Бита и Эна хотели вывести экраны из своей раскадровки, но с большим количеством подробностей. Список, который они написали, выглядел так:
1. Начальная страница, где вводится запрос пользователя.
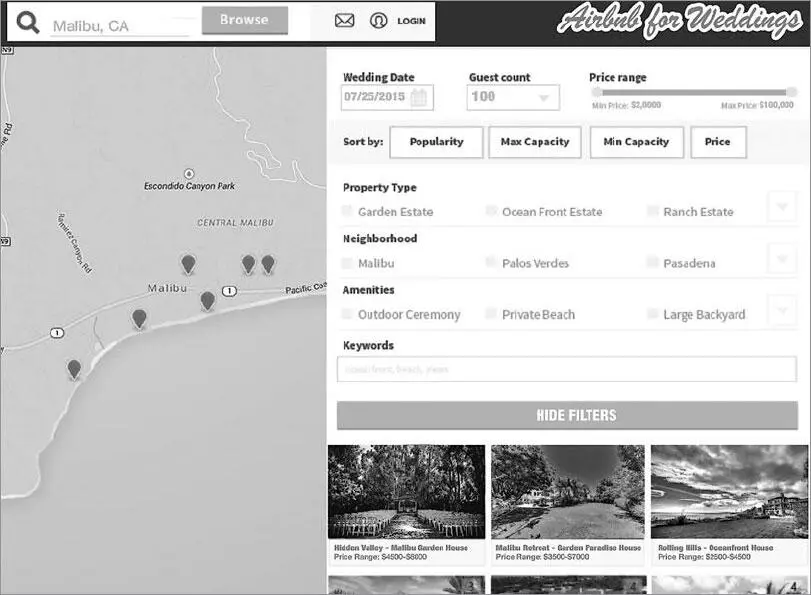
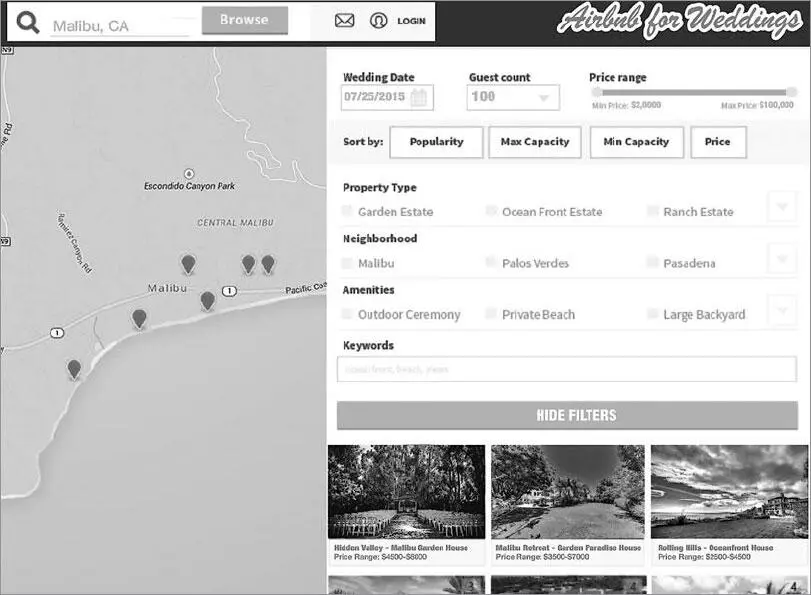
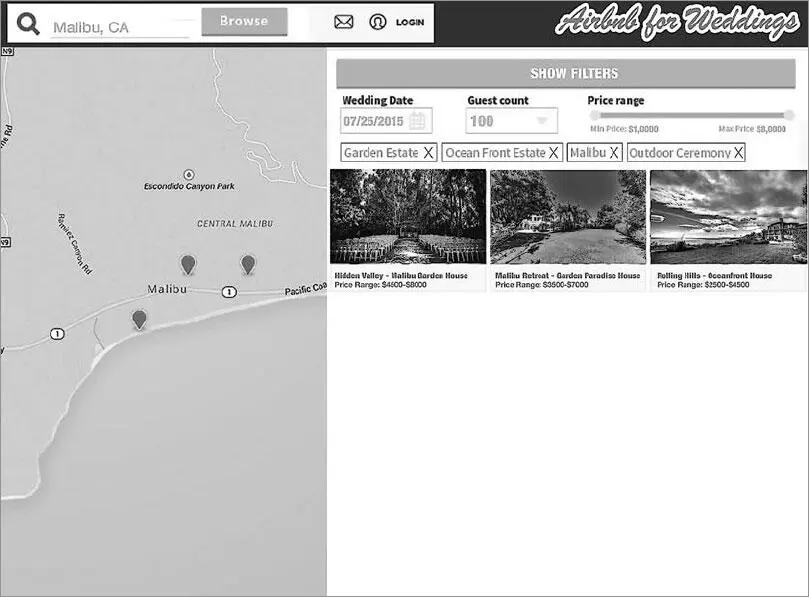
2. Набор вариантов с картами и фильтрами.
