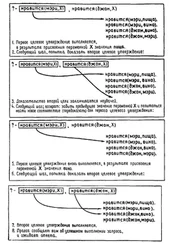
Контроллер реализует метод tags_auto_complete, который возвращает строку в формате XML, зависящую от содержимого поля.
Nitro позволяет кэшировать действия (то есть отрисованные страницы целиком), результаты вызова методов и сгенерированные фрагменты текста. Например, чтобы поместить в кэш результат отрисовки страницы index, контроллер должен вызвать следующий метод:
cache_output :index
Кэширование можно добавить и в сегменты кода:
В Nitro встроен класс преобразования для локализации, позволяющий автоматически подставлять в шаблон то или иное содержимое. Он не является стандартным этапом конвейерной компиляции, вы сами должны добавить его в файл run.rb:
require 'nitro/compiler/localization'
include Nitro
Compiler.transformation_pipeline = [
StaticInclude,
Elements,
Morphing,
Markup,
Localization,
Cleanup
]
Отметим, что конвейер можно переконфигурировать, выбросив стандартные преобразования и добавив собственные. Далее определяются локали:
Localization.locales = {
:en => 'conf/locales/en.yml',
:de => 'conf/locales/de.yml'
}
Локаль — это просто YAML-файл, сопоставляющий одним строкам другие:
---
:author: Autor
:language: Sprache
:book_rank: Buchrank
В шаблонах применяются специальные конструкции для обозначения подставляемого текста:
[[:author]]: #{@book.author}
[[:language]]: #{@book.language}
[[:book_rank]]: #{@book.rank}
Выбор файла локали определяется значением session[:LOCALE]. В методах контроллера можно получить текущую локаль с помощью специальной переменной @lc.
@language = @lc[:language]
Если зависимости от языка более обширны, то можно организовать несколько каталогов шаблонов, по одному для каждого языка. Какой из них использовать, определяется значением установленной локали.
Дополнительную информацию о Nitro можно найти на следующих ресурсах:
• http://www.nitroproject.org/ (домашняя страница Nitro)
• http://rubyforge.org/forum/forum.php?forum_id=5921 (страница проекта Nitro на сайте Ruby Forge);
• http://oxyliquit.de/ (справочное и учебное руководство по Nitro).
Согласно заявлению автора Майкла Ноймана (Michael Neumann), Wee — это «каркас для создания очень динамичных, компонентных Web-приложений, на дизайн которого оказал большое влияние продукт Seaside». Название расшифровывается как «Web Engineering Easy» (сделаем конструирование Web проще).
Установить Wee проще всего из gem-пакета ( gem install wee). Во время работы над книгой текущей была версия 0.10.0. В документации по Wee говорится, что, хотя код достаточно устойчив, могут возникать некоторые проблемы из-за продолжений, поэтому пока не стоит использовать этот каркас для критически важных приложений.
Но даже и с такими оговорками Wee заслуживает изучения ради своей компонентной модели, а также потому, что продолжения — интересная, но недостаточно исследованная область, лежащая в стороне от главного направления разработки для Web. Автор говорит, что на него повлияли идеи Seaside, а основанный на продолжениях каркас для Web-приложений на языке Smalltalk написал Ави Брайант (Avi Bryant).
В gem-пакет для инсталляции Wee входит большое число разнообразных примеров. Один из них — Web-интерфейс к обозревателю объектного пространства, другой — применение Ajax на основе библиотеки JavaScript-функций Prototype. Есть также пример, демонстрирующий совместную работу Wee и Nitro.
В основе Wee лежит идея компонентов. Они похожи на виджеты в графических интерфейсах. Компоненты легко поддаются повторному использованию, инкапсулируют состояние, представление и поведение, хотя все это можно делегировать внешним шаблонам или моделям.
Во время установки Wee создается генератор простых приложений, который, естественно, называется wee. Команда wee create my-demoсоздает подкаталог my-demoв текущем каталоге и записывает в него простое приложение на базе WEBrick.
Созданное приложение всего лишь подсчитывает, сколько раз пользователь щелкнул по ссылке. Файл run.rbна стороне сервера подготавливает компоненты приложения и главный класс, после чего запускает приложение под управлением сервера WEBrick.
require 'wee'
require 'wee/utils'
require 'wee/adaptors/webrick'
# Ваши компоненты.
require 'components/main'
app = Wee::Utils.app_for do
Main.new.add_decoration(Wee::PageDecoration.new('Wee'))
end
Wee::Utils::autoreload_glob('components/**/*.rb')
Читать дальше
Конец ознакомительного отрывка
Купить книгу