Как разновидность этой схемы, на первых страницах некоторых сайтов применяются небольшие (обычно 125х 125 пикселов) квадратные баннеры, размещаемые в правой колонке страницы. Такие баннеры, оставаясь в известной мере на периферии восприятия, тем не менее дают очень хороший CTR — как утверждают, из–за своей близости к вертикальной полосе прокрутки окна броузера, над которой большую часть времени находится курсор мыши пользователя.

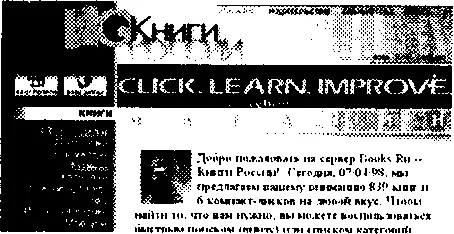
Особняком стоят дизайнерские решения, отходящие от традиционного краевого расположения баннера, в которых в то же время баннеры не становятся помехой восприятию материала. Так, зачастую можно перенести баннер под неизменяемую навигационную панель; на сайте books.ru (пример 15) широкая верхняя полоса с логотипом и ссылками, хотя и доминирует на странице визуально, практической информации несет мало, так что читателю очень редко приходится запинаться взглядом о расположенный под ней баннер (пересечение этой чужеродной вставки к тому же дополнительно облегчено «трамплином» — еще одной горизонтальной полосой под баннером, повторяющей текстуру верхней полосы).
Больше жизни.Давайте теперь познакомимся с выработанными практикой подходами к дизайну баннеров и с теми из (уже известных нам) принципов и материалов дизайна, которые особенно сильно влияют на эффективность рекламы. При выборе приоритетов для каждого конкретного проекта нужно учитывать множество обстоятельств — предметную область рекламной кампании, предполагаемую аудиторию, традиционный дизайнерский стиль фирмы–заказчика.
Главное, ради чего существует на свете баннер, — щелчок по нему мышью пользователя — есть действие в первую очередь динамическое. Вполне естественно поэтому, что выражаемая дизайнерскими средствами динамика, как явная, так и подразумеваемая (стр. 166), играет в дизайне баннера главную роль, а начала единства и баланса зачастую приносятся ей в жертву. Направленность этой динамики в большинстве случаев особого значения не имеет; важно расшевелить восприятие пользователя, придать неожиданный импульс его взгляду, лениво скользящему по странице, а еще лучше — курсору его мыши. Даже если направление этого импульса будет не совсем предсказуемо, вероятность желанного щелчка мышью напрямую зависит от его силы.
Именно по этой причине анимация стала в последнее время обязательным атрибутом большинства рекламных баннеров, a GIF, соответственно, — почти единственным применяющимся для баннеров форматом. Даже незначительное шевеление, вращение или подмигивание привлекает взгляд и заметно повышает CTR; современные же баннеры нередко представляют собой целые мультфильмы, не только с движущимися персонажами, но и со сменяющимися по нескольку раз за цикл декорациями.
Пьеса в трех действиях.В сюжете любого баннера, даже если анимация как таковая в нем не используется, можно выделить три главных этапа, схожие с частями классической драмы: завязка, экспозиция (развитие) и развязка. Цель первого этапа — привлечь внимание зрителя, выбить его из колеи, заставить ожидать дальнейшего; на втором этапе зрителю сообщается соль рекламы, основная информация баннера, объясняется причина, по которой он должен соблазниться именно этим продуктом или услугой; наконец, третий этап снова делает упор на чувства, а не на разум и, как кода музыкального произведения, разряжает накопившееся напряжение либо раскрытием тайны личности рекламодателя (которая до сих пор оставалась скрытой), либо торжественным объявлением его адреса, либо просто призывом «click here» (а иногда даже анимированным изображением курсора мыши, который якобы и делает на баннере этот самый вожделенный click).
В анимированных баннерах — более сложных и, как правило, более дорогих — эти три этапа разделены во времени (рис. 68). В менее притязательных образцах рекламной продукции, анимацией не пользующихся, этапы эти могут быть разнесены только в пространстве; при этом обычное направление восприятия информации — слева направо — диктует расположение «развязки сюжета» на правом конце баннерной полоски. Это вполне согласуется и с требованиями эргономики — как я уже упоминал, курсор мыши, чей выход на сцену предполагается именно в третьем действии, обычно находится ближе к правому краю экрана (и, следовательно, баннера).
Читать дальше
Конец ознакомительного отрывка
Купить книгу