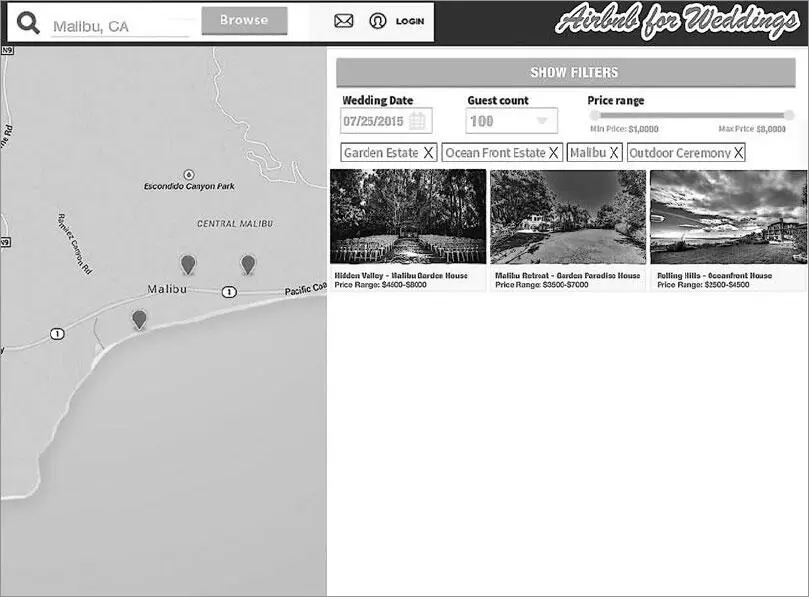
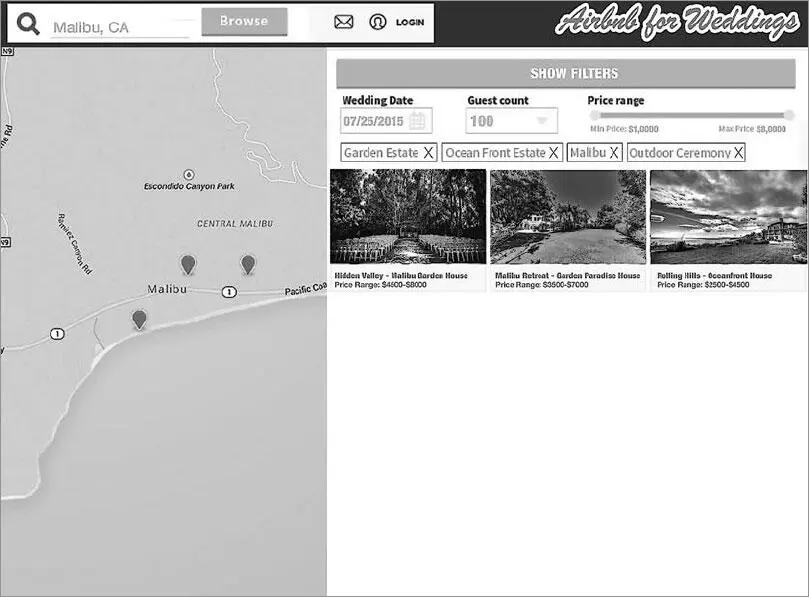
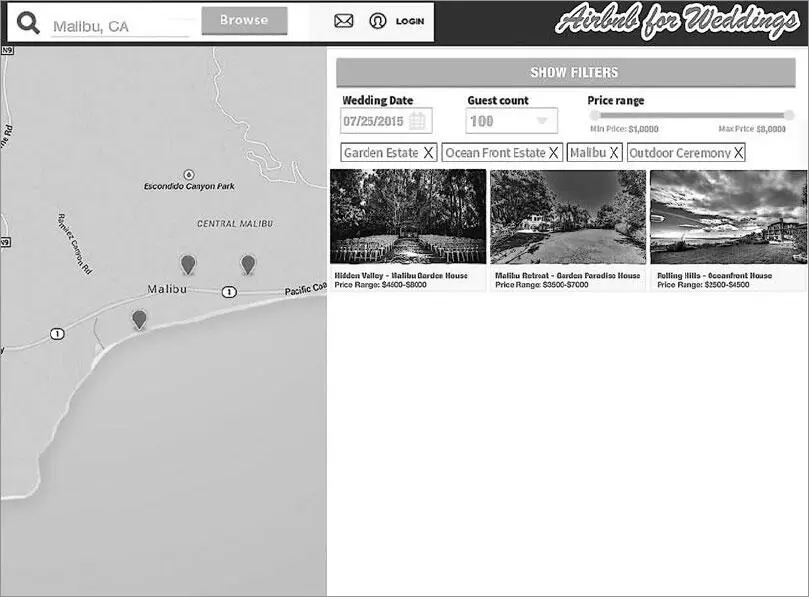
3. Отфильтрованный набор вариантов с картами, но без фильтров.
