\tab
\tab
\tab
\par
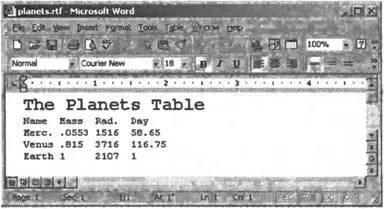
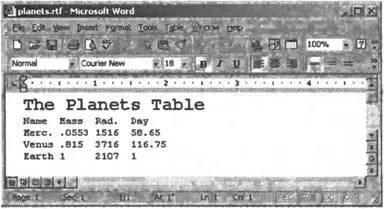
Результирующий документ RTF, planets.rtf, изображен на рис. 2.3 в Microsoft Word 2000. Обратите внимание на то, что я установил метод вывода в текст в элементе :
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
{\rtf1\ansi\deff0{\fonttbl(\\fcharset0 Courier New;}}
\viewkind4\ucl\pard\lang1033\b\ The Planets Table\par
.
.
.

Рис. 2.3.Planets.rtf в Microsoft Word
Вы также могли заметить, что я принялся записывать коды RTF сразу же после элемента — я сделал так потому, что в документах RTF коды RTF должны появляться с самого начала. Если бы я решил вставлять коды RTF на следующей строке — например, так:
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
{\rtf1\ansi\deff0{\fonttbl{\\fcharset0 Courier New;}}
\viewkind4\uc1\pard\lang1033\b\ The Planets Table\par
.
.
.
то выходной файл RTF начинался бы с символа новой строки, что вызвало бы ошибку приложения для работы с файлами RTF — такого, как Microsoft Word. Более подробно RTF и другие форматы будут рассмотрены в главе 6.
Упрощенные таблицы стилей
Как можно заметить на основе рассмотренного до сих пор материала, создавать таблицы стилей XSLT не так-то просто. W3C попытался облегчить эту процедуру, разработав упрощенные таблицы стилей (simplified stylesheets), в которые не нужно — а на самом деле и невозможно — включать элемент или какие-либо еще элементы высокого уровня.
Фактически упрощенная таблица стилей представляет собой результирующий документ, содержащий несколько элементов XSL невысокого уровня. W3C называет такую таблицу «элемент буквального результата как таблица».
В листинге 2.7 я осуществлю преобразование planets.xmlв planets.html, но теперь я сделаю это при помощи упрощенной таблицы стилей. В упрощенных таблицах стилей вы не можете применять элементы высокого уровня, такие как , позволяющие рекурсивную обработку всех элементов в исходном документе. Поэтому здесь я зайду немного вперед и воспользуюсь элементом (рассматриваемым в главе 5), который, не являясь элементом высокого уровня, позволяет обработать в цикле сразу несколько узлов.
Мне также нужно каким-либо образом выбрать все элементы в исходном документе, и вы можете подумать, что это невозможно без использования шаблонов нескольких уровней — например, один для корневого узла, затем один для выбора на следующем уровне вниз, корневом элементе , и затем еще один уровень вниз для самих элементов . Однако, используя XPath, можно при помощи выражения " //PLANET" найти все узлы элемента , производные от корневого узла (см. главу 4). Это значит, что я могу написать упрощенную таблицу стилей следующим образом.
Листинг 2.7. Упрощенная таблица стилей
The Planets Table
The Planets Table
Данная версия работает точно так же, как и предыдущая версия planets.xsl, при этом совсем не используя элементы высокого уровня. Упрощенные таблицы стилей, такие как эта, были представлены в помощь авторам HTML при осуществлении преобразований в XSL, однако их применимость весьма ограничена. Очевидно, все равно нужно знать, как работать с элементами XSL, а отсутствие возможности использовать в данном случае только затруднило работу. Однако вы должны знать, что упрощенные таблицы стилей существуют и включены в спецификацию XSLT.
ОБРАБОТКА ПО УМОЛЧАНИЮ БЕЗ ЭЛЕМЕНТА
Если процессор XSLT не может найти в таблице стилей элемент , он трактует таблицу как упрощенную таблицу стилей.
Встроенные таблицы стилей
Рекомендация XSLT также поддерживает встроенные таблицы стилей, embedded stylesheets (вслед за использованием встроенных таблиц стилей и элементов стиля в HTML), но, как и упрощенные таблицы стилей, они не очень распространены.
Встроенные таблицы стилей могут обрабатывать не все процессоры XSLT, но некоторые — в частности, Saxon — могут. Давайте рассмотрим пример. В этом случае я включил весь элемент таблицы стилей целиком из planets.xslв planets.xmlдля создания нового документа, embedded.xml. В новом документе будут содержаться все данные и вся таблица стилей. Заметьте, что для того, чтобы быть хорошо сформированным XML, embedded.xmlдолжен иметь только один корневой элемент, поэтому я сделал таблицу стилей (то есть элемент ) родительским элементом корневого элемента .
Чтобы указать, какой элемент будет трактоваться как встроенная таблица стилей, я задал элементу ID "stylesheet", установив атрибут idв это имя:
Читать дальше