
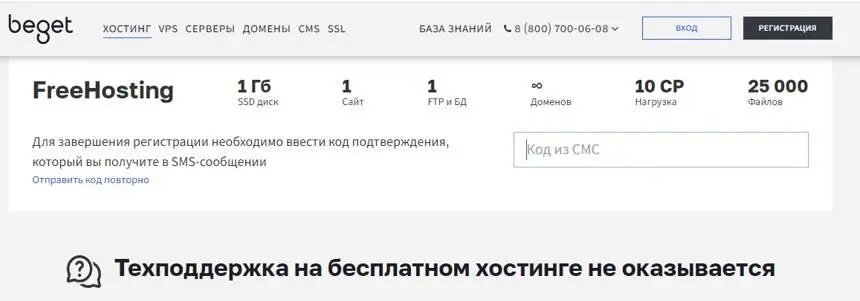
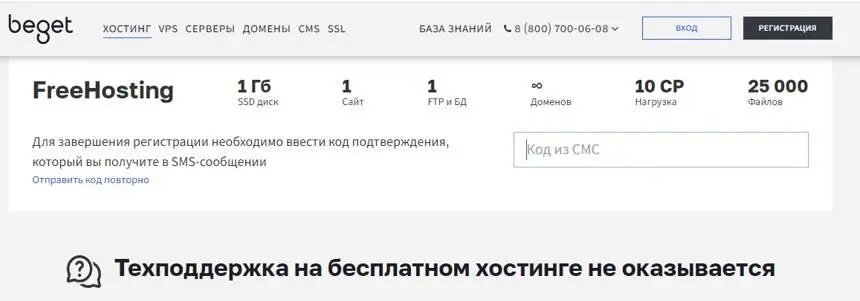
Рис. 2 Поле для введения кода из СМС
На скришоте видно еще одно важное замечание. Техподдержка на бесплатном хостинге не оказывается. Это означает, что техподдержка не должна, по идее, помогать вам. Но на практике я и ребята, которые создавали сайты под моим руководством, всегда получали помощь. Правда, мои ученики писали, что являются учениками и будущими предпринимателями, учатся создавать и администрировать сайты и, поэтому, работают на бесплатных тарифах.
Обращений было много и ни разу нам не написали, что нужно заплатить, чтобы получить помощь. Поэтому, можете смело использовать наш лайфхак.
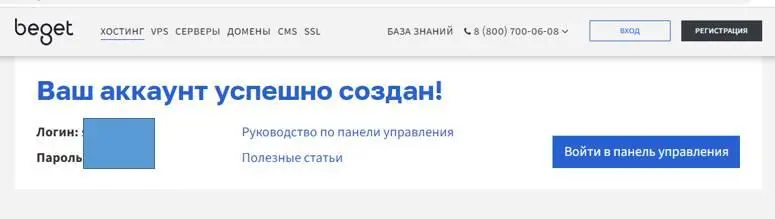
Если вы все сделали правильно, то появится следующее окно (рис.3):

Рисунок 3. Завершение регистрации на хостинге
На скриншоте мои логин и пароль закрыты синим прямоугольником. Можно ознакомиться с панелью управления, пройдя по ссылке и почитать полезные статьи. Если вы планируете в дальнейшем заниматься сайтостроением, это, действительно, будет полезно.
Перед тем, как нажать кнопку перейти в панель управления, рекомендую создать текстовый документ и сохранить в нем логин и пароль на сайт.
