– В-третьих, панели можно удалять с глаз долой и возвращать на место, снимая или устанавливая соответствующий флажок.
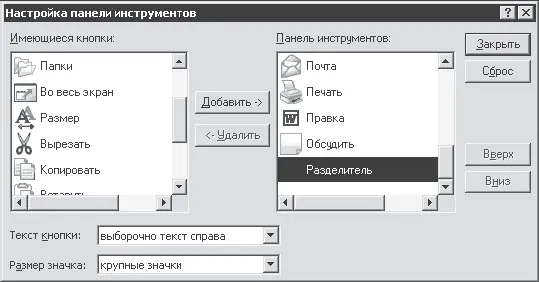
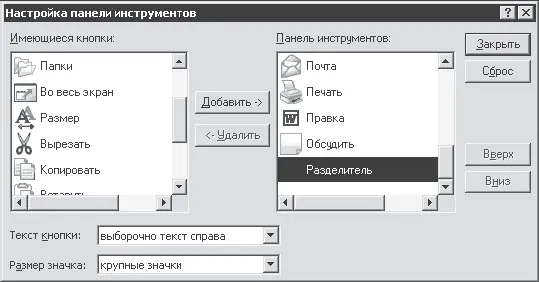
– В-четвертых, можно заняться более тонкой настройкой панели инструментов. Поможет нам в этом пункт Настройка (см. рис. 9.7). Выберем его и ознакомимся с возможностями настройки (рис. 9.8).

Рис. 9.8. Что настроишь, то и пожнешь
Здесь все просто. Большую часть диалогового окна настройки занимают два списка с кнопками. В правом списке отображаются кнопки, которые уже присутствуют на панели инструментов браузера, а в левом – кнопки, которые есть в запасе. Допустим, мы хотим добавить на панель кнопку Во весь экран. Наши действия следующие.
1. Выделяем нужную кнопку мышью.
2. Нажимаем кнопку Добавить.
3. Видим, что кнопка Во весь экран появилась в правом окошке.
4. Положение новой кнопки среди соседних можно регулировать кнопками Вверх и Вниз.
Теперь рассмотрим другие возможности настройки.
– Если нужно удалить какую-нибудь кнопку с панели инструментов, то выберите ее в правом окошке и нажмите кнопку Удалить. Она тут же переметнется в левое окошко.
– Чтобы сгруппировать кнопки, воспользуйтесь кнопкой Разделитель. Она возглавляет список кнопок в левом окошке. Разделителей, в отличие от остальных кнопок, на панели инструментов может быть несколько. [35]
– Из списка Текст кноп ки можно выбрать наличие или отсутствие подписей к кнопкам.
– С помощью списка Размер значка вы в силах изменить размер кнопок, то есть сделать их большими или маленькими. По умолчанию кнопки находятся в режиме крупные значки.
После всех манипуляций, чтобы изменения вступили в силу, нажмите кнопку Закрыть. Если вам не понравится результат ваших действий, то воспользуйтесь кнопкой Сброс.
С панелями вроде бы все. Двигаемся дальше.
На шрифт и цвет товарищей нет
Начнем этот раздел с очередного мини-открытия. Оказывается, на многих страницах мы сами можем выбрать наиболее удобные для нас параметры просмотра, касающиеся шрифта и его цвета, а также цвета фона и гиперссылок.
Возможным это становится потому, что часто дизайнеры не прописывают эти параметры в HTML-коде отображаемой страницы. И тогда браузер использует для них настройки, принятые по умолчанию. Но мы-то уже знаем, что заданные по умолчанию настройки можно изменять. Справедливо это и в данном случае.
Раскрашиваем страницы
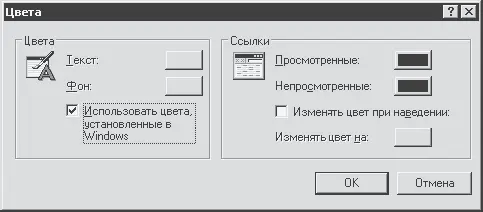
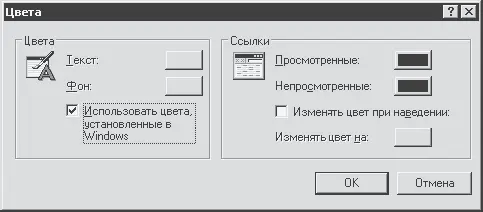
Чтобы повлиять на цвета, отображаемые на веб-страницах, воспользуемся окном свойств браузера Internet Explorer. Найти его просто: Сервис/Свойства обозревателя. Перед нами появится это самое диалоговое окно свойств, причем откроется оно на вкладке Общие. Именно здесь находится нужная нам кнопка Цвета (прямо под областью Журнал). Нажимаем ее и внимательно смотрим на появившееся окно (рис. 9.9).
Область Цвета позволяет задать цвет текста и фона страницы. Если установлен флажок Использовать цвета, установленные в Windows, то эти параметры будут соответствовать вашей текущей цветовой схеме. Можно снять данный флажок, после чего активизируются кнопки Текст и Фон, расположенные в этой области. Принцип изменения цвета прост: щелкаем на нужной кнопке, в появившемся окне выбираем подходящий цвет и нажимаем ОК.

Рис. 9.9. Выберем что-нибудь поцветастее
В области Ссылки можно изменить цветовые параметры гиперссылок. Как легко догадаться, мы можем задать цвет просмотренных и непросмотренных гиперссылок, а также заставить браузер изменять цвет ссылки при наведении на нее указателя мыши (пусть, например, краснеет от смущения). Еще раз напомню, что данные настройки будут действовать только на тех веб-страницах, в HTML-коде которых данные параметры не прописаны.
Да будет шрифт!
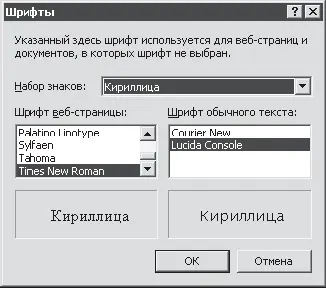
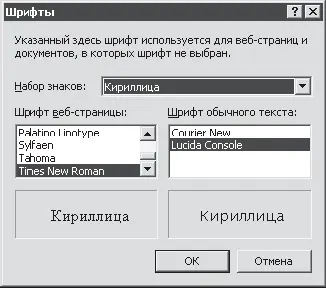
Так же легко, как на цвет, мы можем повлиять на шрифт страницы, если информация о его параметрах не указана в коде. Поможет нам в этом кнопка Шрифты, которая находится на вкладке Общие окна Свойства обозревателя. При нажатии этой кнопки открывается одноименное диалоговое окно (рис. 9.10).

Рис. 9.10. А здесь у нас, значит, шрифты
Здесь мы можем выбрать на свой вкус как шрифт веб-страницы, так и шрифт обычного текста. Шрифт веб-страницы – это те надписи, которые задействованы в оформлении (например, шрифт гиперссылок), а обычным является, например, текст, который мы вводим в различные формы. Изменение шрифта очень наглядно показано на примере сайта www.anekdot.ru (рис. 9.11).
Читать дальше
Конец ознакомительного отрывка
Купить книгу