4. Экран с подробным описанием предложения.
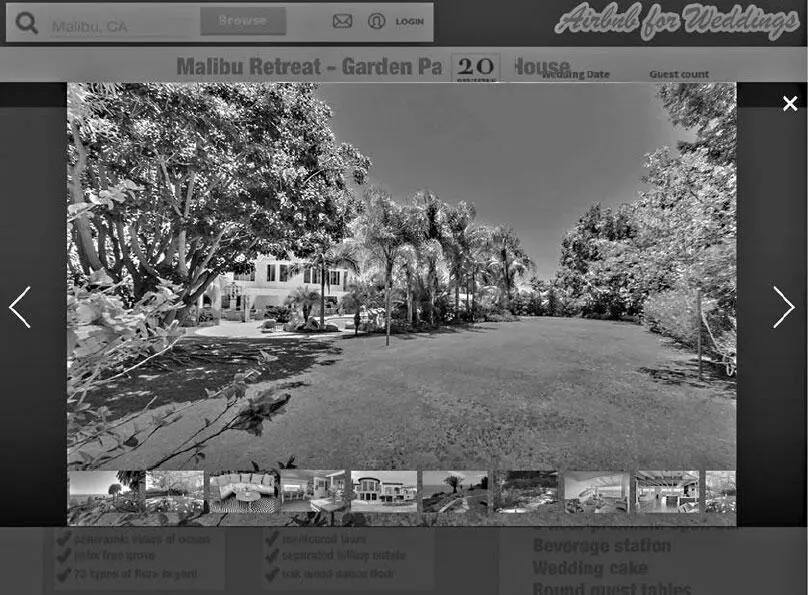
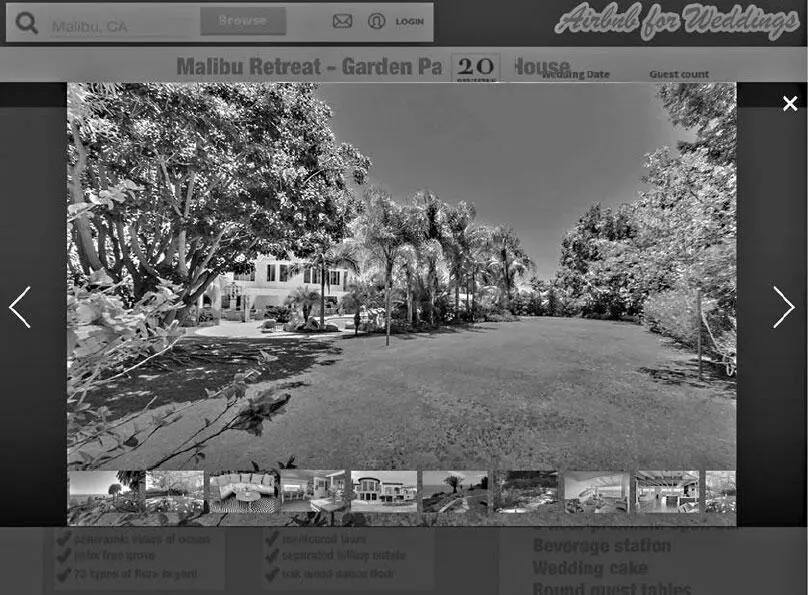
5. Фотогалерея с изображениями дома.