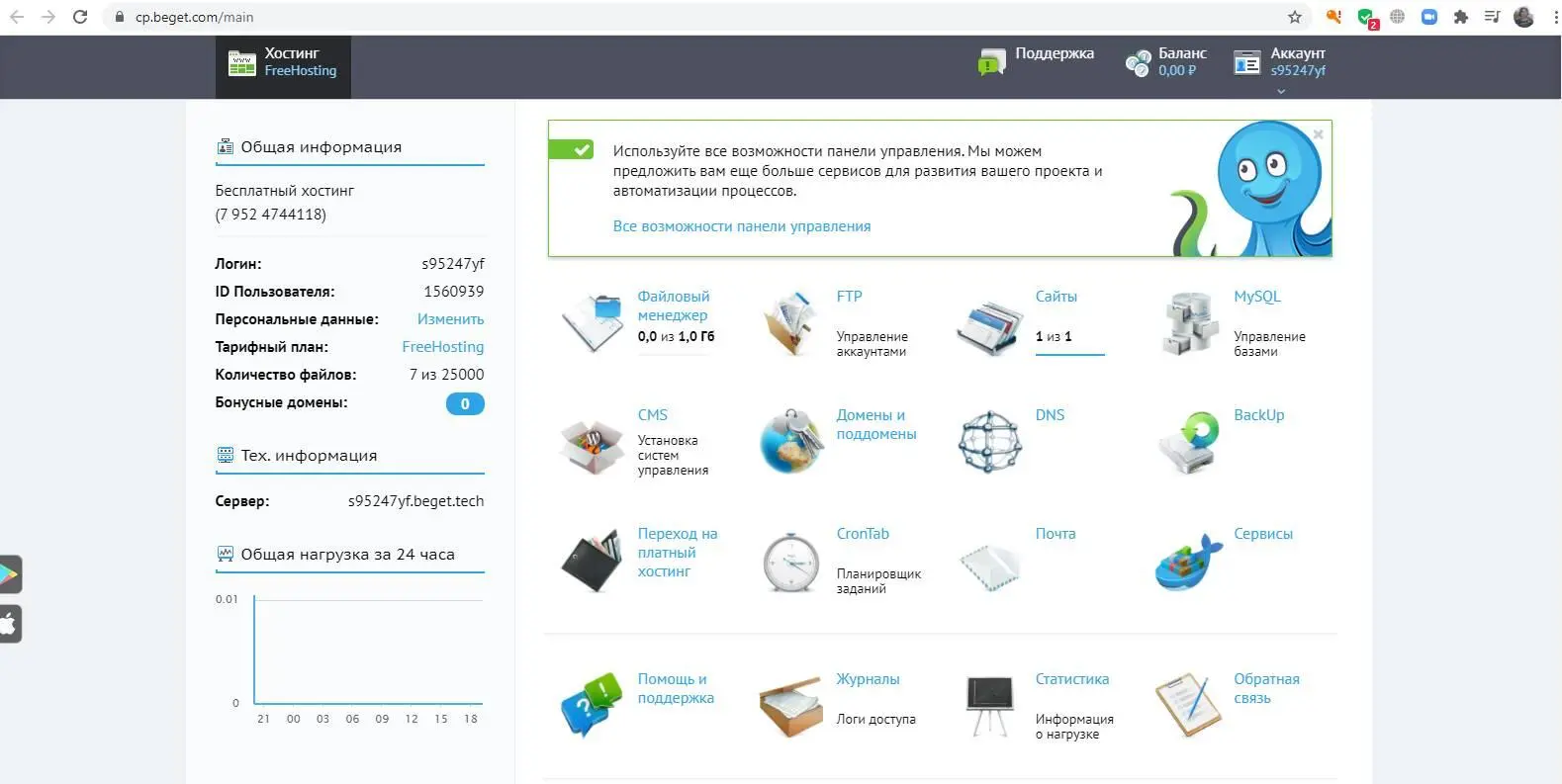
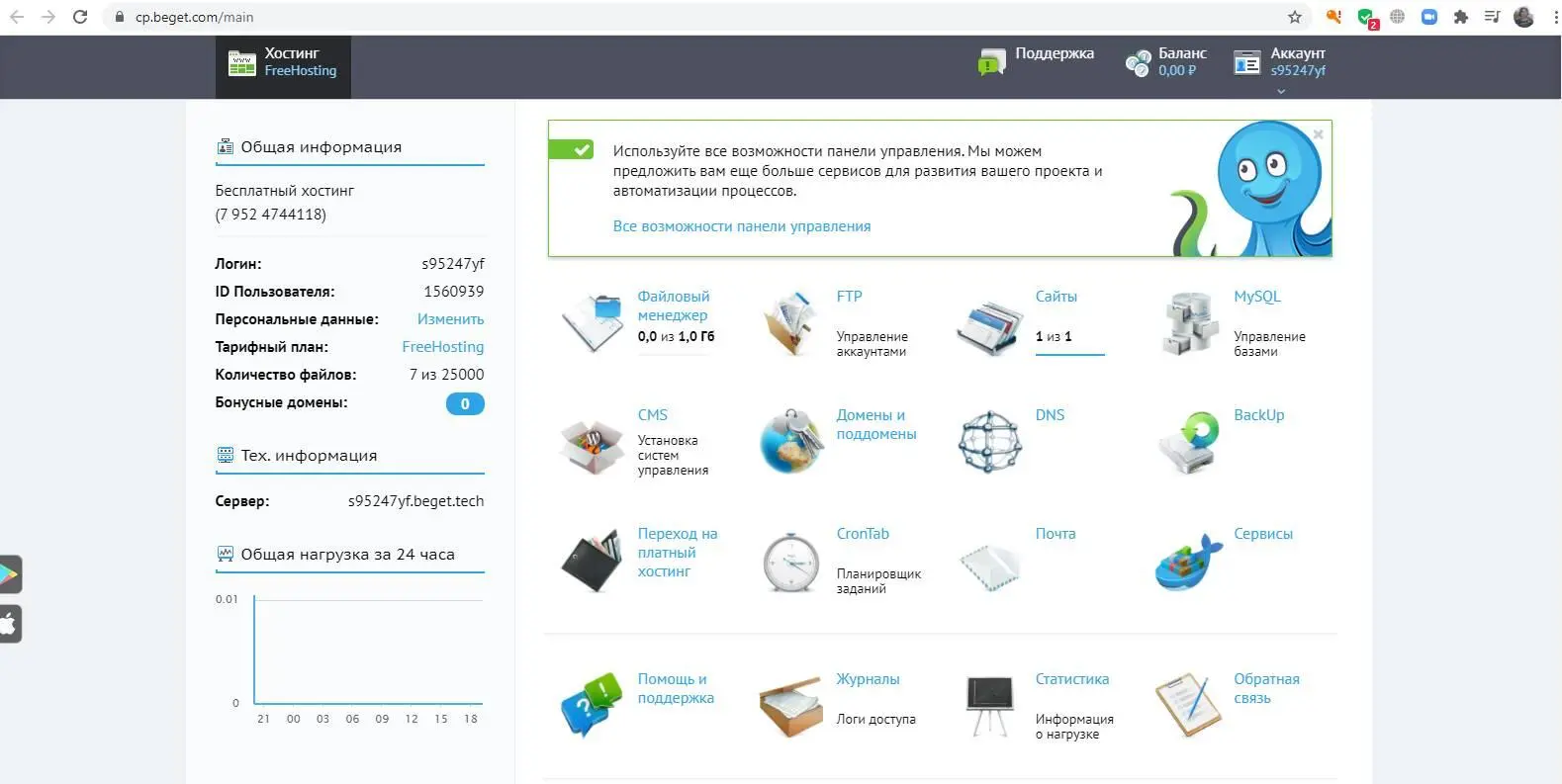
После этого смело жмите синюю кнопку «Войти в панель управления». Вот так выглядит панель управления хостингом (рис. 4).

Рисунок 4. Панель управления хостингом
Перейдем теперь к установке Wordpress.
Шаг 2. Установка Wordpress
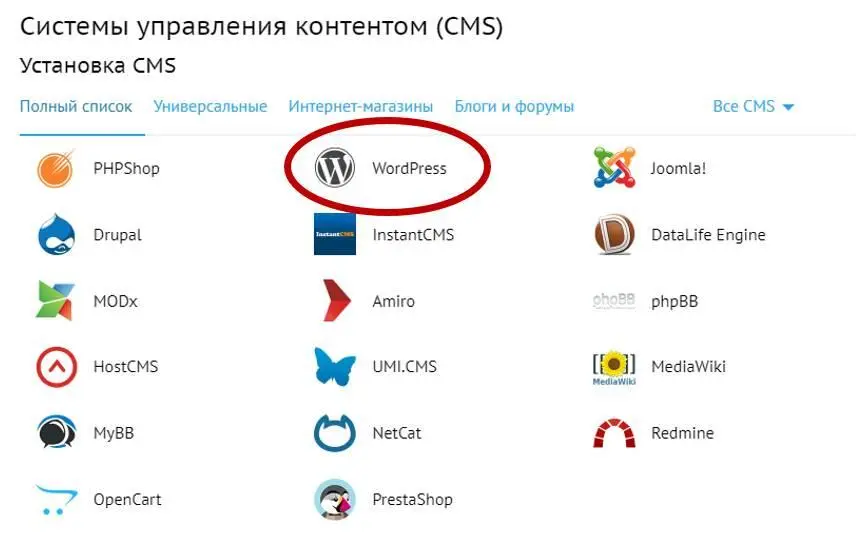
