Кроме того, в отличие от встроенного в FBE перехода, мой скрипт переходит по ссылке, если курсор стоит слева или справа от нее, что дает возможность совершать переход даже если текст ссылки состоит из одного символа.

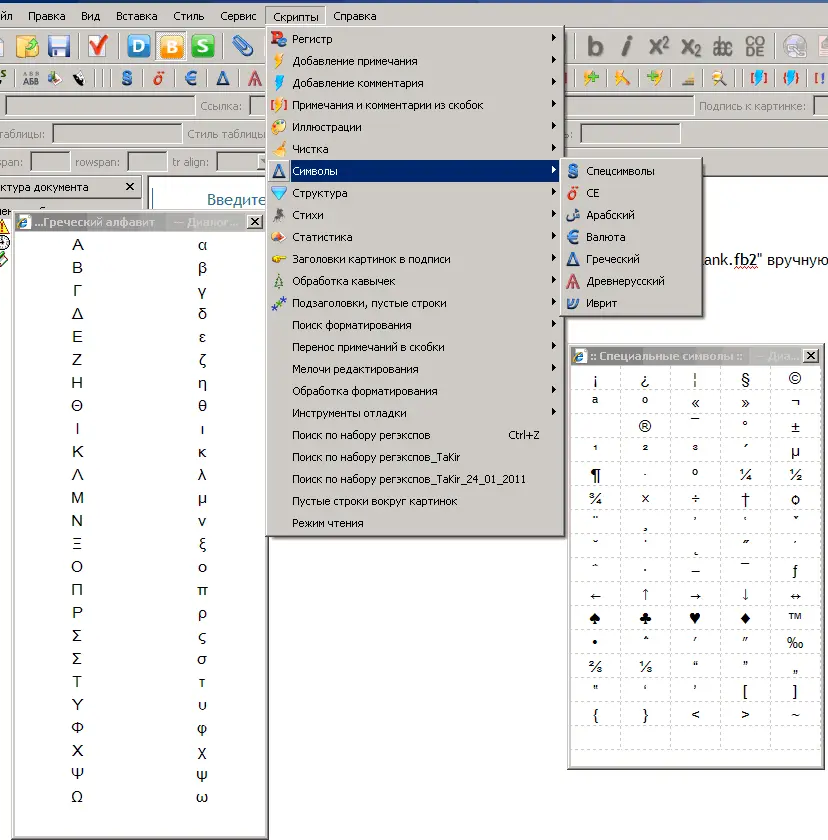
Этот скрипт – заготовка, которую перед использованием нужно настроить под себя. Если это сделать, скрипт будет при запуске выводить таблицу символов, клик по которым делает так, что они вставляются в текст редактируемой книги.
Размер окна с таблицей символов настраивается в js-файле, поменять значения в этих строках:
var dialogWidth="300px"; //ширина окна таблицы символов var dialogHeight="300px"; //высота окна таблицы символов
Размер таблицы (измеряемый в клетках) настраивается в html, вот это место:
var tableX=3; //количество столбцов в таблице символов var tableY=3; //количество строк в таблице символов
Символы для таблицы задаются в приведенной ниже строке, указывать их можно как непосредственно, так и в форме html-сущностей (entities):
var charStr="12345 amp;gt; amp;lt; amp;nbsp; amp;#160;";
Чтобы задать символ ударения, нужно написать два символа: "amp;#160; amp;#769;", в скрипте на этот случай предусмотрен специальный код. Если понадобится, чтобы в таблице был знак меньше "‹" или больше "›", то записать их следует как amp;lt; и amp;gt; соответственно. Неразрывный пробел можно записать как amp;#160; либо amp;nbsp;. Других именованных сущностей, кроме названных, скрипт не понимает, поэтому прочие символы можно кодировать только сущностями с Unicode-кодом символа.
Всплывающие подсказки настраиваются изменением этой строки:
var titleStr="Единица|Двойка|Тройка|Четверка|Пятерка|Больше|Меньше|Неразрывный пробел|Неразрывный пробел";
Можно использовать другой (но тоже односимвольный) разделитель вместо pipe – "|" – изменив вот эту строку:
var dividerChar="|";
Шрифт ячеек таблицы задается в этой строке:
td {font-family: Tahoma; font-size:16px;}
Скрипт работает в немодальном окне, то есть окно скрипта после запуска висит параллельно окну редактора, не мешая (если не заслонять:-) работе в последнем.
Для успешного старта скрипта html-файл из архива следует положить в папку Cmd или Scripts (какая есть) той версии редактора, исполняемый файл которого запускаете. js-файл должен лежать в папке скриптов, выбранной в настройках редактора.
Унификация вложений и картинок v1.2
Скрипт переименовывает вложения соответственно порядку следования ссылок на них в теле документа. Если на вложение ссылается несколько картинок, берется номер первой из них. Первое нумеруемое вложение получает номер 1. По умолчанию новое имя файла (без учета расширения) выглядит как "i_001" (можно настроить префикс имени, т. е. то, что будет вместо "i_", и количество цифр, до которого следует дополнять номер); расширение получается из поля content-type бинарника:.jpg для image/jpeg и. png для image.png.
Вложения, на которые нет ссылок, переименовываются по другому алгоритму. К их имени дописывается префикс (конкретный вид его можно настроить) "unused_". Если вложение уже имеет такой префикс, второй раз он не добавляется. Случается иногда ситуация, что уже есть вложение например unused_a.png, есть вложение a.png, и т. к. на последнее нет ссылок, оно тоже по идее должно стать unused_a.png. Получалось бы запрещенное дублирование id вложений, поэтому такая ситуация решена дописыванием постфикса вида "_0" (число меняется по необходимости) к имени вложения.
Вложению обложки дается имя cover, вложению обложки оригинального издания cover_src (настраиваемо путем редактирования параметра в файле скрипта). Расширение дается согласно content-type. Если в качестве обложки ничего не выбрано, и есть вложение с именем "cover.jpg" или "cover.png", это вложение делается обложкой. Аналогично для обложки ориг. издания, только искомое вложение должно называться "cover_src" + расширение.
Потом вложения сортируются в таком порядке: обложка; обложка оригинального издания; пронумерованные картинки; вложения, на которые нет ссылок.
Атрибут href у картинок изменяется с тем, чтобы картинки оставались связаны со своими вложениями несмотря на смену id.
По окончании обработки выводится статистика, в том числе перечни: картинок, для которых нет вложений; вложений, на которые нет ссылки; картинки с нелокальными ссылками; список вложений с content-type не image/jpg, не image/png. Т. е. попутно скрипт можно использовать как проверку картинок.
Есть пара известных проблем. Во-первых, после работы скрипта перестает появляться выпадающий список при редактировании атрибута href картинки. Во-вторых, в некоторых случаях не срабатывает встроенное обновление картинок, и выводится старая картинка вместо новой, хотя связь "картинка – › бинарник" соблюдена верно.
Читать дальше