позже в этой главе, для создания нового элемента и задания для него набора атрибутов.
Листинг 6.1. Преобразование в JavaScript
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
The Mass Page
function () {
display.innerHTML = 'The mass of
equals
Earth masses.'
}
The Mass Page
BUTTON
()
Результат, включая элемент для нового кода JavaScript (листинг 6.2).
Листинг 6.2. Результирующий документ с JavaScript
The Mass Page
function Mercury() {
display.innerHTML =
'The mass of Mercury equals .0553 Earth masses.'
}
function Venus() {
display.innerHTML = 'The mass of Venus equals .815 Earth masses.'
}
function Earth() {
display.innerHTML = 'The mass of Earth equals 1 Earth masses.'
}
The Mass Page
Как видите, при помощи XSLT я написал код JavaScript для прохода в цикле по планетам. Этот документ HTML показан на рис. 6.1. При щелчке на кнопку выводится масса соответствующей планеты.

Рис. 6.1.Преобразование XML в HTML при помощи JavaScript
Формально при использовании метода вывода XML процессор XSLT создает хорошо сформированный внешний объект XML, который можно разобрать на общих условиях. Если корневой узел результирующего дерева имеет единственный дочерний узел-элемент и не имеет текстовых дочерних узлов. Тогда объект будет также хорошо сформированным документом XML.
При использовании метода вывода XML атрибут versionустанавливает версию XML результата. Заметьте, что если процессор XSLT не поддерживает эту версию XML, он будет использовать ту версию XML, которую поддерживает. По умолчанию установлено значение 1.0.
Атрибут encodingустанавливает кодировку для результирующего документа. Процессоры XSLT должны поддерживать, по крайней мере, значения «UTF-8» и «UTF-16». Если процессор XSLT работает с другими значениями и не поддерживает указанную кодировку, он может сгенерировать ошибку. Если он этого не сделает, процессор должен использовать вместо нее UTF-8 иди UTF-16. Процессор XSLT не должен использовать кодировку, которая не была принята консорциумом W3C (см. www.ww3.org/TR/REC-xml). Если никакой атрибут кодировки не указан, по умолчанию процессор XSLT должен выбрать «UTF-8» или «UTF-16».
ОБРАБОТКА НЕИЗВЕСТНЫХ СИМВОЛОВ
Если результирующий документ содержит символ, который не может быть представлен в кодировке, используемой процессором XSLT для вывода, символ допустимо вывести как ссылку на символ. Если это невозможно, процессор XSLT должен сгенерировать ошибку.
|