Создание специальных классов
Таблицы стилей позволяют не только задавать свойства отдельных элементов, но и создавать целые классы.

В данном примере используется селектор H1.krasotaвместо обычного H1. Указанный стиль будет применяться к H1только там, где вы укажете атрибут CLASS.
Таким образом можно определять разные классы для одного и того же элемента.

Можно создать и универсальный класс, привязанный к любому элементу, и он будет использовать указанный стиль.

Элемент
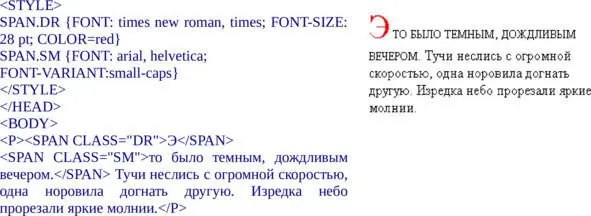
При работе с таблицами стилей также широко используется элемент . Используя его, можно применять стиль вообще к чему угодно. Иначе говоря, —это такой контейнер, в котором определяется стиль и который действует вплоть до своего закрывающего тега.
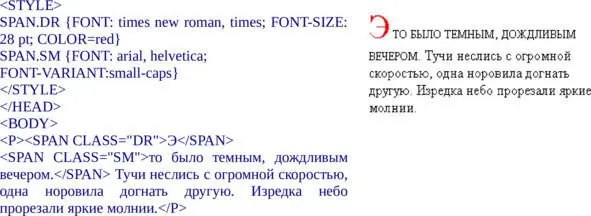
Например, < SPAN STYLE=«FONT-VARIANT: SMALL-CAPS»> Текст </ SPAN>,
или
< STYLE>
SPAN{FONT-FAMILY: arial, helvetica: FONT-SIZE: 12 pt}
</ STYLE>
можно использовать в качестве специфического элемента, к которому можно применить определенное форматирование.

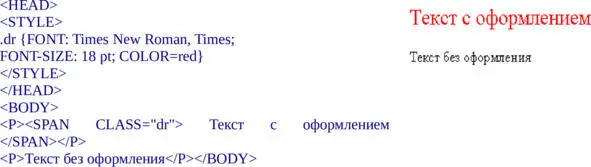
На основе элемента можно создать класс.

Элемент можно использовать с определенными заранее независимыми классами.

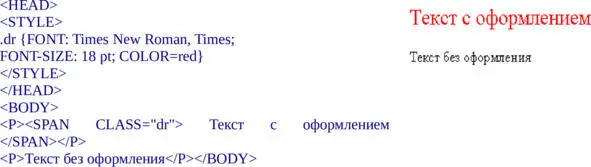
Написав < SPAN CLASS=«dr»>, можно применить указанный стиль к тексту. Точно так же универсальные классы можно применять и в любых других контейнерах.
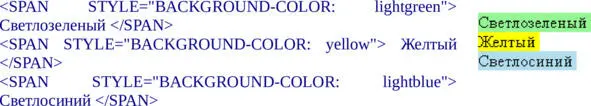
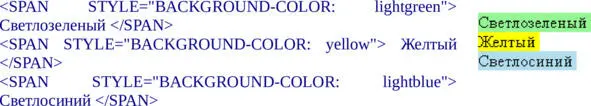
С помощью элемента STYLEтега … можно задавать выделение текста любым цветом:

Элемент
– еще один элемент, который имеет отношение к стилям и применяется для разделения всего HTML-документа на секции. По своей значимости и области действия он сопоставим с <
BODY> или <
HEAD>.
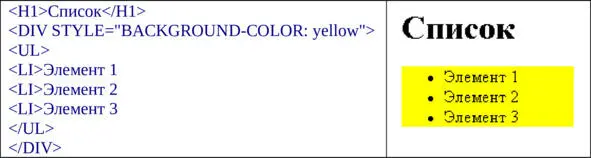
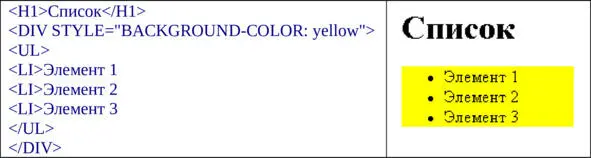
Элемент < DIV> может использоваться примерно так же, как < SPAN>. Для него могут быть определены правила таблиц стилей, он может иметь атрибут CLASS.

Элемент < DIV> может включать в себя совершенно разные типы контейнеров, например, такие, как < Р> и < UL>. Именно для этого он и предназначен – для разделения страницы на секции, выполненные в едином стиле.
Стилевое оформление страницы
Также параметры элемента
можно задавать в стиле.
Например,
< STYLE TYPE=«text/css»>
BODY
{
BACKGROUND-ATTACHMENT: fixed;
BACKGROUND-REPEAT: no-repeat;
BACKGROUND-POSITION: 13px 13px;
BACKGROUND-COLOR: #FFFF00
}
– >
</ STYLE>
BACKGROUND-COLOR:#ffff00; – определяет цвет фона всего документа в шестнадцатеричном виде или названиями цветов.

BACKGROUND-ATTACHMENT:FIXED; – определяет неподвижность фонового изображения при прокрутке страницы. Параметр SCROLL – заставляет фоновое изображение двигаться при прокрутке документа.
BACKGROUND-REPEAT:NO-REPEAT; – данный параметр запрещает размножать изображение, убрав его, изображение будет размножено по всей странице. Параметр REPEAT позволяет повторять изображение во всех направлениях; REPEAT-X – только по горизонтали; REPEAT-Y – только по вертикали.


BACKGROUND-POSITION:13px 13px; – определяет позицию фонового изображения: от верхнего края и от левого края. В качестве значения этого свойства расстояние от левой и верхней границы видимой части экрана до изображения можно указать в пикселях, миллиметрах или сантиметрах.