А вот угнаться за новым Core Duo даже Turion’у не под силу, что уж говорить о Sempron’е. Двухъядерность, пусть и в мобильном варианте, очень сильно повысила его производительность по сравнению со старым Dothan, причем, как ни удивительно, его энергопотребление, невзирая на наличие двух ядер, не только не выросло, но даже уменьшилось. За исключением довольно высокой цены Core Duo выглядит этой весной, в отсутствие конкурента от AMD, явным «царем горы».
Софтерра: Командная строка для дизайнера
Автор: Сергей Токарев
Анекдот, вынесенный в эпиграф, неплохо описывает современное состояние открытого векторного редактора Inkscape. При всем уважении к проекту нельзя не заметить, что работает он не слишком шустро, и объекты перерисовываются куда медленнее, чем в том же Corel Draw. Тем не менее в Inkscape вполне можно работать. О его слабости, силе и тайной мощи мы сегодня и побеседуем.
Эмбрион чего-то большего
Проект Inkscape уходит корнями в редактор Sodipodi. В конце 2003 года четыре участника разработки Sodipodi решили, что неплохо бы создать пакет, более дружелюбный к пользователям, а также полностью поддерживающий открытый формат SVG
[Создание нового открытого продукта на базе существующего называется «форк» (от англ. fork — вилка), подробнее об этом можно прочитать в статье «Не стучать, открыто» («КТ»#565). — И.Щ]
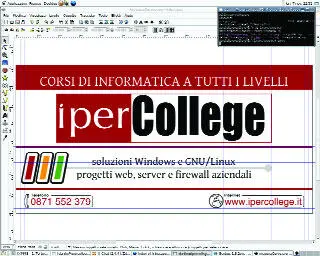
. За два года команде удалось продвинуть программу аж до версии 0.43. Звучит не очень серьезно, верно? Однако следует учитывать, что и сам Sodipodi был продуктом, вполне пригодным к употреблению. Так что даже с такой дробной версией Inkscape смотрится вполне себе бодрячком. И на вопрос «Можно ли работать в этом редакторе?» лучше всего отвечают экспонаты, представленные в галерее сайта www.inkscape.org. Пользователи разного уровня — от дизайнеров до системных администраторов — готовят в редакторе эскизы веб-сайтов, рисуют иконки и даже создают, вы не поверите, макеты для щитовой рекламы (рис. 1, 2). Последний пример наглядно доказывает, что с чем-чем, а с практическим применением у Inkscape все в порядке.


Редактор оснащен базовым набором инструментов, знакомых, наверное, каждому пользователю, хоть раз имевшему дело с векторной графикой (рис. 3). С их помощью можно выполнять как базовые операции (перемещение объектов, редактирование узлов на кривых и управляющих рычагов на объектах), так и более интересные (хотя тоже привычные) действия:

создавать прямоугольники;
создавать круги и эллипсы;
создавать звезды;
создавать спирали;
рисовать кривые Безье в свободном стиле (аналог карандаша или Freehand в других редакторах);
рисовать кривые Безье по точкам (напоминает больше инструмент Bezier в Corel Draw, чем Pen в Adobe Illustrator);
рисовать «каллиграфической кистью» (остается след, как от кисти с тушью);
вводить и редактировать текст (как в виде отдельных строк, так и в виде рамок, заполненных текстом, — аналог Paragraph в Corel Draw);
создавать коннекторы, соединяющие объекты даже при их перемещении;
создавать и редактировать градиентные заливки и обводки.
Конечно, подобный набор довольно скуден с точки зрения современного дизайнера и напоминает нам о бедной юности и графических редакторах начала-середины 90-х годов. Но будем справедливы — Inkscape еще не дорос до версии 1.0, а в том, что дополнительные возможности в нем появятся, можно не сомневаться. И чуть позже я расскажу о том, какие инструменты для него разрабатываются прямо сейчас. А пока отмечу, что все реализованные функции работают стабильно, а инструмент «текст» поддерживает кириллические шрифты. Вообще, локализация программы — одна из сильных ее сторон. Inkscape уже в текущем состоянии позволяет выбрать язык интерфейса из богатого набора, включающего не только русский и основные европейские, но и экзотические языки вроде эфиопского.
Отмечу такой полезный эффект, как Inset/Outset в меню Path (Втянуть/Вытянуть в меню Контуры в русской локализации). Под этой операцией подразумевается не что иное, как равномерное «раздувание» или «сдутие» фигуры наподобие воздушного шарика. Аналогом можно назвать операцию Offset Path в Adobe Illustrator.
Читать дальше