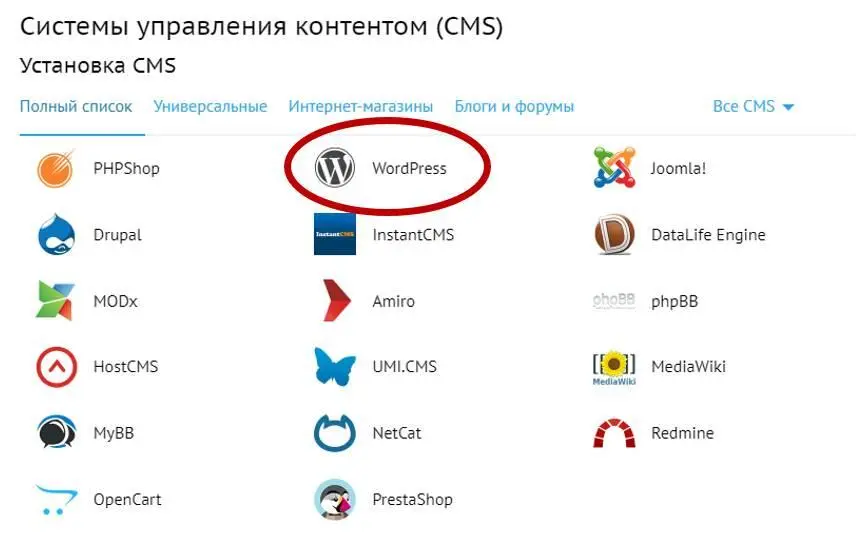
Для установки WP нам не нужно ничего скачивать и грузить на хостинг программное обеспечение, данный хостинг позволяет установить Wordpress автоматически. Для этого нужно пройти по ссылке «CMS Установка систем управления», на скриншоте выше это первая иконка во втором ряду. Далее нужно выбрать Wordpress (рис.5):

