end
def do_vignette(img)
img.vignette
end
def do_affine(img)
spin_xform = Magick::AffineMatrix.new(1, Math::PI/6, Math::PI/6, 1, 0, 0)
img.affine_transform(spin_xform) # Применить преобразование.
end
###
def example(old_file, meth, new_file)
img = Magick::ImageList.new(old_file)
new_img = send(meth, img)
new_img.write(new_file)
end
example("smallpic.jpg", :do_flip, "flipped.jpg")
example("smallpic.jpg", :do_rotate, "rotated.jpg")
example("smallpic.jpg", :do_resize, "resized.jpg")
example("smallpic.jpg", :do_implode, "imploded.jpg")
example("smallpic.jpg", :do_text, "withtext.jpg")
example("smallpic.jpg", :do_emboss, "embossed.jpg")
example("vw.jpg", :do_spread, "vw_spread.jpg")
example("vw.jpg", :do_motion, "vw_motion.jpg")
example("vw.jpg", :do_oil, "vw_oil.jpg")
example("vw.jpg", :do_charcoal, "vw_char.jpg")
example("vw.jpg", :do_vignette, "vw_vig.jpg")
example("vw.jpg", :do_affine, "vw_spin.jpg")
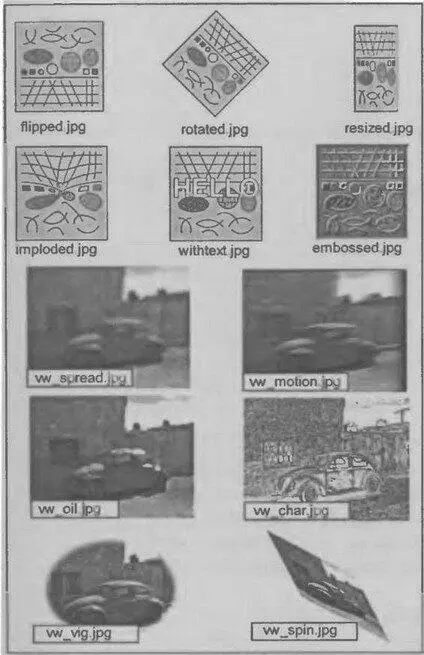
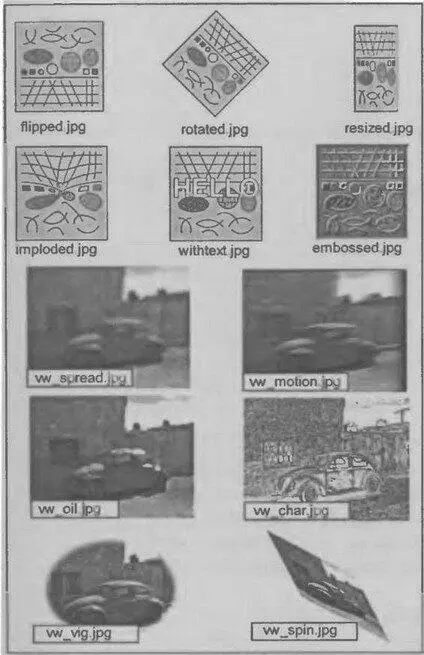
Мы продемонстрировали методы flip, rotate, implode, resize, annotateи др. Результаты представлены на рис. 15.2.

Рис. 15.2. Двенадцать специальных эффектов и трансформаций
О том, какие еще существуют трансформации изображений, читайте в онлайновой документации.
В RMagick имеется развитый API для рисования линий, многоугольников и различных кривых. Он поддерживает заливку, полупрозрачность, выбор цвета, шрифтов, вращение, растяжение и другие операции.
Чтобы получить представление об имеющихся возможностях, рассмотрим простой пример.
