Полезные советы
· В Microsoft Outlook Express имеется возможность во время получения почты узнать, каков совокупный обьем получаемых сообщений. Для этого нужно подвести курсор к наименованию процесса в окне «Задачи» и посмотреть всплывающую подсказку. Ну, а узнав обьем и количество пришедших сообщений, можно понять, стоит ли дальше продолжать их загружать или пришла пора лезть в ящик через web-интерфейс или протокол IMAP (смотря где ящик расположен), чтобы его почистить.
Для доступа к ящику по протоколу IMAP можно использовать специальные программы — например, Magic Mail Monitor (бесплатный, можно взять с адреса www.geocities.com/SiliconValley/Vista/2576), которые в соответствии с возможностями протокола позволяют просматривать заголовки сообщений, информацию об их отправителе и размере на почтовом сервере без загрузки самих сообщений, а также удалять ненужные письма прямо с сервера.
Глава 22. Приемы и секреты web-дизайна
В этой главе вы найдете небольшую подборку полезных советов и приемов web-дизайна, которые помогут сделать ваш сайт красивее и удобнее, а вашу работу — более продуктивной.
Отправка почты с сайта
На многих сайтах в Сети вы наверняка могли видеть поля ввода информации, которые предназначены для получения каких-либо данных от посетителей. Скажем, заполняет посетитель анкету, нажимает кнопку «Отправить», и вся введенная информация автоматически пересылается администратору данного сайта.
С помощью языка PHP такую форму ввода можно сделать за пару минут — об этом подробно рассказано в главе 19. Но что же тогда делать тем, чей сайт расположен на сервере бесплатного хостинга, на котором нет возможности работать с PHP? Только одно — использовать почтовую программу посетителя. Ведь она есть практически у всех, — электронная почта по-прежнему остается самым популярным сервисом Всемирной Сети.
Пусть на основе данных из формы будет сформировано письмо, которое поместится в папку исходящих писем почтового клиента посетителя и отправится при первом же сеансе работы с почтой. Несмотря на некоторое неудобство такой схемы, у посетителя наверняка останется положительное впечатление от сайта вследствие такого проявления оказанного ему внимания.
Для того, чтобы поместить на web-страницу сервис отправки почты, необходимо вставить в нее форму ввода данных, реализуемую с помощью тэга
| и др. — можно вызвать диалоговое окно "Table"-"Insert Table", указать там нужные параметры таблицы, и ее пустая заготовка будет вставлена в документ, — останется только разместить рисунки и текст. Кликнув правой кнопкой мыши на каком-либо тэге и выбрав пункт Properties, можно задать параметры тэга в специальном диалоговом окне, и они будут правильно и корректно переведены на язык HTML и помещены в код.
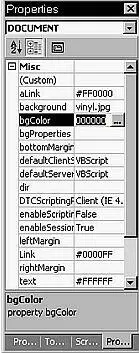
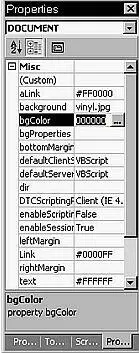
Если в стандартном HTML не окажется средств для задания какому-либо элементу нужных свойств, то будет использован язык таблиц стилей — CSS. Тогда при выборе из контекстного меню пункта Properties отобразится не окно задания свойств тэга, а большая панель свойств Properties (рис. 18.3), где можно задать огромное количество параметров тэга. Однако следует помнить, что не все браузеры смогут эти параметры правильно проинтерпретировать. Эту панель можно вызвать и из меню View, выбрав пункт "Properties Window".

Рис. 18.3. Панель Propertiesредактора Script Editor.
В принципе можно везде использовать лишь средства панели Properties — тогда все без исключения тэги будут обрамлены на CSS, причем для создания страницы знать этот язык вовсе не обязательно, так как названия почти всех параметров вполне понятны даже по-английски. [50] С помощью технологии CSS любому элементу web-страницы можно задать огромное число свойств. Доля использования старых браузеров или их простых моделей, не поддерживающих данную технологию, не превышает нескольких процентов. Вы можете изучить возможности данной технологии, задавая в Окне свойств редактора различные свойства какому-либо элементу страницы и наблюдая результат при просмотре страницы. Script Editor всегда показывает вам все возможности CSS — вам остается только выбрать желаемую. Подробнее о CSS читайте в главе 17.
Чтобы вставить на страницу рисунок, достаточно перетащить его иконку из «Проводника» в окно Script Editor на нужное место, а потом слегка откорректировать его имя, если он находился на локальном диске.
|
Читать дальше