Рисунок 5. Автоматическая установка Wordpress
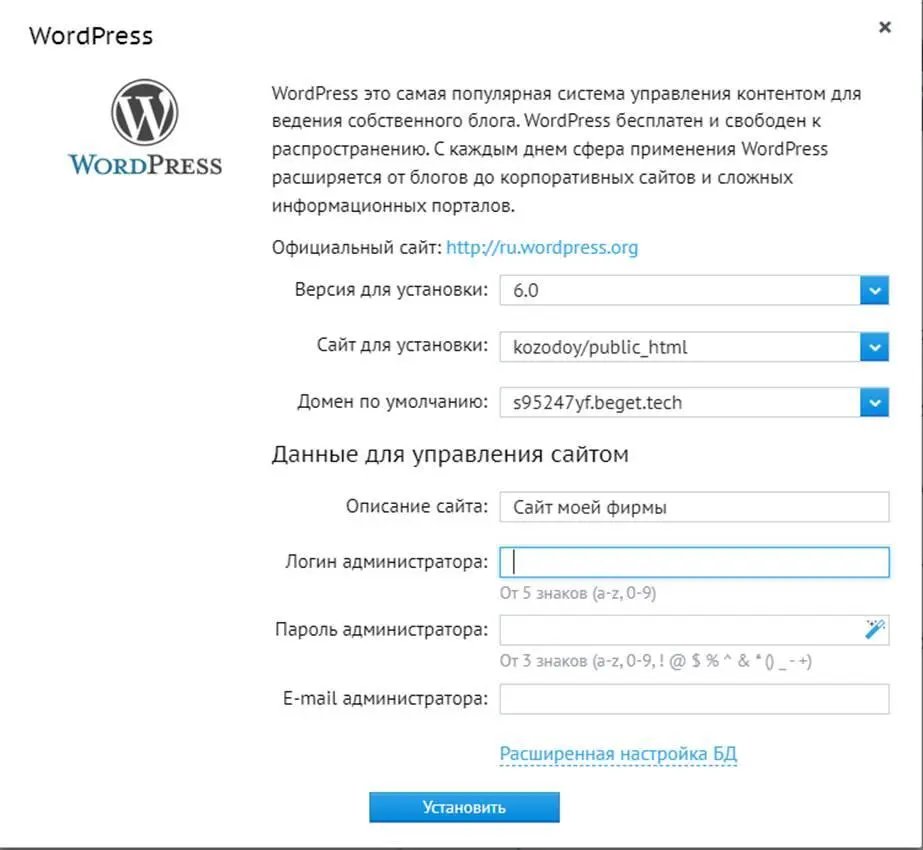
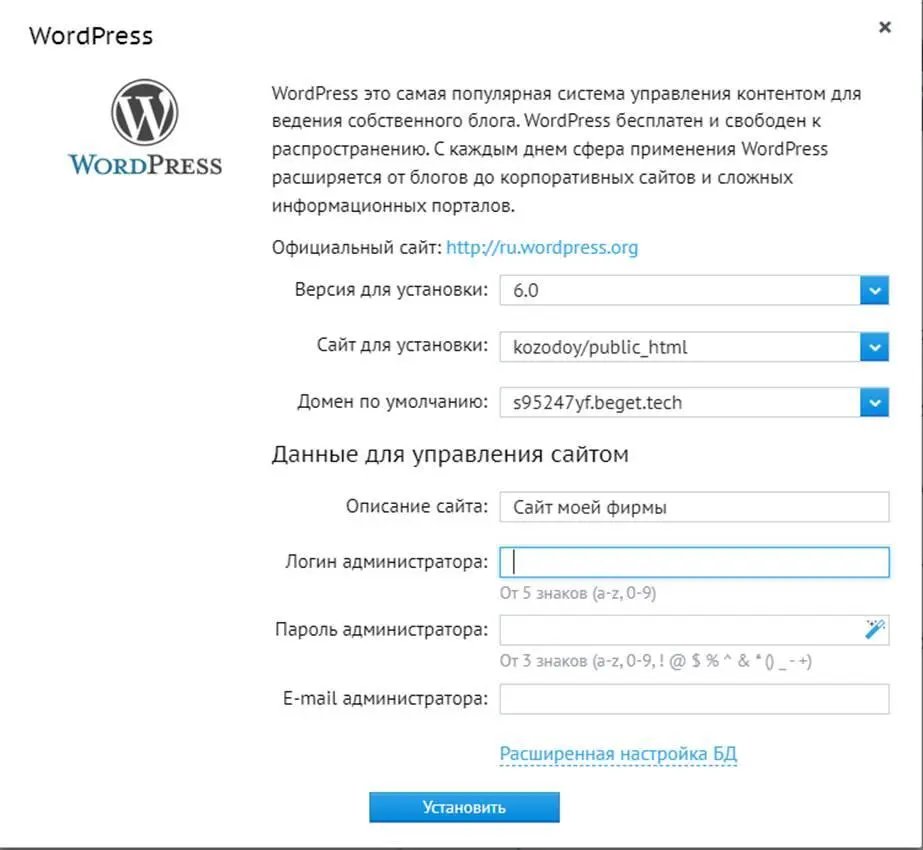
Нажимаем на ссылку Wordpress (на рисунке 5 она выделена красным овалом) и в открывшейся таблице заполняем все поля (рис.6):

Рисунок 6. Создание сайта Wordpress
В поле «Описание сайта» можно написать название фирмы или его слоган, если он есть. Позже мы отредактируем эту информацию.
В поле «Логин» нужно придумать свой логин для входа а панель управления сайтом, затем придумываем пароль и вводим его в поле ниже. Главное, запомнить то и другое, без них вы не сможете войти в свой сайт.
После введения всей информации, жмем кнопку «Установить».
