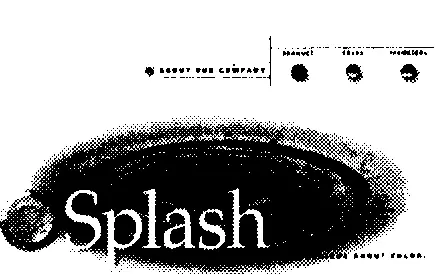
Нечто среднее между «декоративным пятном», тематической иллюстрацией и эмблемой, визуал (англ. visual) — главное оружие дизайнера в борьбе за внимание пресыщенного информацией посетителя. У фирм поменьше и победнее визуал на первой странице месяцами остается одним и тем же; в этом случае он обычно иллюстрирует постоянную основу деятельности фирмы, метафорически отражает ее название (пример 10) или рекламный лозунг. Более богатые и влиятельные фирмы, стремясь к тематическому разнообразию при сохранении общего стиля оформления, могут позволить себе регулярно менять визуал первой страницы вместе с относящимся к нему текстом — последними новостями, пресс–релизами, обзорами и т. п.


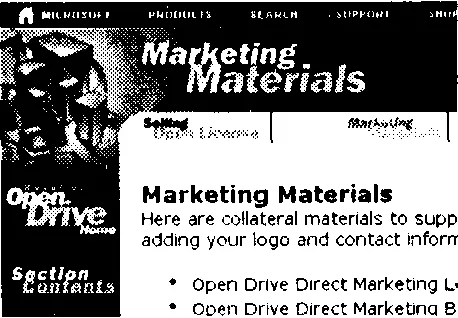
На внутренних страницах сайта визуал обычно сводится на роль призаголовочной графики (пример 9). Иногда используется сквозной визуал, повторяющийся на всех страницах сайта и обычно входящий в состав другого постоянного элемента — блока логотипа или навигационной панели. Такие визуалы уже не могут меняться чаще, чем весь дизайн сайта, и «визуальная» функция в них почти уступает свое место «фоновой» (см. пример на стр.319), Тем не менее довольно часто, особенно в призаголовочной графике, определяющими для выбора картинки являются ее сюжет и тема — что, по–видимому, и следует считать основным признаком визуала в отличие от других жанров веб–графики.
С другой стороны, в отличие от иллюстраций в научных и деловых документах, однозначно соотносящихся со смыслом текста, темы визуалов могут быть практически любыми. Уместной будет аналогия с логотипами: как и там, здесь противопоказана прямая иллюстративность, а лучшие результаты дает вольное толкование, творческое переосмысление темы страницы. Нужно, чтобы зрителю пришлось затратить определенные усилия, чтобы сообразить, «при чем тут это», — получаемое от этого интеллектуальное удовлетворение есть необходимая приправа к удовлетворению чисто эстетическому.
Рынок визуалов. Из эстетических же требований к визуалу стоит отметить в первую очередь достаточный текстурный контраст между изображением и его окружением. Поскольку на типичной веб–странице преобладающими текстурами являются плоский цвет фона и почти что геометрическая текстура рядов букв, нет ничего удивительного в том, что самым популярным источником для визуалов служат фотографии, часто сопровождаемые градиентами прозрачности или аморфными, размытыми облакообразными краями (пример 17). Не будет преувеличением сказать, что большинство производимой в мире на продажу фотопродукции употребляется для визуалов веб–страниц и их аналогов в других жанрах дизайна. (Отчасти по этой же причине на любительских страницах, авторы которых не могут или не умеют пользоваться настоящей фотографикой, столь популярны псевдотрехмерные, часто анимированные заголовки и логотипы, стр.293).
Есть и другие источники графики для визуалов. Именно здесь уместно будет сказать несколько слов о рисованной графике — теме, безусловно заслуживающей гораздо более подробного рассмотрения. Как я уже упоминал, умение рисовать — талант совершенно отдельный от таланта дизайнера, и к тому же в гораздо большей степени врожденный и слабо поддающийся воспитанию (и уж разумеется, ни в коей мере не ставит целью научить вас рисовать эта книга). Рисованию научиться гораздо труднее, чем дизайну (хотя это совсем не означает, что дизайну научиться легко). Однако любой дизайнер должен понимать совершенно особую ценность рисованной графики и уметь с выгодой пользоваться ею в своих работах.

Очевидно, что то, ради чего дизайнер заказывает художнику тематическую композицию для своей работы, — это не поддающийся какой–либо «поверке алгеброй» элемент индивидуальности, «рука художника», недоступное фотографии парадоксальное сочетание начал обобщения и детализации (рис. 74). Особенно поразительно текстурное разнообразие индивидуальных манер и стилей рисованной графики. Привлекательность текстур этого класса объясняется не только очарованием индивидуальной манеры художника, но и своеволием материала — неизбежной неточностью мазков, аморфностью пятен краски, брызг, подтеков и тому подобных признаков материальности (в последнее время, впрочем, все успешнее подделываемых компьютерными программами, — см. рис. 18 на стр.102). Здесь бесконечность рисованных текстур смыкается с другой бесконечностью — текстур материальных. Но лишь будучи облагороженной прикосновением человеческой руки (вспомним требование рукотворности в антигеометрических логотипах, стр.270), дикая природа натуральных текстур обнаруживает свою подлинную красоту.
Читать дальше
Конец ознакомительного отрывка
Купить книгу