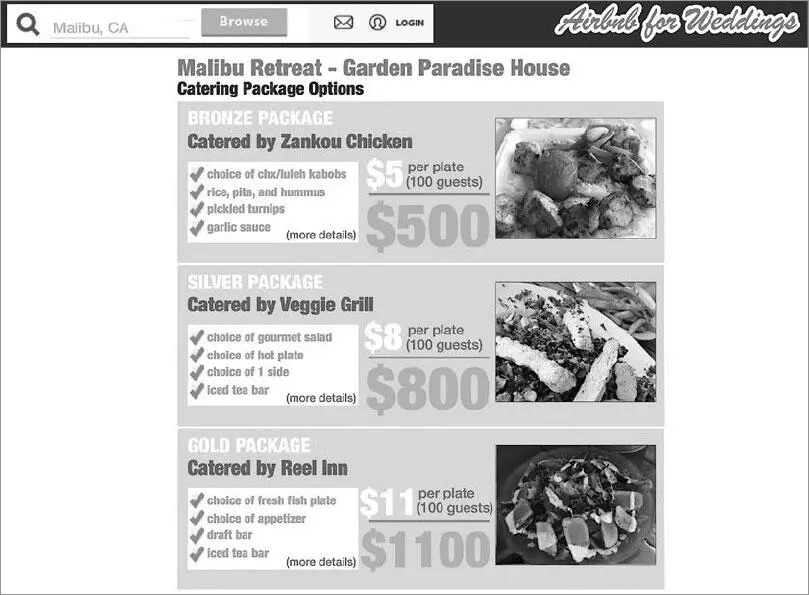
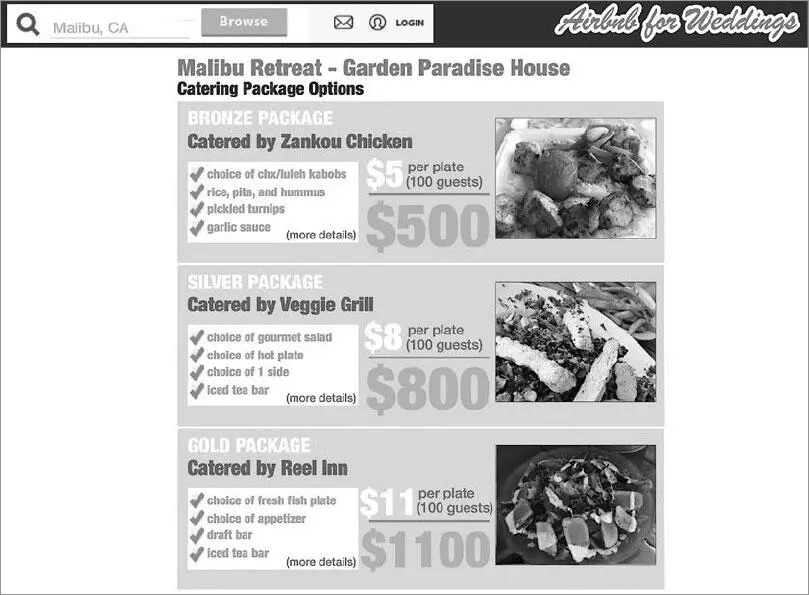
6. Варианты пакетов с ценами.
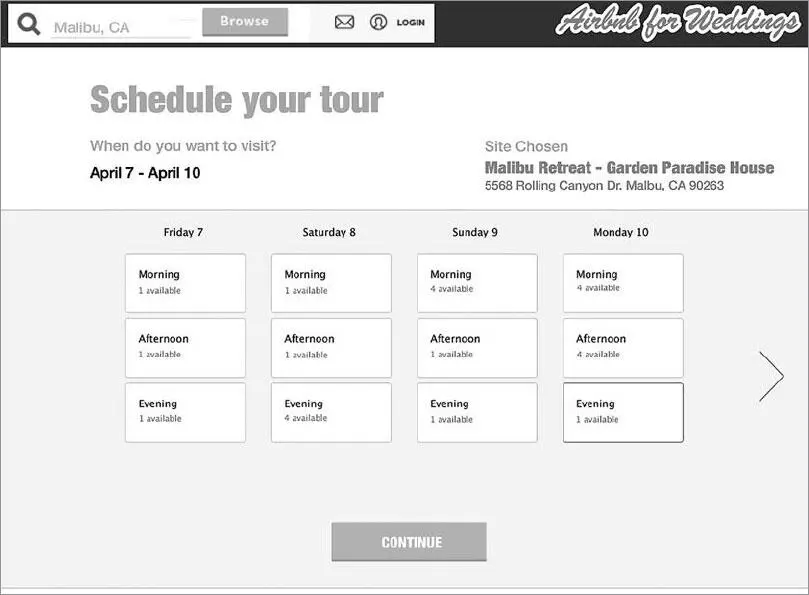
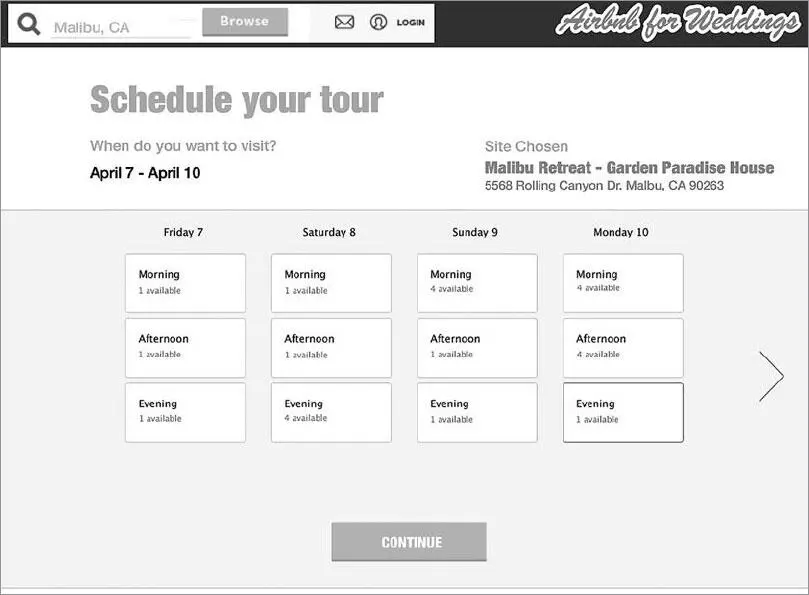
7. Экран календарного планирования осмотра.
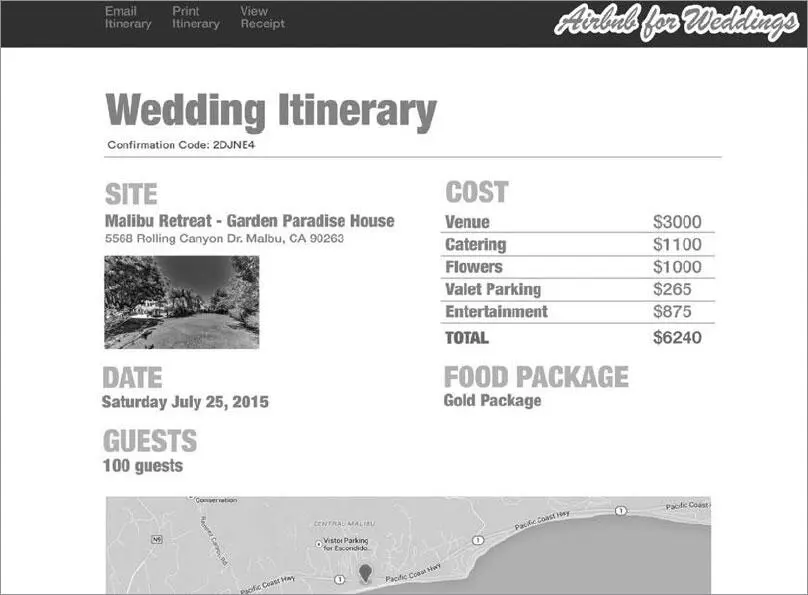
8. Экран подтверждения с итоговыми ценами, включая стоимость обслуживания.
Обратите внимание на то, как на всех шагах прототипа решения упоминаются онлайновые взаимодействия. Это объясняется тем, что Бита и Эна должны получить ответ на вопрос: решает ли цифровой продукт проблему клиента?
Начинайте комбинировать изображения, передающие историю.
Как упоминалось в главе 6, существует множество хорошо продуманных паттернов из области UX/UI-дизайна, которые вы можете безопасно использовать на этой стадии процесса вместо того, чтобы создавать их с нуля. Постарайтесь, чтобы ваш прототип казался по возможности реальным – как я упоминала ранее в примере с «Механическим турком», это необходимо для того, чтобы модель выдержала испытание.
На рис. 7.11–7.18 показано, как выглядел прототип решения Биты и Эны. Присмотревшись повнимательнее, вы заметите, что почти все идеи были позаимствованы у конкурентов и источников влияния.