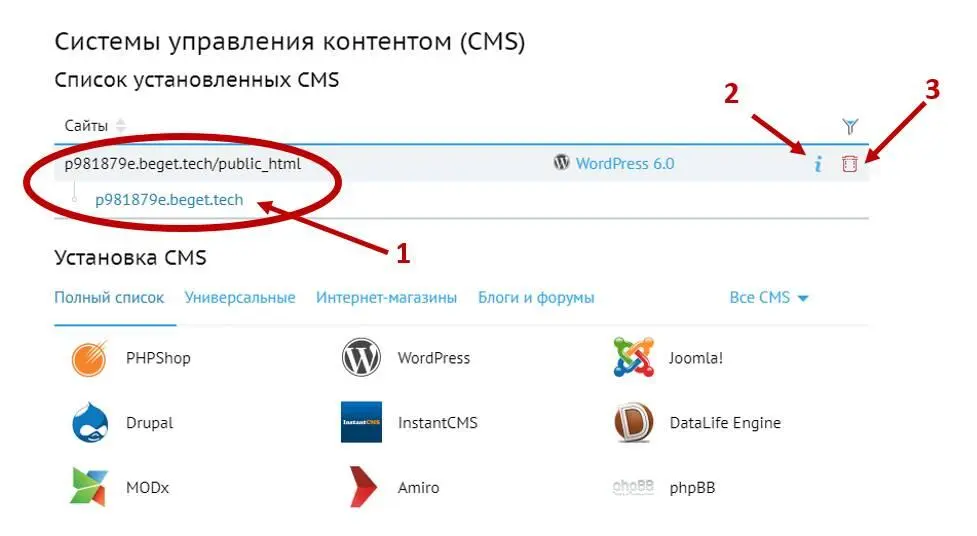
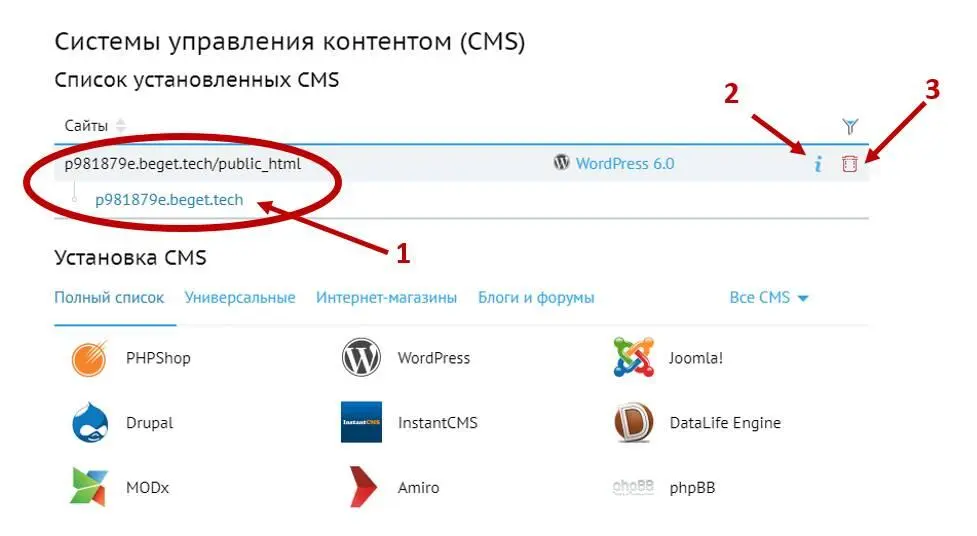
Все, наш сайт на WP создан. Вверху страницы «CMS» появилась информация об этом (рис 7)

Рисунок 7. Созданный сайт
Чтобы попасть на сайт, нужно перейти по синей ссылке (цифра 1). Если нажать на букву i (цифра 2), откроется окно с реквизитами созданного сайта. Там можно посмотреть логин и пароль, если вдруг вы их забыли. Если возникнет необходимость удалить сайт, то есть кнопка под цифрой 3.
