Вместо loop() в Processing есть другие специальные функции. В нашем примере использованы функции draw() и serialEvent(). Функция draw() похожа на loop() в Arduino, она работает непрерывно и обновляет экран. Функция background() задает цвет окна, имеет три аргумента для установки значений красного, зеленого и синего компонентов цвета. В нашем примере значение с потенциометра управляет интенсивностью синего компонента, а красный и зеленый установлены в нуль. При желании программу можно переделать, чтобы регулировать интенсивность других компонентов. Поскольку интенсивности RGB цветов являются 8-битовыми значениями от 0 до 255, значения потенциометра масштабируются функцией map() перед передачей.
Функция serialEvent() вызывается всякий раз, когда выполняется условие bufferuntil(), указанное в функции setup(). При каждом появлении символа пере
- 140 -
вода строки срабатывает функция serialEvent(). Передаваемые данные считываются в виде строки с помощью port. readStringUntil ( ' \n ' ). Строка представляет собой последовательность символов и ее необходимо преобразовать в число с плавающей точкой, вызвав функцию float(). Результат присваивается переменной brigthness, определяющей цвет фона окна приложения.
Чтобы остановить программу и закрыть последовательный порт, нажмите кнопку Стоп в окне Processing-приложения (это квадратик, расположенный рядом с кнопкой Выполнить).
ПРИМЕЧАНИЕ
SudoGlove - это перчатка-манипулятор для передачи команд на радиоуправляемый автомобиль и другую аппаратуру. Я разработал на Processing дисплей для графического отображения значений датчиков, удобный при отладке SudoGlove. Больше узнать об этом можно на www.sudoglove.com. Скачать исходный код приложения можно по адресу www.jeremyblum.com/2011/03/25/processing-based-sudoglove-visualdebugger/. Этот исходный код есть также на сайте издательства Wiley.
6.7.4. Отправка данных из Processing-приложения в Arduino
Следующий шаг - передать данные из Processing-приложения на плату Arduino.
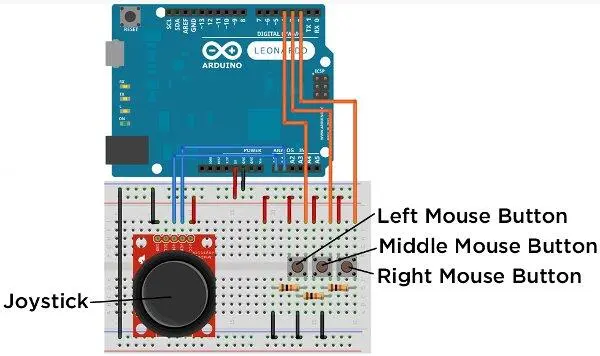
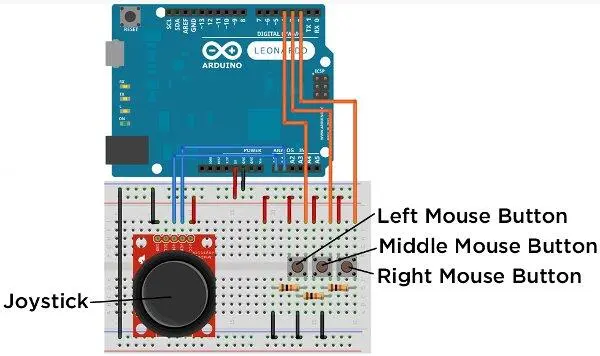
Подсоедините RGB-светодиод к плате Arduino, как показано на рис. 6.11, и загрузите в нее программу считывания строки из трех значений, разделенных запятыми для установки красной, зеленой и синей интенсивности (см. листинг 6.5). Теперь сделаем так, чтобы вместо отправки трехсимвольной строки из последовательного монитора можно было выбрать цвет, используя палитру цветов.
Загрузите и запустите код из листинга 6.8 в Processing-приложении, не забыв установить свое значение для последовательного порта, как в предыдущем примере.
Сопутствующие файлы из папки данных ( data) будут загружены автоматически.
Файл hsv.jpg (изображение для выбора цвета) есть среди электронных ресурсов к этой главе. Скачайте и поместите его в папку data в том же каталоге, что и программа. Processing-приложение по умолчанию сохраняет файлы проекта в папке Мои документы. Структура папки проекта показана на рис. 6.14.
Листинг 6.8. Processing-приложение для установки цвета RGB-светодиода - processing_control_rgb/processing_control_RGB
import processing.serial.*;// Подключение библиотеки serial
PImage img;
Serial port;
void setup()
{
size(640,256);
img = loadimage("hsv.jpg");// Загрузка фоновой картинки
- 141 -
port=new Serial(this, "СОМ9", 9600); // Открыть последовательный
// порт
}
void draw()
{
background(0);// Цвет фона
image(img,0,0);// Изображение
}
void mousePressed()
{
color с=get(mouseX, mouseY); // Получить RGB-цвет по позиции
// курсора мыши
String colors=int(red(c))+","+int(green(c))+","+int(blue(c))+"\n";
// Сформировать строку значений цвета
print(colors);// Вывод для отладки
port.write(colors);// Отправка переменной в Arduino
}

Рис. 6.14. Структура папки проекта
При запуске программы вы увидите всплывающее окно, показанное на рис. 6.15.
Укажите желаемый оттенок, и его значения RGB будут переданы в плату Arduino для управления цветом RGB-светодиода. Команды, отправляемые в Arduino, выводятся также в монитор последовательного порта, чтобы облегчить отладку приложения.
- 142 -

Рис. 6.15. Экран выбора цвета в Processing
Теперь посмотрим на код программы и проанализируем, как он работает. Как и раньше, импортируется библиотека serial и создается объект port. Создается также объект Pimage с именем img. Он будет формировать фоновое изображение.
В процедуре setup() инициализируется последовательный порт, создается окно в размер изображения, а само изображение импортируется в объект img вызовом функции img=LoadImage ( "hsv. jpg").
Читать дальше