
Рис. 23Сочетание геометрической и фотографической текстур

Рис. 24Привлекательность этого фона объясняется контрастом между прямоугольностью основы и криволинейностью приложенного к ней эффекта, а достаточно большой размер клеток не мешает чтению текста

Рис. 25 Фон сайта ( в увеличении горизонтальные полосы имеют высоту в один пиксел )
В особую разновидность имеет смысл выделить простые геометрические узоры, составленные из отдельных пикселов. Когда глаз не может различить элементы узора, но хорошо видит регулярную структуру неоднородностей, поверхность приобретает особую привлекательность для взгляда — ее фактура начинает чем–то напоминать старые гравюры (или, если уж на то пошло, узоры денежных знаков, — которые представляют собой вполне достойный внимания образец дизайна). Прием этот не особо распространен в веб–дизайне, хотя он способен внести в композицию интересно звучащую ноту (рис. 25).
При реализации текстур на уровне пикселов имейте в виду, что взаимодействие их с пиксельной природой самого экрана может приводить — к эффекту муара, а на дешевых мониторах с низкой кадровой частотой — даже к режущему глаз «полыханию».
Если геометрической строгости плоского цвета и простых узоров для вашей композиции недостаточно, можно попробовать применить какую–то более сложную текстуру. Главным и едва ли не единственным источником таких текстур в современном дизайне является фотография.
Фотографические изображения — если только при съемке не ставилась задача получить изображение какой–либо реальной поверхности — составляют совершенно особый класс фотографических текстур. Вам может показаться странным такое сваливание в одну кучу неисчерпаемого разнообразия сюжетов, ракурсов и тональностей современной фотографии. Однако должно же быть в фотографиях что–то общее, что позволяет нам почти мгновенно и почти в любых условиях идентифицировать их именно как фотографии — задолго до того, как мы разглядим их содержание и поймем, к чему они относятся!
Теоретически, если в фотографиях есть что–то общее с точки зрения текстуры, то это общее должно заключаться в том, как именно в них комбинируются цвета. Сам набор цветов может быть при этом любым (вплоть до серой шкалы черно–белых фотографий), но границы между областями разного цвета во всех фотографических изображениях имеют нечто общее: сложные нелинейные формы, а главное — некоторую непостоянную по величине, но всегда присутствующую размытость. Очевидно, изобилие плавных переходов цветов в самих фотографируемых объектах плюс некоторая нерезкость, присущая технике фотографии как таковой, и определяют ту специфическую текстуру поверхности, по которой любая фотография распознается еще на уровне подсознания (и которая, кстати, позволяет пользоваться специфическим математическим аппаратом для эффективного сжатия фотографических изображении, рис. 26).
Теперь вам должно быть понятно внутреннее сродство фотографии с такими искусственными эффектами, как растяжка, или градиент (плавный переход одного цвета в другой), и размывка (чаще всего применяется размывка по гауссиане, стр.299). Из всех возможных методов интеграции фотографий в дизайн–композицию именно градиент прозрачности (плавный переход фотографии в фоновый цвет) и размывка краев дают наилучшие результаты. В конце концов, размывка по гауссиане есть не что иное, как математическая модель оптического — иными словами, фотографического явления расфокусировки.

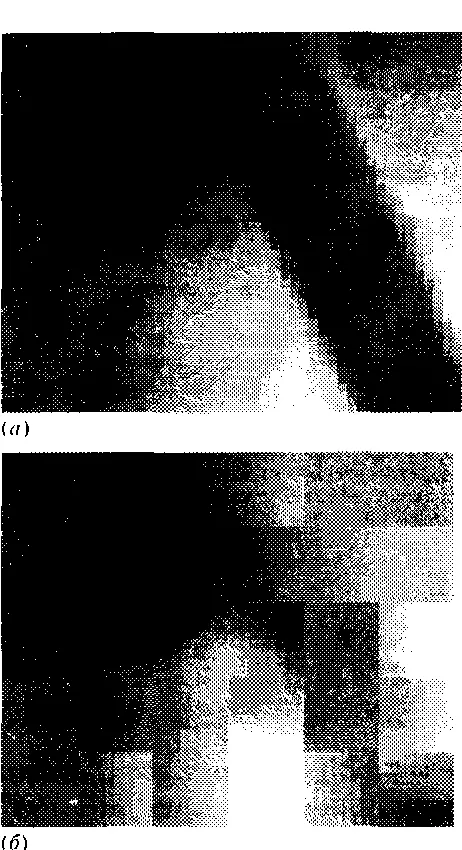
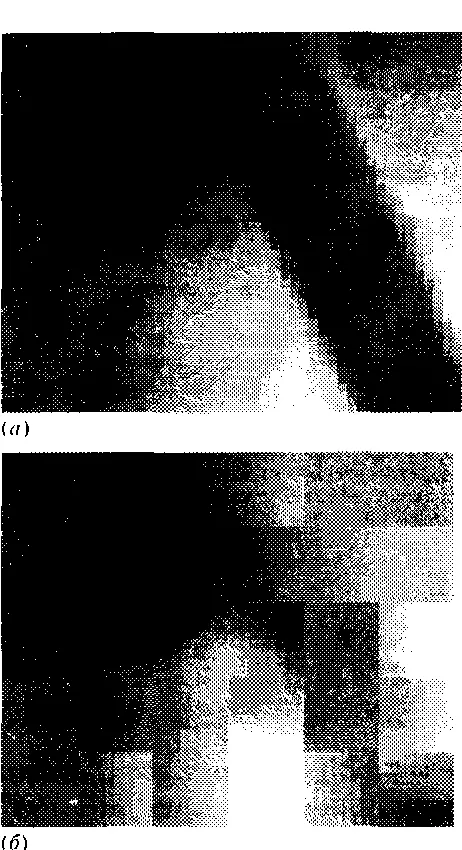
Рис. 26Еще одно подтверждение родству фотографических текстур и градиентов дает алгоритм сжатия, применяемый в формате JPEG и лучше всего справляющийся именно с фотографиями (причем тем лучше, чем они «фотографичное»). Взяв небольшой фрагмент фотографии (а), сохранив его в JPEG с близким к максимальному параметром сжатия и рассмотрев результат под увеличением (б), мы обнаружим, что JPEG делит изображение ни квадраты, заполняя их либо плоским цветом, либо горизонтальным и/или вертикальным градиентом. При меньших степенях сжатия JPEG пользуется рядами Фурье, частным случаем которых является простой линейный градиент
Читать дальше
Конец ознакомительного отрывка
Купить книгу