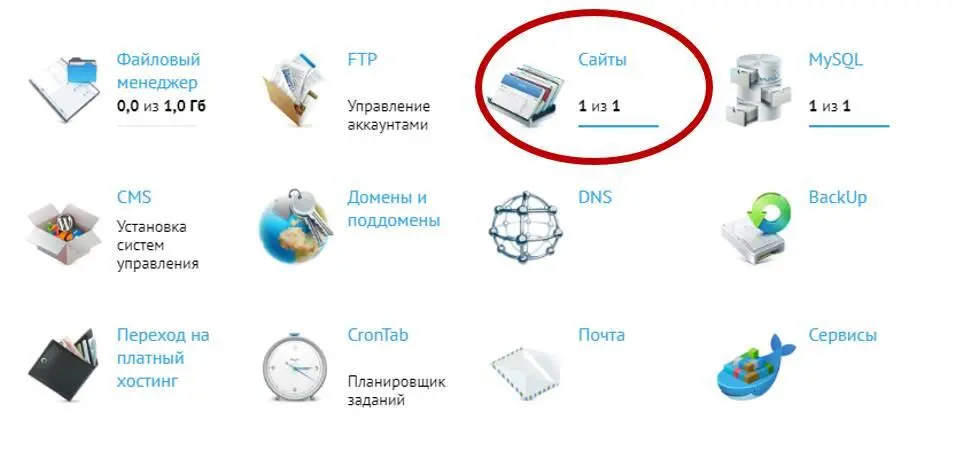
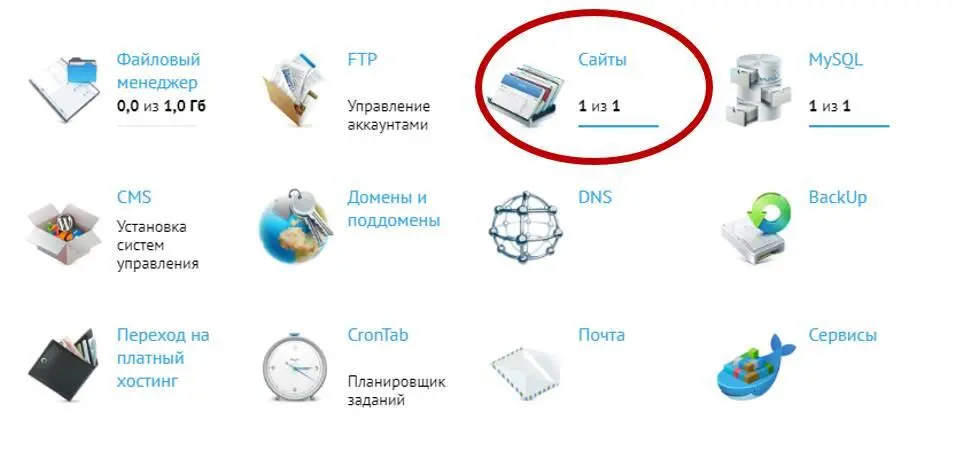
Есть еще один способ попасть на сайт, в панели управления хостингом в разделе «Сайты» (рис 8.)

Рисунок 8. Раздел "Сайты" в панели управления
Сайт на хостинге создан, самое время перейти к его настройке.
Шаг 3. Выбор и настройка темы (шаблона) для сайта
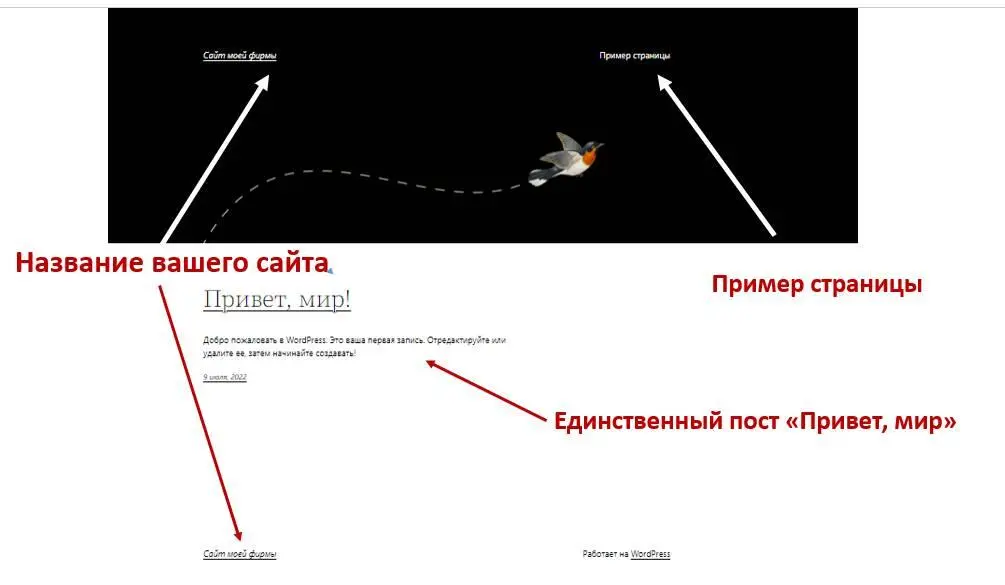
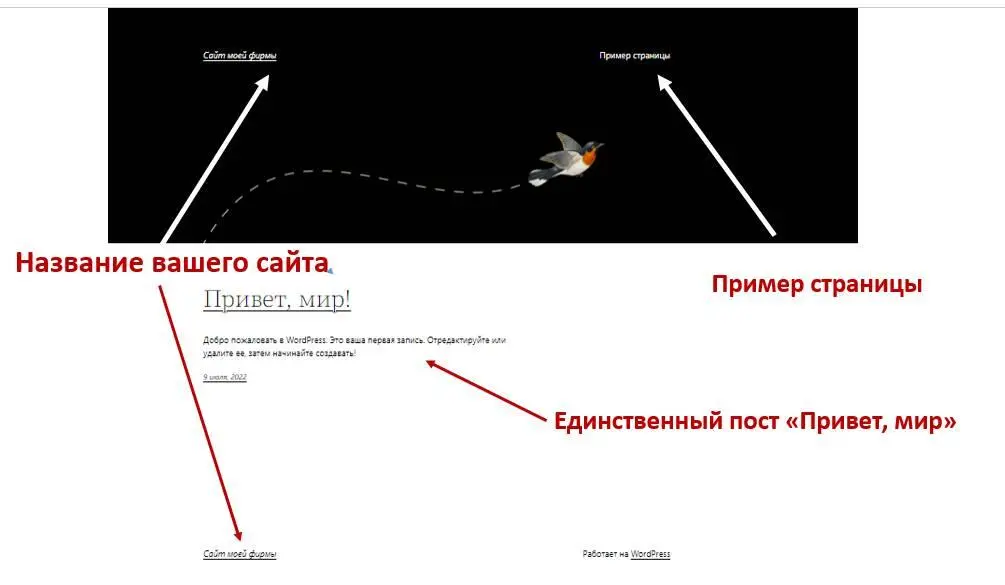
Так выглядит сайт сразу после установки (рис.9):

Рисунок 9. Стартовая страница сайта
