Предвкушение . Смешные приветствия Фредди меняются при переходе со страницы на страницу. Они не дают информации или обратной связи – это просто веселое дополнение, не снижающее юзабилити.

Рис. 3.4.Фредди фон Чимпенхаймер IV, лицо MailChimp

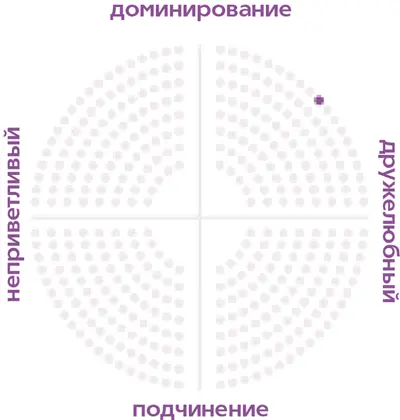
Рис. 3.5.Карта индивидуальности MailChimp
Шаблон «дизайн-образа» и образец для MailChimp вы можете скачать на http://aarronwalter.com/design-personas. Попробуйте использовать их в своем следующем проекте или если решите изменить уже существующий дизайн.
«Дизайн-образ» размещается там, где его могут увидеть другие члены команды, занимающиеся разработкой сайта, его развитием и стратегией в области контента. Они должны напоминать команде об отношениях, которые вы хотите выстроить с пользователями. «Дизайн-образ» – это инструкция для всех и каждого, без нее не должен появиться ни один пиксель, параграф или процесс на вашем сайте.
Создатели многих сайтов уже оценили преимущества, которые дает индивидуальность, и пользуются ими для того, чтобы правильно выстроить взаимоотношения с пользователями и добиться коммерческого успеха. Например, компании Tapbots, Carbonmade и Housing Works, несмотря на разницу брендов, целей и платформ, уже осознали, что индивидуальность – ключевой момент в построении эмоциональных связей с аудиторией, а следовательно, и в достижении успеха.
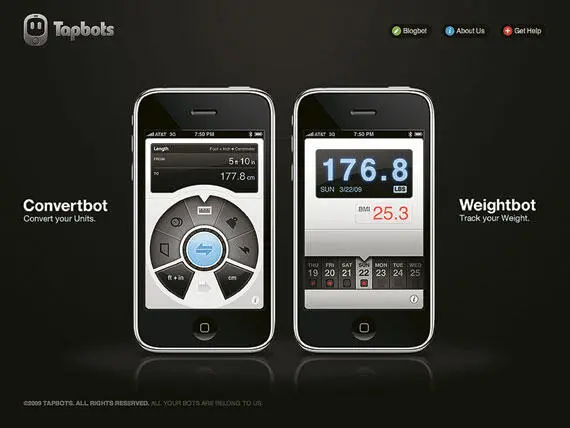
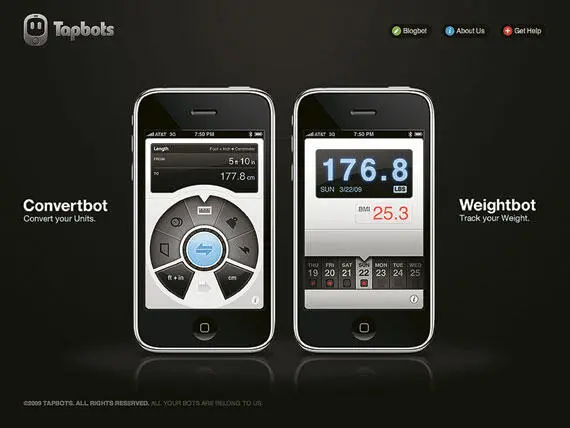
Tapbots ( http://tapbots.com), создатель удобных приложений для iPhone, разработала индивидуальный интерфейс, благодаря которому даже самые нудные задачи можно решать с удовольствием ( рис. 3.6).

Рис. 3.6.Приложения Tapbot похожи на маленьких роботов, готовых сделать за вас всю работу с цифрами
Приложение Convertbot (как видно из названия) предназначено для конвертирования единиц измерения, а приложение Weightbot помогает пользователям следить за колебаниями массы тела. Ни одна из этих задач не может сама по себе приносить удовольствие – особенно контроль над весом, который часто и больно бьет по самооценке. Однако дизайн этих приложений обеспечил им бешеную популярность.
У приложений есть некое подобие лица, которое и взаимодействует с пользователем. Темные панели сверху похожи на темные очки вроде тех, что носит рэпер Кул Мо Ди. Они располагаются над треугольником «носа» и большим «ртом». Если вам нужно следить за весом, киборг Кул Мо Ди – достойный помощник.
В отличие от других приложений для iPhone, эти действительно напоминают маленьких роботов. И именно робот вдохновил дизайнера Марка Джардина на внедрение индивидуальности в интерфейс:
Вся концепция родилась из мультфильма «ВАЛЛ-И». При разработке первых двух приложений концепция заключалась в том, чтобы сделать их похожими на настоящих роботов.
Мы хотели, чтобы приложения использовались для серьезных целей, но в то же время воспринимались пользователями не просто как набор программ, а вызывали у них эмоциональную привязанность. Потому что мало кто любит программы так, как это делают гики [17] , то есть невзирая на их внешний вид.
Пользователи бурно реагируют на наши мультяшные, издающие звуки, похожие на типичный голос робота, но в то же время практичные интерфейсы. Вы можете провести параллели с «ВАЛЛ-И» в том, что касается физических и личностных качеств: как и герой мультфильма, наши образы дружелюбны, очаровательны и надежны.
Техноблогер Джон Грабер обобщает впечатления пользователей от приложений Tapbots в своей рецензии ( http://bkaprt.com/de/6): «Обожаю, как выглядят и звучат их приложения».
Ирония в том, что Грабер даже не упоминает о функциональных свойствах приложений – их достоинства подразумеваются сами собой. Он употребляет слово «обожаю», то есть ему не просто нравятся приложения, он любит их. Эти антропоморфные интерфейсы вызывают у пользователя ощущение, будто они взаимодействуют с живым существом, наделенным индивидуальностью, что в свою очередь формирует эмоциональную связь. Интерфейсы, вызывающие эмоции, не только привлекают множество поклонников, но и формируют армию евангелистов, готовых их пропагандировать.
Наш поезд движется в направлении следующего примера. Компании Carbonmade удалось создать образ бренда с яркой, воздействующей на аудиторию индивидуальностью, и при этом не отступить от своего усатого безумия.
Читать дальше
Конец ознакомительного отрывка
Купить книгу