document.body.attributes["ONLOAD"] // Атрибут onload элемента
Значениями, получаемыми в результате индексирования объекта attributes , являются объекты Attr . Объекты Attr - это специализированный подтип Node , но в действительности никогда не используемые в таком качестве. Свойства name и value объектов Attr возвращают имя и значение атрибута.
15.5. Содержимое элемента
Взгляните еще раз на рис. 15.1 и попробуйте ответить на вопрос: какой объект представляет «содержимое» элемента <���р>. На этот вопрос можно дать три ответа:
• Содержимым является строка разметки HTML «This is a simple document».
• Содержимым является простая текстовая строка «This is a simple document».
• Содержимым является узел типа Text , узел типа Element , включающий дочерний узел Text , и еще один узел типа Text .
Все три ответа являются верными, и каждый ответ ценен по-своему. В следующих разделах описывается, как работать с представлением в виде разметки HTML, с представлением в виде простого текста и с представлением в виде дерева объектов.
15.5.1. Содержимое элемента в виде HTML
При чтении свойства innerHTML объекта Element возвращается содержимое этого элемента в виде строки разметки. Попытка изменить значение этого свойства приводит к вызову синтаксического анализатора веб-броузера и замещению текущего содержимого элемента разобранным представлением новой строки. (Несмотря на свое название, свойство innerHTML может использоваться для работы не только с HTML-, но и с XML-элементами.)
Веб-броузеры прекрасно справляются с синтаксическим анализом разметки HTML, поэтому операция изменения значения свойства innerHTML обычно достаточно эффективна, несмотря на необходимость синтаксического анализа. Тем не менее обратите внимание, что многократное добавление фрагментов текста в свойство innerHTML с помощью оператора += обычно далеко не эффективное решение, потому что требует выполнения двух шагов - сериализации и синтаксического анализа.
Впервые свойство innerHTML было реализовано в IE4. Несмотря на то что оно достаточно давно поддерживается всеми броузерами, это свойство было стандартизовано только с появлением стандарта HTML5. Спецификация HTML5 требует, чтобы свойство innerHTML было реализовано не только в объекте Element , но и в объекте Document , однако пока этому требованию отвечают не все броузеры.
Кроме того, спецификация HTML5 стандартизует свойство с именем outerHTML . При обращении к свойству outerHTML оно возвращает строку разметки HTML или XML, содержащую открывающий и закрывающий теги элемента, которому принадлежит это свойство. При записи нового значения в свойство outerHTML элемента новое содержимое замещает элемент целиком. Свойство outerHTML определено только для узлов типа Element , оно отсутствует в объекте Document . К моменту написания этих строк свойство outerHTML поддерживалось всеми текущими броузерами, кроме Firefox. (В примере 15.5, далее в этой главе, приводится реализация свойства outerHTML на основе свойства innerHTML .)
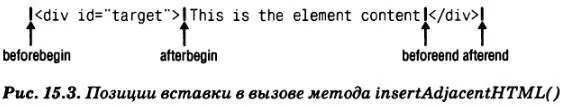
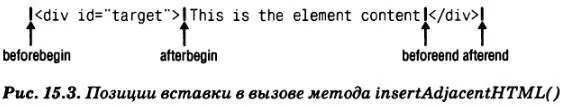
Еще одной особенностью, впервые появившейся в IE и стандартизованной спецификацией HTML5, является метод insertAdjacentHTML() , дающий возможность вставить строку с произвольной разметкой HTML, прилегающую («adjacent») к указанному элементу. Разметка передается методу во втором аргументе, а точное значение слова «прилегающая» («adjacent») зависит от значения первого аргумента. Этот первый аргумент должен быть строкой с одним из значений: «beforebegin», «afterbegin», «beforeend» или «afterend». Эти значения определяют позицию вставки, как изображено на рис. 15.3.

Метод insertAdjacentHTML() не поддерживается текущей версией Firefox. Далее в этой главе будет представлен пример 15.6, демонстрирующий, как можно реализовать метод insertAdjacentHTML() с применением свойства innerHTML и как можно написать методы вставки разметки HTML, не требующие указывать позицию вставки с помощью строкового аргумента.
Читать дальше
Конец ознакомительного отрывка
Купить книгу






![Дэвид Вонг - В финале Джон умрет [издание 2019 г.]](/books/416607/devid-vong-v-finale-dzhon-umret-izdanie-2019-g-thumb.webp)






