
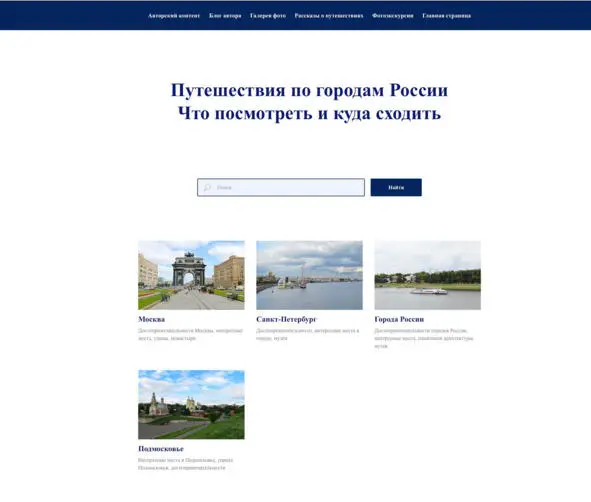
Если перейти по ссылке «Путешествия по России», то откроется соответствующий раздел. На странице я указала список подразделов и не стала дублировать их в меню сверху (мне показалось, что так страница будет выглядеть эстетичной и перемещаться по сайту удобно).

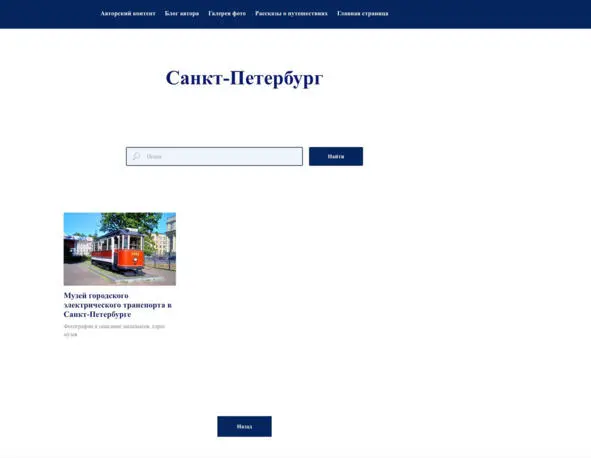
Если выбрать подраздел «Санкт-Петербург», то откроется страница подраздела со списком основных страниц с контентом.

Я нарушила негласное правило о структуре сайта и сделала в одном разделе страницу со списком страниц, подразделов нет. Так делать нельзя, но сайт мой личный, и я могу себе позволить не использовать стандартные шаблоны сайтов. Дело в том, что сайт должен содержать либо разделы, подразделы и основные страницы, либо разделы и основные страницы. Нельзя использовать комбинированную структуру сайта, потому что это непрофессионально.

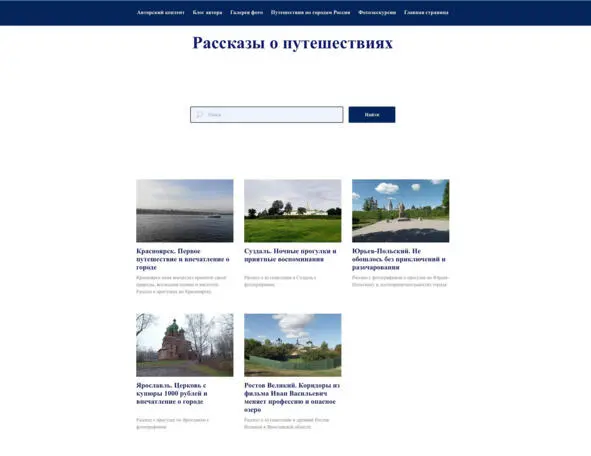
Если будете делать сайты на заказ, то постарайтесь использовать один из двух возможных макетов сайтов и не смешивайте их. Структура сайта полностью зависит от информации, которую надо на нём разместить. Раздел моего сайта под названием «Рассказы о путешествиях» не содержит подраздела, он представляет собой страницу со списком основных страниц с контентом.