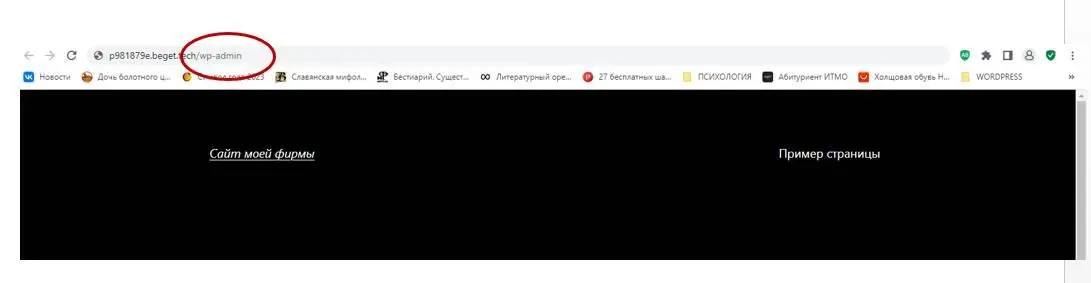
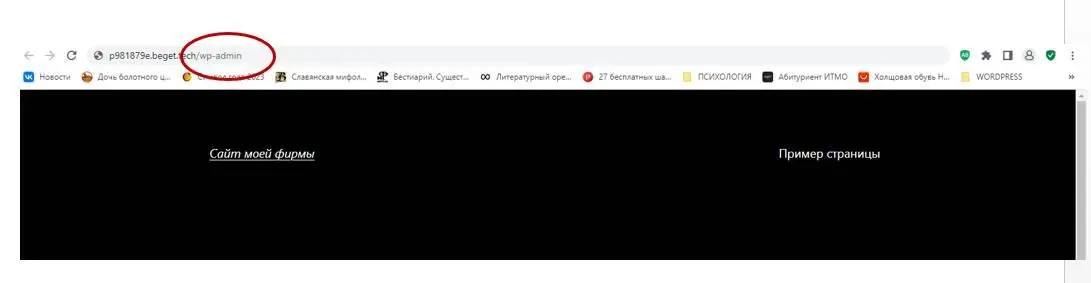
Название сайта можно поменять в разделе «Настройки». Об этом мы поговорим чуть позже. Чтобы начать редактировать сайт, нам необходимо сначала попасть в консоль, панель управления сайтом. Сделать это можно двумя способами. Первый – через панель управления хостингом, раздел сайты (см. рис.7). Второй способ – выйти на сайт и в адресной строке добавить к адресу /wp-admin (рис. 10).

Рисунок 10. Вход в панель управления сайтом через адресную строку
Читать дальше