Но это не единственная причина. Компания 37signals, разработчик программного обеспечения, недавно начала проводить эксперименты с отзывчивым дизайном для одного из своих приложений, и вот что они сказали по этому поводу ( http://bkaprt.com/rwd/39/):
Оказывается, для того, чтобы сайт работал на различных устройствах, нужно всего лишь добавить к конечному продукту несколько медиазапросов CSS. Если макет изначально делался «резиновым», то все, что нужно для того, чтобы он правильно отображался на устройствах с маленькими экранами, – это сжать несколько отступов и доработать макеты боковых панелей.
Другими словами, если у нас есть гибкая основа, нам не придется дописывать много кода. Макеты с фиксированной шириной необходимо переписывать для каждого значения разрешения, тогда как дизайны, созданные на основе процентов, а не пикселей, сами меняют свои пропорции в зависимости от разрешения устройства. В этой главе мы научились быстро и избирательно удалять или менять свойства макета и, таким образом, его оптимизировать.
Кроме того, гибкий дизайн лучше подходит к устройствам, которые еще находятся в стадии разработки. Несколько лет назад слово «планшет» ассоциировалось у нас исключительно с iPad. Теперь под это определение подходят и такие устройства, как 7-дюймовый Galaxy Tab компании Samsung, Kindle и Nook, оснащенные своими браузерами. Мы не сможем угнаться за всеми устройствами, появляющимися на рынке. Гибкий дизайн позволит нам не обращать внимания на отдельные диапазоны разрешений и поможет лучше подготовиться к новым, еще не виданным устройствам.
Ограничения по мере необходимости
Хочу напомнить вам, что никто не разбирается в вашем дизайне лучше вас, даже его пользователи. Поэтому, если вы считаете, что свойство max-widthобеспечит целостность элемента, смело вписывайте его в код. Вот как описывает компания 37signals свои эксперименты с отзывчивым дизайном ( http://bkaprt.com/rwd/39/):
Разработчики практически полностью забыли такое свойство CSS, как max-width, поскольку его не поддерживал Internet Explorer 6. Однако это превосходное дополнение к «резиновому» макету, позволяющее содержанию естественным образом подстраиваться под различную ширину страницы, не разрастаясь настолько, что строчки текста кажутся абсурдно длинными. Это прекрасный компромисс между «резиновым» и фиксированным дизайном.
В настоящее время я работаю над модернизацией проекта, и у нас возникла дискуссия по поводу этого ограничения. Я задал дизайну фиксированную ширину max-width, равную 1200px, – ниже этой отметки он абсолютно гибкий. Вы спросите, почему же не сделать его полностью «резиновым»? Мы потратили достаточно времени на то, чтобы написать и вставить в код медиазапросы, благодаря которым сайт выглядит идеальным как в последней версии Chrome, так и на телефоне на базе Android или в браузере Kindle. Что же касается дизайна для широкого экрана, мы решили, что овчинка выделки не стоит: у нас просто нет таких пользователей. Поэтому и ввели ограничение max-width.
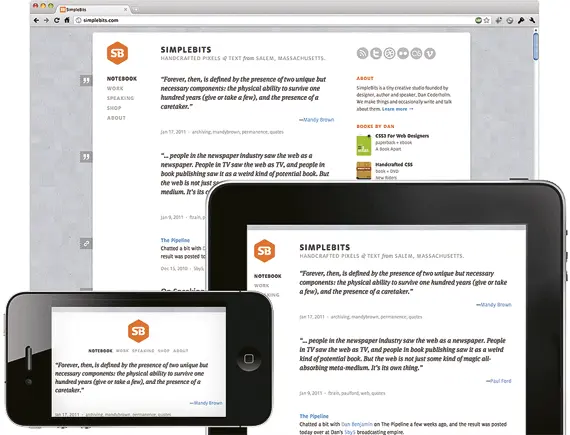
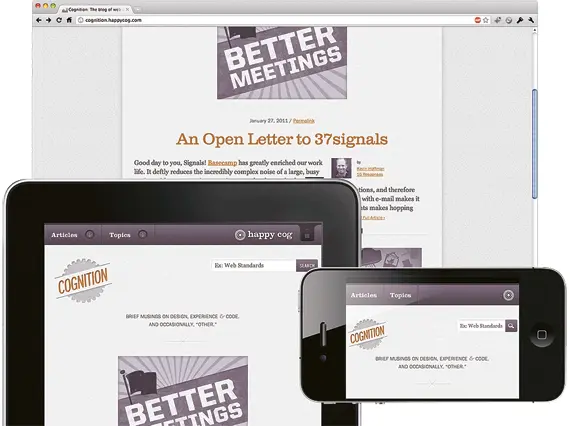
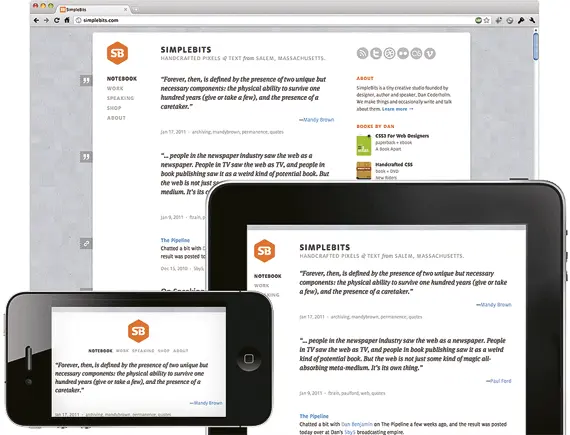
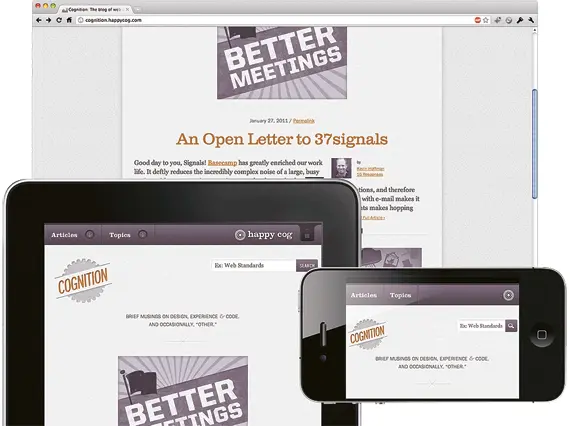
В качестве примера такого единения max-widthи медиа-запросов я могу привести сайт Дэна Седерхольма ( http://simplebits.com) и официальный блог дизайнерской компании Happy Cog ( http://cognition.happycog.com) ( рис. 4.24 и 4.25). Это прекрасные примеры того, как «резиновый» макет ограничивается пиксельным max-width.