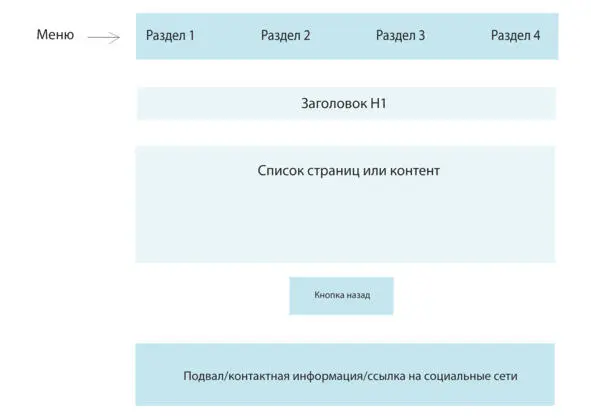
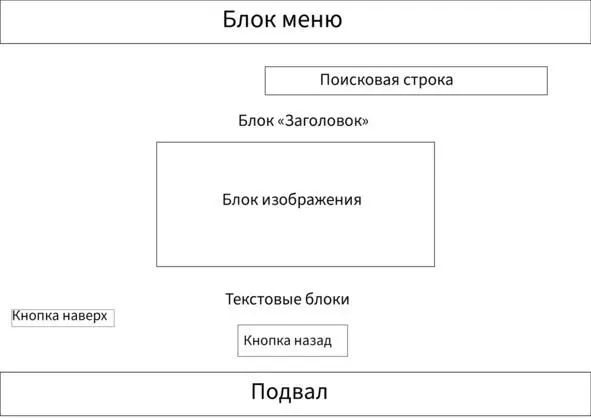
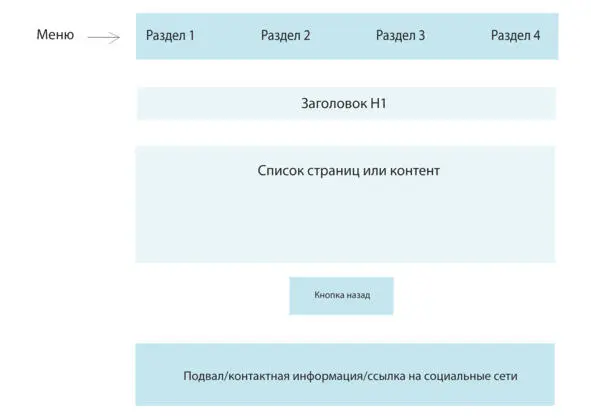
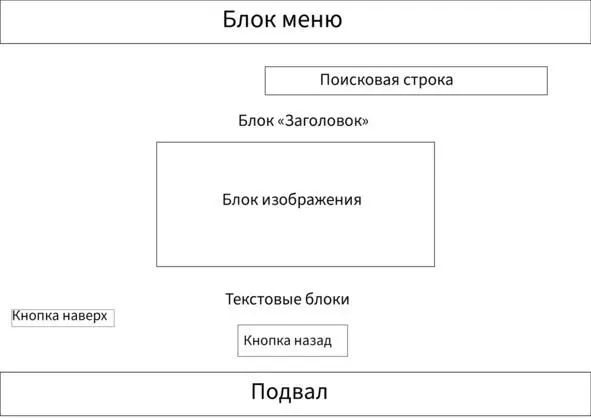
После того как определились со структурой сайта необходимо тщательно продумать макет страницы. У всех страниц сайта должно быть одинаковое оформление, они не должны сильно отличаться друг от друга. Не принято размещать меню на одной странице сверху, а на другой снизу. На лендинг пэйдж важно размещать кнопки, призывающие к действию на самом видном месте и выделять их цветом (об этом расскажу подробнее чуть позже). Нарисуйте проект будущей страницы или обозначьте необходимые блоки словами. Схема простой страницы контентного сайта может быть такой:

Не стоит путать структуру страницы и её дизайн. Проект структуры – схема, на которой изображены блоки, которые будут использоваться на сайте.

Дизайн – цветовое решение и расположение текста и картинок, блоков определенным образом. Существуют общие, базовые правила дизайна страниц, которые следует соблюдать.
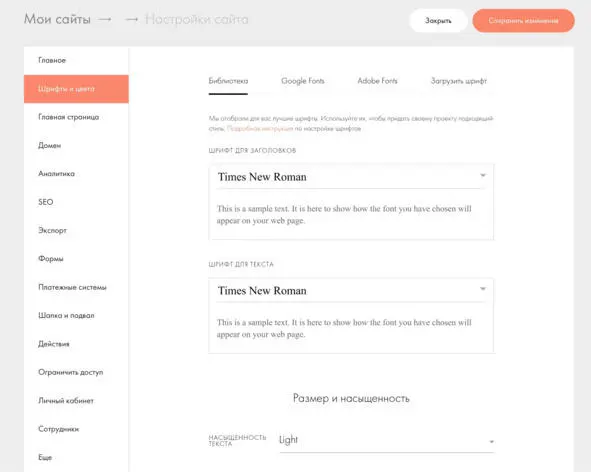
Конструктор Tilda позволяет настраивать внешний вид страниц, использовать разные шрифты, цвета для фона страницы и плашек.
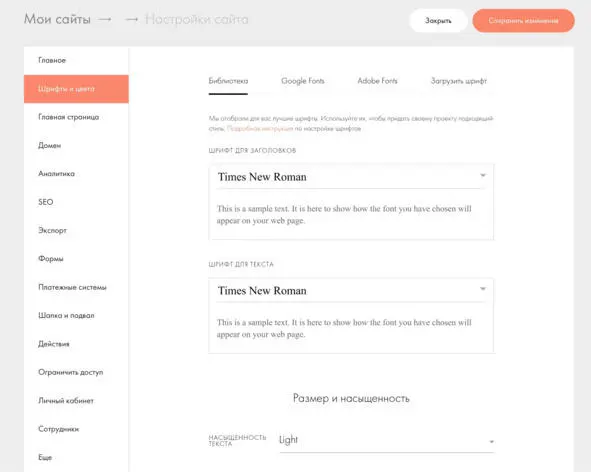
Цвет страниц и шрифта можно выбрать в настройках сайта в разделе «Шрифты и цвета».

Я училась на курсе «Графический дизайн», мы изучали оформление сайтов. Существуют простые правила, а если быть точнее, то страницы оформляются по стандартному шаблону.
В Tilda много блоков, сайт можно оформить, как угодно. Дизайн полностью зависит от информации на сайте и его предназначения.
Из шрифтов лучше всего использовать Times New Roman и другие простые шрифты. Главное, чтобы начертание букв было простым и отсутствовали «засечки».
Так называемые антиквы (шрифты с засечками) можно использовать только в заголовках, при условии, что содержание сайта отсылает в прошлое. Антиквы давно устарели, они не подходят для современных сайтов. Текст в котором буквы с «засечками» сложно читать, поэтому их используют только в заголовках.
Антиквы можно использовать для оформления сайтов антикварных магазинов, посвящённых истории городов или стран.
Пример антиквы:

Не выбирайте странные шрифты, особенно с закорючками. Они подходят только для сайтов о современном искусстве, а также если необходимо подчеркнуть неординарность товара (лендинг пэйдж) или владельца сайта, информации.
Читать дальше