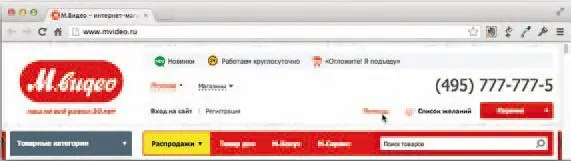
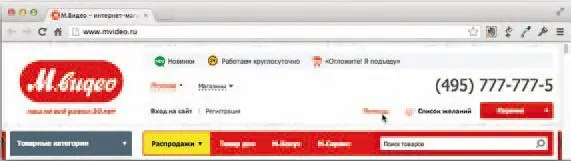
Телефон должен быть заметным элементом на сайте наравне с логотипом и корзиной:

Где его расположить?
Во-первых, телефон должен быть виден без прокрутки страницы даже на самом маленьком экране ноутбука или планшета. Разместите его в шапке.
Во-вторых, телефон должен быть виден в тех местах сайта, где пользователь принимает решение о покупке товара/заказе услуги.
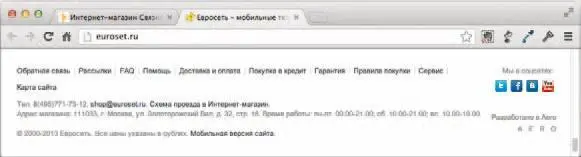
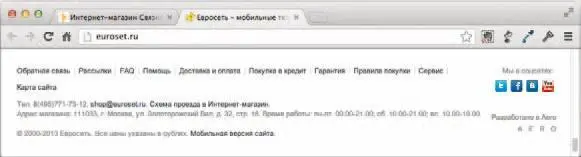
Поэтому дублируйте телефон внизу страницы:

Если дизайн позволяет, телефон и контакты можно сделать видимыми, перемещая их одновременно с прокруткой страницы.
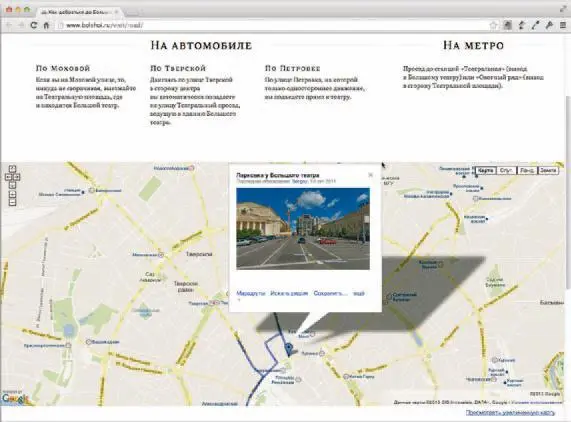
Если вы ждете своих клиентов по конкретному адресу, покажите:
• как добраться пешком, на метро (также добавьте схему метрополитена с акцентом на расположенной рядом с вами станции), на общественном транспорте, машине;
• разместите карту.
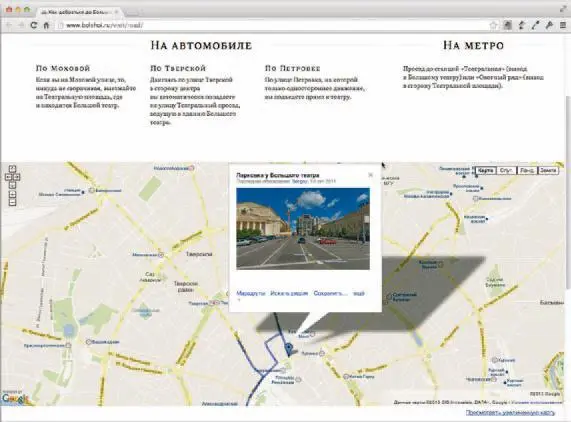
Пример страницы «Как добраться»:

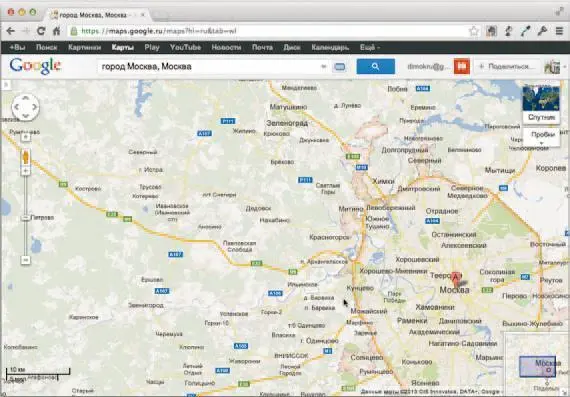
Для карт есть два отличных сервиса:
• http://maps.google.ru;

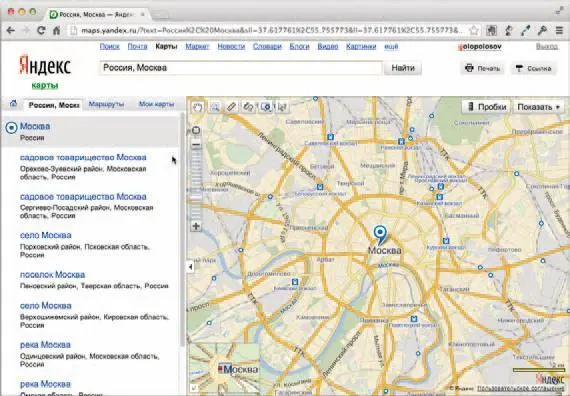
• http://maps.yandex.ru:

Варианты размещения карты на сайте зависят от его типа. Например, гостиницам полезно иметь карту на главной странице и на видном месте.
Если клиентам необходимо посетить офис или магазин, обозначенный на карте, ее можно вывести на главную страницу, а на остальных давать краткую контактную информацию.
Если личная встреча с клиентом для вашего бизнеса необязательна или крайне редка, карту проезда достаточно разместить только на странице с контактной информацией, а самые видные места отвести под элементы целевых действий.
Используйте наглядные карты, и ваши интернет-посетители станут офлайн-посетителями.
Отзывы покупателей/клиентов
Кроме того что отзывы клиентов полезны для оптимизации сайта под поисковые системы, добавление отзывов повышает конверсию. Пример от проекта TestFreaks (агрегатор отзывов):
С помощью А/Б-тестирования сравнивались исходный вариант (без отзывов) и две вариации страницы с отзывами. Конверсия (переход простых пользователей в покупатели) для вариантов с отзывами оказалась выше, чем без них.
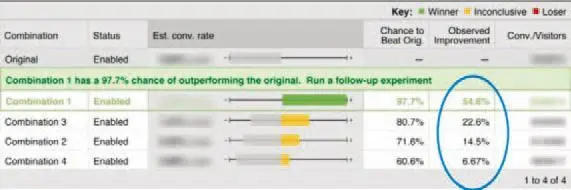
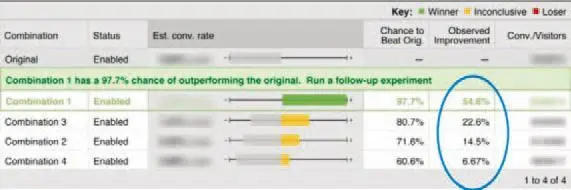
Тестирование осуществлялось через Google Website Optimizator. В итоге были получены следующие результаты:

На скриншоте видно, что вариант с отзывами дал коэффициент конверсии на 54 % больше исходного варианта.
Для посетителя крайне важна обратная связь – это возможность обратиться с предложением или просьбой непосредственно к владельцам сайта. Кстати, такие люди – из числа самых активных и полезных для развития.
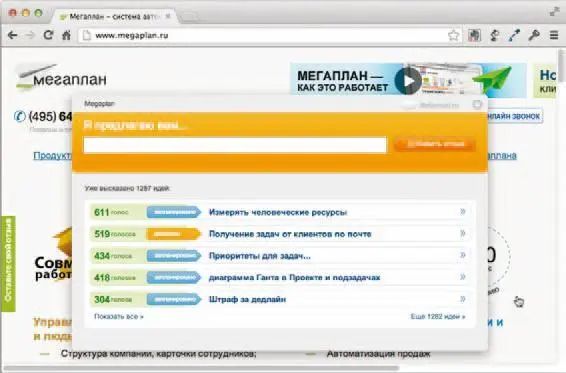
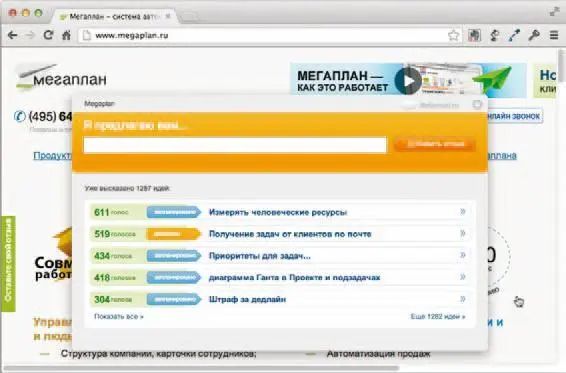
Обратная связь может осуществляться как средствами самого сайта, так и с помощью сторонних сервисов. Примером является http://reformal.ru:

Кнопка «Оставить свой отзыв» (обычно находится в средней части страницы слева) всегда видна, но не привлекает излишнего внимания. Сервис дает возможность не только оставить отзыв, предложение, но и посмотреть предложения других пользователей, проголосовать за понравившиеся.
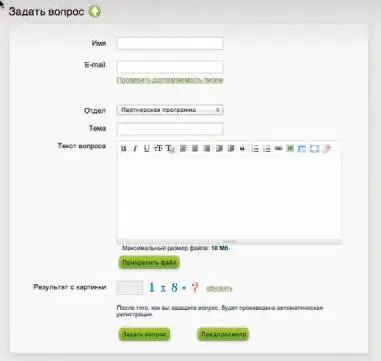
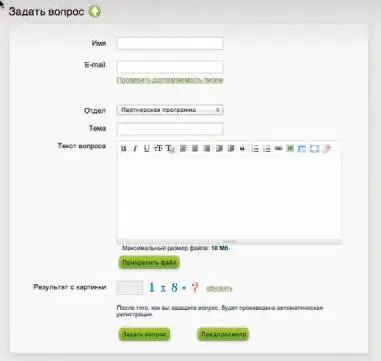
Если вы используете собственную форму, делайте ее простой и быстрой.
Пример того, как НЕ стоит делать:

Недостатки этой формы:
• много полей;
• излишний функционал (форматирование текста вопроса);
• все кнопки оформлены одинаково (пользователь теряется, не может быстро определить значимость отдельных кнопок);
• капча (с одной стороны, она блокирует часть спама, с другой – «отваливается» и часть реальных пользователей);
• поле «Тема» неоправданно короткое (можно сделать на ширину поля «Текст вопроса»);
• необходимость вводить альтернативный e-mail (хотя есть подтверждение доставки на основной мейл);
Читать дальше















![Патрик Ренвуазе - Код убеждения [Как нейромаркетинг повышает продажи, эффективность рекламных кампаний и конверсию сайта]](/books/403244/patrik-renvuaze-kod-ubezhdeniya-kak-nejromarketing-thumb.webp)