Рис. 7.11.Прототип Airbnb для свадеб, экран 1

Рис. 7.12.Прототип Airbnb для свадеб, экран 2

Рис. 7.13.Прототип Airbnb для свадеб, экран 3

Рис. 7.14.Прототип Airbnb для свадеб, экран 4

Рис. 7.15.Прототип Airbnb для свадеб, экран 5

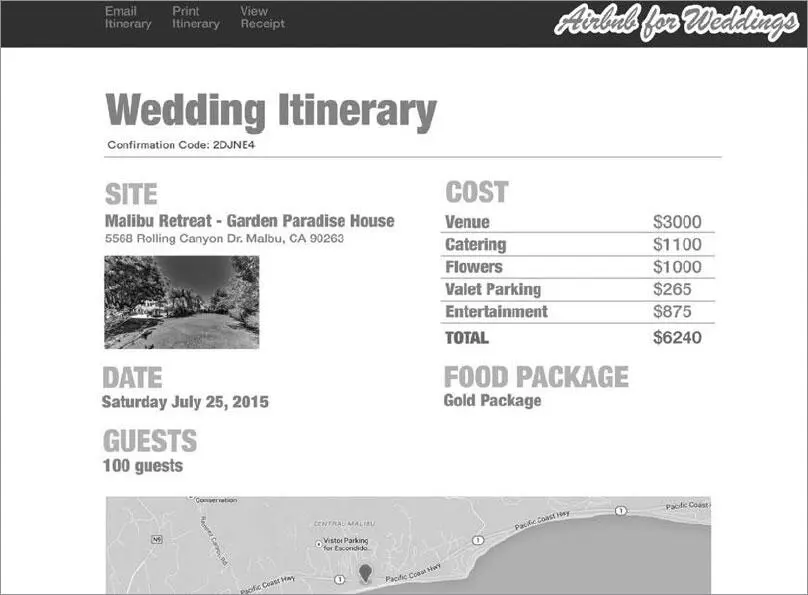
Рис. 7.16.Прототип Airbnb для свадеб, экран 6

Рис. 7.17.Прототип Airbnb для свадеб, экран 7

Рис. 7.18.Прототип Airbnb для свадеб, экран 8
Экраны 1–5 – концепции Airbnb с переработанным контентом.
Экран 6 – пакет DIRECTV, переработанный для свадебных пакетов.
Экран 7 – система резервирования, позаимствованная с панели Apple Genius.
Экран 8 был построен специально.
Создайте первую версию с использованием того инструмента (карандаша, доски, Photoshop и т. д.), который позволит вам с командой работать быстрее. Когда вы будете хорошо знать, что происходит в прототипе решения, вам и вашим дизайнерам можно браться за работу.
Вставьте все иллюстрации в программу создания презентации. Работая в одиночку, я обычно использую Photoshop. Если я работаю с группой дизайнеров, я рекомендую строить прототип в Google Presentation. Это упрощает совместную работу команды при построении разных экранов. Прототип Google Presentation также идеально выводит данные в формат PDF, что упрощает распространение результатов. Бита и Эна решили создать свой прототип линейного решения в Photoshop, а затем экспортировать окончательный продукт в PDF.
И это важный шаг, потому что презентация создается не для того, чтобы показать прототип решения ключевым участникам. Она показывает прототип решения клиентам. У пользователя должна возникнуть иллюзия того, что он использует интерфейс, даже если он не интерактивен. Просмотр документа в формате PDF на хорошем цветном экране (например, на планшете iPad) может быть чрезвычайно эффективным в партизанском исследовании (эта тема более подробно обсуждается в главе 8). Участник может перебирать изображения на экране в удобном ему темпе. Он может переходить вперед и назад, чтобы понять повествовательную линейность ключевого аспекта взаимодействия. На основании этого минимального взаимодействия можно получить очень полезную обратную связь. Например, когда Бита показала прототип решения невесте и жениху, им понравилась идея проведения изысканной свадьбы в доступном доме. Они использовали Airbnb и поняли, как работает частная сдача жилья в аренду. Однако при этом они заметили, что не могут заказать осмотр дома в интерфейсе предлагаемого решения. Бита и Эна об этом не подумали. Соответственно, они внесли изменения и включили календарную функцию для выбора дат осмотра (рис. 7.17). Затем они провели еще одну серию экспериментов и показали новый прототип еще пяти потенциальным клиентам, чтобы убедиться в том, что эта функция не просто «приятное излишество».
Читать дальше
Конец ознакомительного отрывка
Купить книгу