Третья часть книги представляет собой справочник по базовому API языка. Например, чтобы ознакомиться с прикладным интерфейсом JavaScript для работы с массивами, вы можете отыскать и прочитать раздел «Array» в этой части книги. Четвертая часть - это справочник по клиентскому JavaScript. Например, чтобы ознакомиться с прикладным интерфейсом JavaScript для работы с графикой, определяемым стандартом HTML5 для тега
, можно отыскать и прочитать раздел «Canvas» в четвертой части книги.
В этой книге мы сначала рассмотрим низкоуровневые основы, а затем перейдем к базирущимся на них высокоуровневым абстракциям. Желательно читать главы, придерживаясь порядка, в котором они следуют в книге. Однако изучение нового языка программирования никогда не было линейным процессом, точно так же и описание языка трудно представить в линейном виде: каждая особенность языка тесно связана с другими особенностями, поэтому данная книга полна перекрестных ссылок - иногда назад, а иногда вперед - на сведения, с которыми вы еще не ознакомились. Эта глава являет собой первый краткий обзор основ языка и прикладного интерфейса клиентского JavaScript и представляет ключевые особенности, чем упрощает более глубокое их изучение в последующих главах.
Исследование JavaScript
Изучая новый язык программирования, очень важно стараться пробовать запускать примеры, представленные в книге, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете особенности языка. Для этого необходим интерпретатор JavaScript. К счастью, любой веб-броузер включает интерпретатор JavaScript, а если вы читаете эту книгу, у вас, скорее всего, на компьютере установлено более одного веб-броузера.
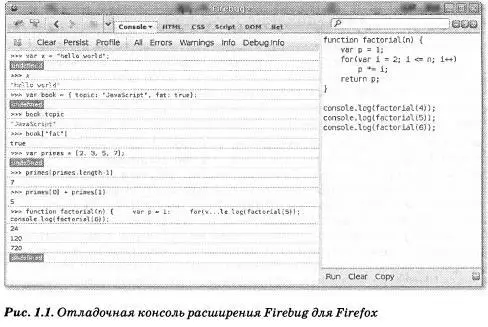
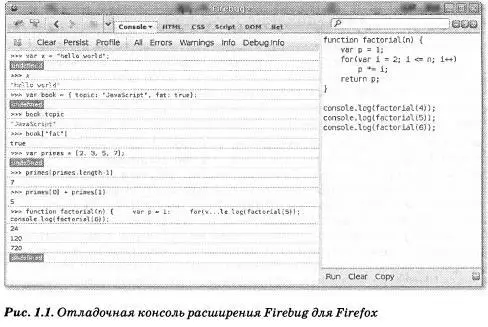
Далее в этой главе мы увидим, что код на языке JavaScript можно встраивать в HTML-файлы, в теги , и при загрузке HTML-файла этот код будет выполняться броузером. К счастью, нам не требуется поступать так всякий раз, когда нужно опробовать короткий фрагмент программного кода JavaScript. Появление мощного и оригинального расширения Firebug для Firefox (изображено на рис. 1.1 и доступно для загрузки на сайте http://getfirebug.com/) подтолкнуло производителей веб-броузеров к включению в них инструментов веб-разработчика, необходимых для отладки, проверки и изучения. Обычно эти инструменты можно отыскать в меню Tools (Инструменты или Сервис) броузера в виде пункта Developer Tools (Средства разработчика) или Web Console (Веб-консоль). (Броузер Firefox 4 включает собственный встроенный инструмент Web Console, но к настоящему моменту расширение Firebug обладает более широкими возможностями.) Как правило, консоль можно запустить нажатием горячей комбинации клавиш, такой как F12 или Ctrl-Shift-J. Обычно эти инструменты открываются в виде отдельной панели в верхней или нижней части окна броузера, но некоторые броузеры открывают их в отдельном окне (как изображено на рис. 1.1), что часто более удобно.
Панель или окно типичного «инструмента разработчика» включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS, наблюдать за выполнением сетевых запросов и т. д. Среди них имеется вкладка JavaScript console (Консоль JavaScript), где можно вводить строки программного кода JavaScript и выполнять их. Это самый простой способ поэкспериментировать с JavaScript, и я рекомендую использовать его во время чтения этой книги.
В современных броузерах имеется простой переносимый API консоли. Для вывода текста в консоль можно использовать функцию console.log(). Зачастую такая возможность оказывается удивительно полезной при отладке, и некоторые примеры из этой книги (даже в разделе, посвященном базовому языку) используют console.log()для вывода простого текста. Похожий, но более навязчивый способ вывода информации или отладочных сообщений заключается в передаче строки текста функции alert(), которая отображает его в окне модального диалога.
 у) // => true: false равно false
у) // => true: false равно false
// Логические операторы объединяют или инвертируют логические значения
(х == 2) && (у == 3) // => true: оба сравнения истинны. && - "И"
(х > 3) || (у false: оба сравнения ложны. || - "ИЛИ"
!(х == у) // => true: ! инвертирует логическое значение
Если фразы в языке JavaScript называются выражениями, то полные предложения называются инструкциями ; они рассматриваются в главе 5 «Инструкции». В программном коде, приведенном выше, строки, заканчивающиеся точками с запятой, являются инструкциями. (В примере ниже можно увидеть инструкции, состоящие из нескольких строк, которые не завершаются точками с запятой.) Между инструкциями и выражениями много общего. Грубо говоря, выражение - это конструкция, которая вычисляет значение, но ничего не делает: она никак не изменяет состояние программы. Инструкции, напротив, не имеют значения (или их значение не представляет интереса для нас), но они изменяют состояние программы. Выше уже были показаны инструкции объявления переменных и присваивания значений. Еще одной обширной категорией инструкций являются управляющие конструкции, такие как условные инструкции и инструкции циклов. Примеры этих инструкций будут показаны далее, после того, как мы познакомимся с функциями.
Читать дальше
Конец ознакомительного отрывка
Купить книгу

 у) // => true: false равно false
у) // => true: false равно false



![Дэвид Вонг - В финале Джон умрет [издание 2019 г.]](/books/416607/devid-vong-v-finale-dzhon-umret-izdanie-2019-g-thumb.webp)






