В уже написанном нами основном шаблоне корневой узел искался по выражению "/" и заменялся на элемент буквального вывода. Однако, когда мы ищем корневой узел, обычно нам нужно обработать и всю оставшуюся часть документа, что мы сделаем при помощи элемента .
В следующем списке перечислены атрибуты этого элемента:
• select(необязательный). Набор обрабатываемых узлов. Если атрибут опущен, автоматически обрабатываются все потомки узла. Устанавливается в выражение;
• mode(необязательный). Устанавливает режим обработки. К этому узлу применяются правила шаблона с режимом выбора. Принимает значение типа QName.
Элемент может содержать ноль или более элементов , или ноль или более элементов .
В следующем примере шаблон ищет корневой узел и замещает его элементом буквального результата :
xmlns:xsl="http://ww.w3.org/1999/XSL/Transform">
.
.
.
С другой стороны, мы только нашли корневой узел, а дерево данных planets.xml имеет ряд узлов под корневым узлом:
Mercury
.0553
58.65
1516
.983
43.4
.
.
.
Для обработки не только одного корневого узла можно использовать , добавив этот элемент следующим образом:
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
.
.
.
Этот элемент дает указание процессору XSLT просмотреть все дочерние узлы корневого узла и попытаться найти шаблон, которому эти узлы удовлетворяют. Например, вам может потребоваться заменить все элементы на
Planet
. Элементы — дочерние узлы элемента , поэтому сначала я добавил новый шаблон для , что говорит процессору о том, что следует продолжать поиск дочерних узлов:
.
.
.
Теперь можно добавить еще один шаблон для следующего уровня, включающего элементы . В этом случае я просто заменю каждый элемент элементом буквального результата
Planet
(листинг 2.3).
Листинг 2.3. Использование
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
Planet
Вот результат применения этой таблицы стилей:
<���Р>
Planet
</Р>
<���Р>
Planet
</Р>
Planet
</Р>
Как видите, от элемента ничего не осталось. Все, что осталось, — три элемента буквального результата
Planet
, которые заменили три элемента .
ПРОПУСК АТРИБУТА SELECT
Если опустить атрибут select, будут обрабатываться только дочерние узлы текущего узла, не включающие атрибуты или узлы пространств имен, так как они не считаются дочерними. Если вы хотите обрабатывать узлы этих видов, необходимо использовать атрибут select, как будет рассмотрено в главе 3.
Все это занимательно, но малопригодно практически. Было бы гораздо лучше, если бы мы, например, могли обратиться к фактическому значению каждого элемента (такому как имя каждой планеты) и работать с этими данными. И это, конечно, возможно.
Получить доступ к значению узла можно при помощи элемента , у которого есть два возможных атрибута:
• select(обязательный). Выходное значение. Устанавливается в выражение;
• disable-output-escaping (необязательный). Указывает, что символы, такие как >, будут отправляться в выходной поток как есть, не изменяясь на >. Значения этого атрибута: yesили no.
Элемент всегда пуст.
При помощи атрибута selectможно указать, значение какого узла требуется получить. Например, вам может потребоваться значение узла в каждом элементе , то есть текст, заключенный в этом узле. Это можно сделать следующим образом (листинг 2.4).
Листинг 2.4. Использование
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
Значение узла, содержащего текст, будет просто текстом, поэтому результат применения этой таблицы стилей к planets.xmlследующий:
Mercury
Venus
Earth
</НТМL>
АТРИБУТ DISABLE-OUTPUT-ESCAPING
Атрибут disable-output-escaping элемента более подробно рассмотрен в главе 3.
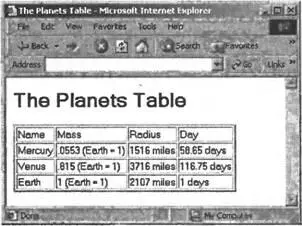
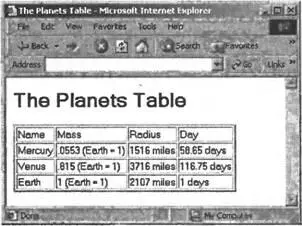
Предположим, нам нужно осуществить нечто более сложное — например, преобразовать данные из planets.xmlв HTML-таблицу в новом файле planets.html(рис. 2.1), как мы видели в главе 1. Теперь это можно сделать при помощи .

Рис. 2.1.Planets.html в Internet Explorer
Здесь важно учесть один момент. В planets.xmlформально не задан порядок элементов , , и , однако важно, чтобы эти элементы обрабатывались в определенном порядке в соответствии с заголовками таблицы. Поэтому я буду использовать элементы в том порядке, в котором они требуются в таблице HTML.
Читать дальше