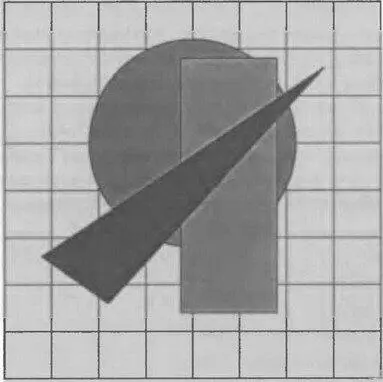
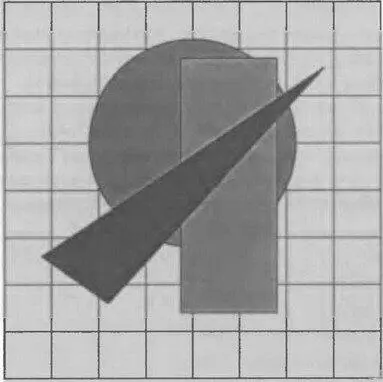
В листинге 15.9 приведена программа, которая рисует на заданном фоне сетку, а поверх нее несколько закрашенных геометрических фигур. Черно-белое изображение, получившееся в результате, показано на рис. 15.3.
Листинг 15.9. Простая программа рисования
require 'RMagick'
img = Magick::ImageList.new
img.new_image(500, 500)
purplish = "#ff55ff"
yuck = "#5fff62"
bleah = "#3333ff"
line = Magick::Draw.new
50.step(450,50) do |n|
line.line(n,50, n,450) # Вертикальная прямая.
line.draw(img)
line.line(50,n, 450,n) # Горизонтальная прямая.
line.draw(img)
end
# Нарисовать круг.
cir = Magick::Draw.new
cir.fill(purplish)
cir.stroke('black').stroke_width(1)
cir.circle(250,200, 250,310)
cir.draw(img)
rect = Magick::Draw.new
rect.stroke('black').stroke_width(1)
rect.fill(yuck)
rect.rectangle(340,380,237,110)
rect.draw(img)
tri = Magick::Draw.new
tri.stroke('black').stroke_width(1)
tri.fill(bleah)
tri.polygon(90,320,160,370,390,120)
tri.draw(img)
img = img.quantize(256,Magick::GRAYColorspace)
img.write("drawing.gif")

Рис. 15.3. Простая программа рисования
Рассмотрим эту программу подробнее. Сначала мы создаем «пустое» изображение методом ImageList.new, а потом вызываем для возвращенного объекта метод new_image . Можно считать, что мы получили «чистый холст» заданного размера (500×500 пикселей).
Для удобства определим несколько цветов с понятными именами, например purplishи yuck. Цвета определяются так же, как в HTML. Базовая библиотека xMagick сама распознает много названий цветов, например, redи black; если сомневаетесь, пробуйте или задавайте цвета в шестнадцатеричном виде.
Затем мы создаем объект рисования line; это объект Ruby, соответствующий графическому объекту, который мы видим на экране. Переменную иногда называют gcили как-то похоже (от «graphics context» — графический контекст), но нам кажется естественным употребить имя, отражающее природу объекта.
Далее вызывается метод lineобъекта рисования, по два раза на каждой итерации цикла. Взглянув на то, как изменяются координаты, вы поймете, что на каждой итерации рисуется одна горизонтальная и одна вертикальная прямая.
После каждого обращения к lineмы вызываем метод drawтого же объекта и передаем ему ссылку на изображение. Именно на этом шаге графический объект помещается на холст.
Лично меня обращения вида shape.draw(image)немного путают. В общем случае вызов любого метода выглядит так:
big_thing.operation(little_thing)
# Например: dog.wag(tail) (собака.вилять(хвост))
Но методы RMagick записываются, скорее, в виде:
little_thing.operation(big_thing)
# Продолжая аналогию: tail.wag(dog) (хвост.вилять(собака))
Впрочем, эта идиома достаточно распространена, особенно в программах рисования и графических интерфейсах. И в классической объектно-ориентированной идеологии это вполне оправданно: фигура знает, как нарисовать себя, а стало быть, должна иметь метод draw. Он же, в свою очередь, должен знать, где рисовать, поэтому ему нужно передать ссылку на холст (или что-то подобное).
Читать дальше
Конец ознакомительного отрывка
Купить книгу