Рис. 4.24.Дэн Седерхольм, дизайнер всех дизайнеров, решил использовать max-width 960 пикселей на своем вновь переделанном сайте. И знаете что? Получилось отлично

Рис. 4.25.Талантливые ребята из Happy создали новый отзывчивый дизайн, использовав max-width 820 пикселей. Результат? Великолепный!
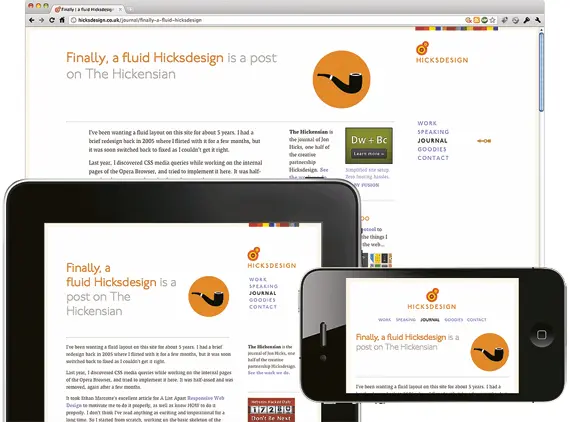
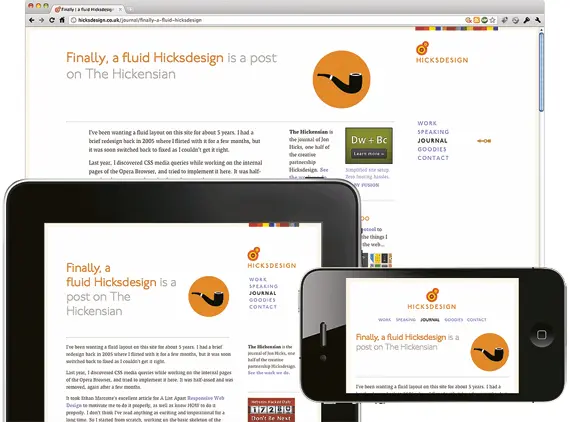
Некоторые дизайнеры предпочитают именно этот способ решения проблемы длинных строчек, однако он не единственный. Зайдите на сайт дизайнера и иллюстратора Джона Хикса ( рис. 4.26), одного из первых, кто в 2010 году переписал свой сайт ( http://bkaprt.com/rwd/40/).
Джон пошел другим путем. Он не заморачивался с ограничениями, а настроил шрифтовое оформление ( font-size) под различные диапазоны расширений так, чтобы текст хорошо читался на любом экране ( рис. 4.27).

Рис. 4.26.Сайт Джона Хикса полностью гибкий и великолепно выглядит при любом разрешении
Читать дальше
Конец ознакомительного отрывка
Купить книгу